Getting Started
General Information
Thank you for purchasing our theme. We are happy that you are one of our customers and we assure you won't be disappointed. We do our best to produce top notch themes with great functionality, premium designs and human readable code. Before you get started we highly encourage you to get familiar with this documentation file. Spending half an hour reading the manual may save a lot of your time and avoid questions with obvious answers.
We also recommend to check our video tutorials and Articles page.
Please Note! Our support covers getting setup, troubles with using any of the features and any bug fixes. Unfortunately, we cannot provide support for customizations or 3rd party plugins. If you need help with customizations of your theme, then you should enlist the help of a developer.
IMPORTANT! Please be aware that we do not include theme related .PSD files in the theme package, because it might significantly increase the size of a downloadable archive.
Bundled Plugins
The theme package contains a number of bundled plugins. Please click here to view the list of plugins that come included into the theme.
If a new version of a bundled plugin is available, it will be included in the next theme release.
Bundled plugins are fully functional without the activation using a registration license key. In case you are willing to receive automatic updates and support from the plugin team, you will need to purchase the plugin separately. Only the direct buyers get the plugin license key.
WordPress Information
To use this theme you must have WordPress engine installed. We assume you have a working version of WordPress downloaded at WordPress.org already up and running.
How to install WordPress - A tutorial on how to install WordPress on your hosted domain.
We also encourage you to actively use the links below. These useful resources cover most of general WordPress questions you may have:
- WordPress FAQ - Information and resources about WordPress including history, features, semantics, glossary, and information to help you determine whether or not WordPress is the blogging tool for you.
- WordPress Lessons - Great source of knowledge for WordPress beginners
- PHP Function References - Detailed information on WordPress PHP functions and usage examples
Getting Support
Please read this user guide carefully, it will help you eliminate most of potential issues with incorrect configuration or using of this theme. You can also check our video tutorials and articles page as well.
Please note that as authors of this theme we do provide support only for the features which we created and for the issues related strictly to this theme. We do not provide support for configuration, installation, maintenance, customization, 3rd party plugins integration or any other compatibility issues it may cause.
A lot of the questions that are posted in the forum have been posted many times before, and get the same answers each time. Before submitting a new ticket, please try searching the forum for an answer. The forum has its own inner search and also has been indexed by Google, so if you can not find your answer with a forum search, it is worth typing it into Google too.
Installation Information
Theme Requirements
To use this theme you must be running WordPress 5.0 or higher, PHP 5.6.20 or higher (for Booked and WooCommerce plug-ins PHP 7.0+). If you use hosting with limited resources (for example GoDaddy and other lowcost shared hosting providers), you may experience issues with one-click demo data installation feature.
We recommend you to contact your web hosting service provider to make sure that your server PHP configuration limits are as follows:
- max_execution_time 600
- memory_limit (up to) 256M or 512M for creating custom color schemes with LESS CSS compiler.
- post_max_size 32M
- upload_max_filesize 32M
If you are running unmanaged dedicated server or VPS, you should check your php.ini file. Alternatively, you can edit .htaccess file in the root of your website and add the following values:
php_value max_execution_time 600 php_value memory_limit 256M php_value post_max_size 32M php_value upload_max_filesize 32M
Setting these values will ensure you will not get error messages during the installation. To safeguard your website, please use secure passwords and the latest version of WordPress and plugins.
IMPORTANT! To avoid any errors that might come up during the installation we recommend to have memory limit set up to 512M.
Here is the list of other recommended web hosting services:
Installation
Unpacking the theme
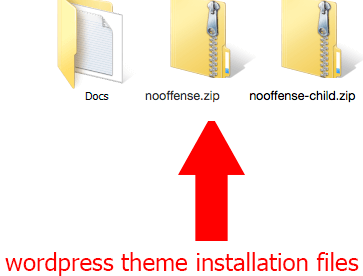
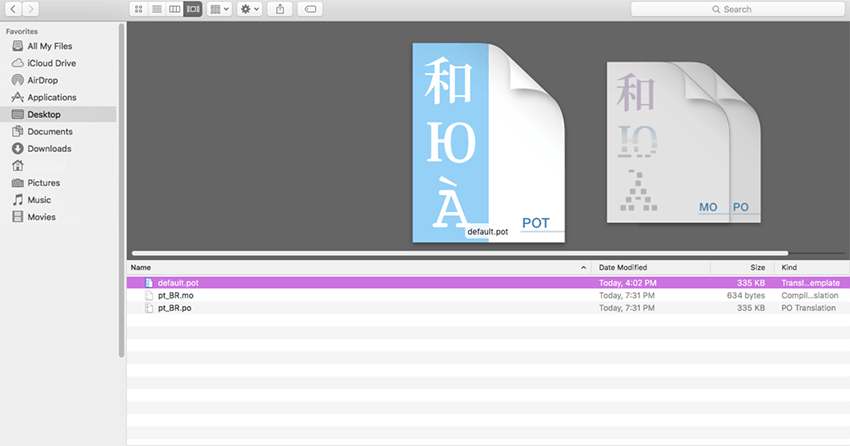
Before installing the theme please make sure you unpacked the archive and extracted theme files. After unzipping the archive you will see the following files:

If you try to install the wrong files you will get missing style.css file error. This is the most common error meaning you are trying to install incorrect package.
To install "Nooffense" theme you need to have a working version of WordPress already installed. For information in regards to installing the WordPress platform please see the WordPress Codex or check this great video tutorial.
Update WordPress: To ensure a positive user experience, we highly recommend you to update your WordPress to the latest stable version. This will help to ensure that you are able to utilize all of the latest features of WordPress.
You can install the theme in two ways:
-
via FTP:
- Log into your web server with FTP client software
- Unzip the nooffense.zip file and ONLY use the extracted /nooffense theme folder
- Upload the extracted /nooffense theme folder into /wp-content/themes folder
- Activate the newly installed theme. Go to Appearance > Themes and activate it.
- via WordPress:
- Login to admin panel.
- Go to Appearance - Themes and click on the Add New button.
- Choose Upload theme option. Click on Browse...(Choose file in Safari/Chrome), select the "nooffense.zip" and click Install Now button.
- After successful installation click on Activate or go to Appearance - Themes and click on Activate to activate the newly installed theme.
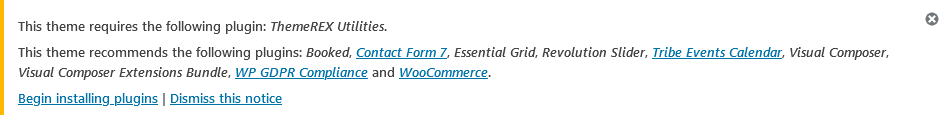
- After the theme's activation you will be prompted to install recommended
plugins: Booked, Contact Form 7, Essential Grid, Revolution Slider, Tribe Events Calendar, WPBakery Page Builder, All In One Addons for WPBakery Page Builder, WP GDPR Compliance and WooCommerce.

All these plugins are included into the theme's archive or optionally can be installed from the WordPress.org repository.
The theme can function without any of these plugins. But if you want your website look precisely as on demo page, you have to install all recommended plugins and import demo content. This is a good idea if you are building your website from scratch.
However, if you have an existing website, you should be very careful with plugin installation and importing dummy data - this may affect your site content and structure. Please read the Demo Content article for details. - A new menu item Appearance > Theme Options will appear.
- Attention! If you want to make changes in theme’s templates or functions, we recommend activating a child theme before demo data installation, otherwise the Theme Options will be lost. Please see the Child Theme section for more information.
Plugins Installation
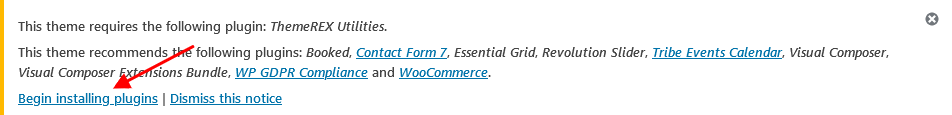
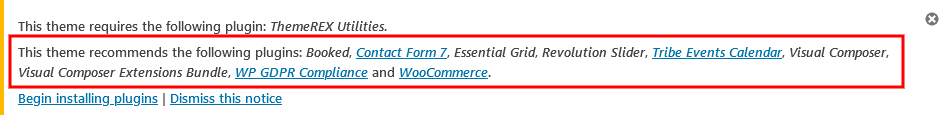
In order to make the theme look exactly as at demo page you need to install recommended plugins. Click on Begin installing plugins link.

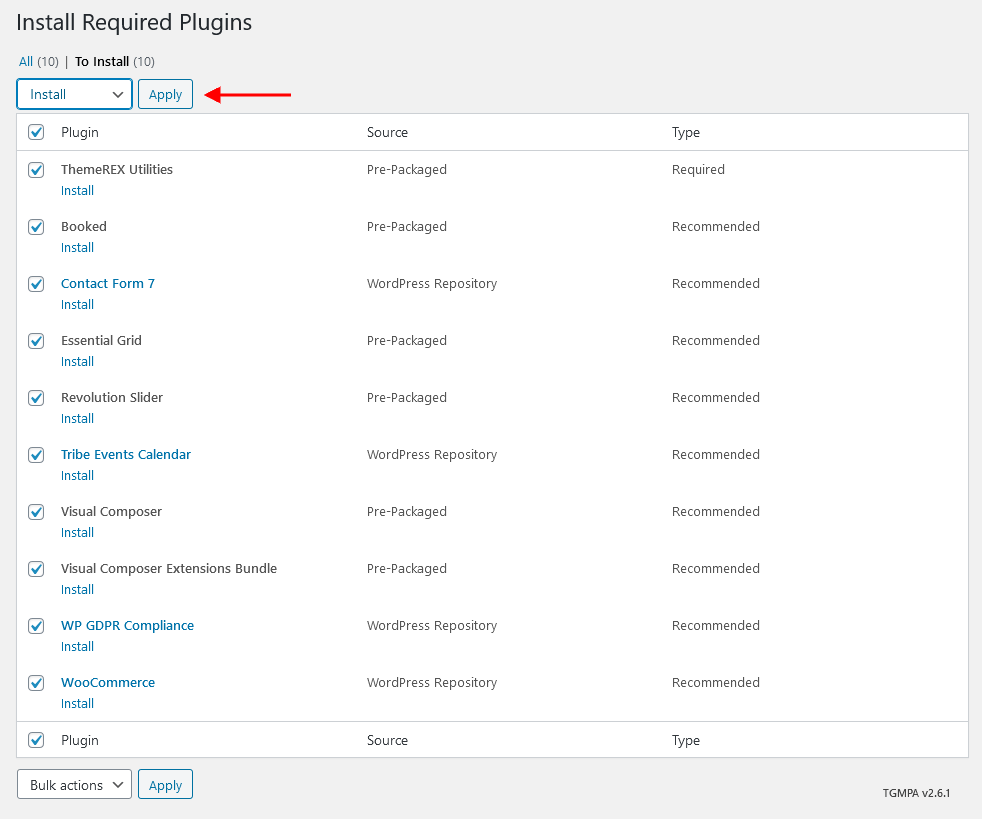
You will be redirected to plugins installation page. Check all listed plugins, select Install option and click on Apply button. Installation may take few minutes, please be patient and do not refresh the page.

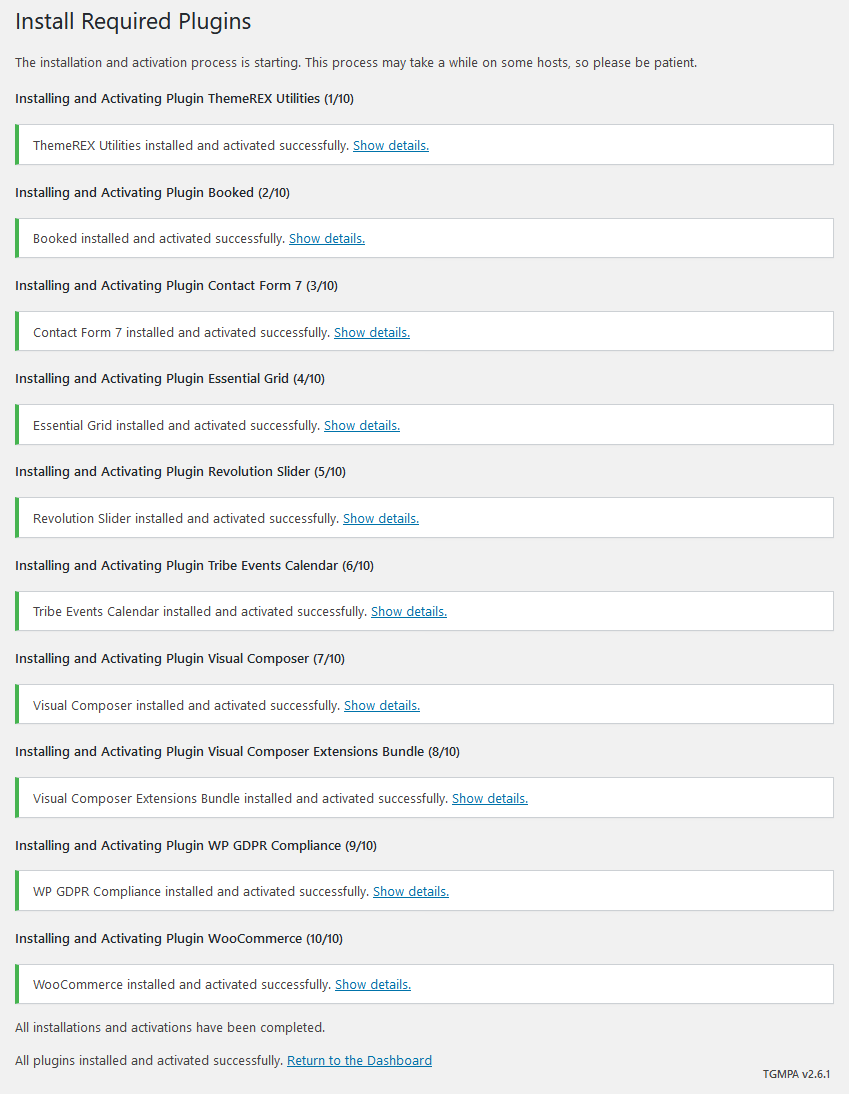
After installation you will see this notification informing that plugins were installed successfully.

Gutenberg Compatibility
Our theme is compatible with Gutenberg page builder. You can create new pages using this editor.
All existing demo pages are built through WPBakery Page Builder and should be customized via WPBakery Page Builder ONLY.
IMPORTANT: It is possible to switch between the page builders. Please use One page builder for creating/customizing One particular page/post.
Child Theme
Child theme is for developers willing to make changes to core functions and code. If you are not planning to dig that deep, you can easily skip this chapter.
IMPORTANT: If you want to make changes in theme’s templates or functions, we recommend that you install child theme and make changes there. To learn more about the purpose and basis of creation of child theme, visit WordPress Codex.
In the theme pack you will see materials for the child theme. It’s located in the "nooffense-child.zip" archive. You can install the child theme the same way as you install the main theme (see above in the section "Installation")
A few recommendations on how to use Child Theme from ThemeREX:
- Almost all files from the main theme can be replaced in the theme. It doesn’t concern only .php-files with templates and basic logics, but also both .js, .css files from respective folders and files with images, icons etc..
- If you want to change some of the theme-related functions or to add new ones, copy/add all the required functions into 'functions.php' in the "nooffense-child"folder. If our theme contains functions with such names, they will be replaced with yours, if not – your functions will complete our theme’s logics.
IMPORTANT: If you want to replace some functions from other files (except functions.php), e.g. from _wp_utils.php or _utils.php, we strongly do not recommend you copy respective files into the child theme, but you should create the respective functions in functions.php in the child theme. This should be done so that when updating the theme, new functions from these files are available for use.
As for other files - putout templates from the folder 'templates', images from the folder 'images' etc. - to make changes, copy theme into the folder 'child theme' and make changes there. -
Attention! When activating a child theme or switching back to the parent theme, the theme options will be lost.
We recommend activating a child theme before demo data installation. Alternatively, you can disable options reset. In order to do this, please open wp-content/themes/nooffense/includes/theme.options.php file and look for the code like this:
// Clear all saved Theme Options on first theme runYou need to comment the function:
add_action('after_switch_theme', 'nooffense_options_reset');
// Clear all saved Theme Options on first theme runSave the file and upload it to the server.
//add_action('after_switch_theme', 'nooffense_options_reset');
Demo Content
Our themes have simple One click demo data import tool. It's very easy to use, and you can get precise copy of our demo website in just 1 click.
Before installing demo data make sure you have installed all required plugins, please refer to Plugins installation section of this document for details.
To import demo content into a WordPress site follow these steps:
- Log in to your site as an administrator.
- If you see a message prompting to install ThemeREX Utilities plugin - click on "Begin installing plugins" and install it on the corresponding page.
IMPORTANT: The rest of recommended plugins (for example, Revolution Slider, WPBakery Page Builder, and others) are not mandatory for installation of demo content but recommended.

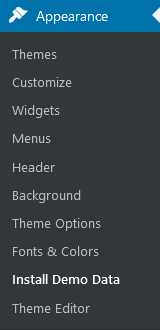
- Go to Appearance > Install Demo Data:

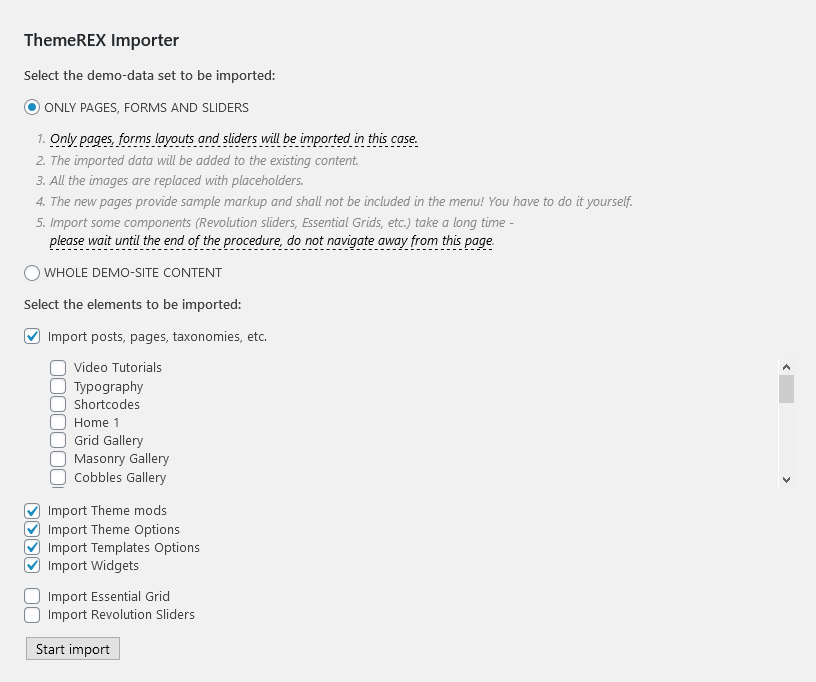
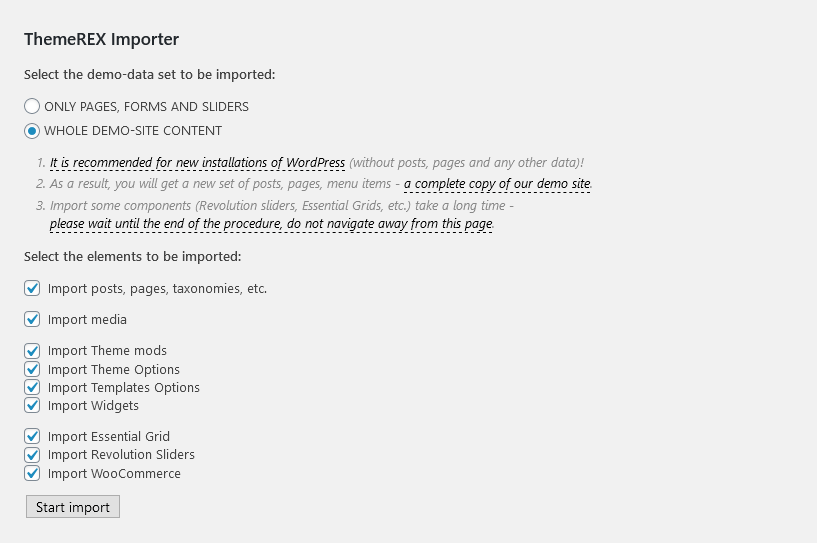
- On the page that showed up please set the required parameters.
- Only pages, forms and sliders - Allows you to select the content you need to be imported for a definite page, slider, etc. It is recommended when the site is already built.
- Whole demo-site content - Allows you to import whole demo content. It is recommended for new installations of WordPress.
IMPORTANT: When installing whole demo-data ALL EXISTING CONTENTS of your website will be deleted and replaced with the new data! We highly recommend that you install demo data only on blank WordPress install.


- Click on "Install Demo Data" button.
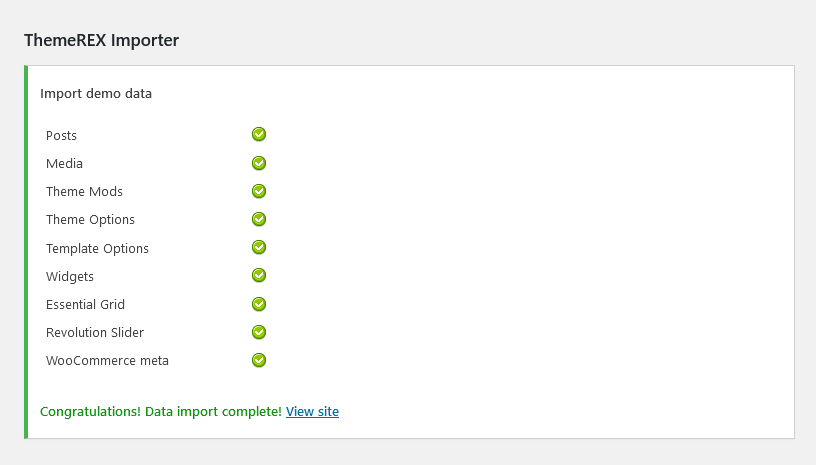
IMPORTANT: Please wait while demo data is being copied from our server to your site. It may take a while and depends significantly upon Internet connection speed between your website and our server. Please wait patiently and do not refresh/leave the page. - After the data is successfully imported you will see the "Congratulations" message:

In 99.9% it works fine, but if something went wrong and data was not imported, please repeat the procedure described above. The system will find the last item imported successfully and you will be able to continue the import.
If you are making the install on your local machine, please check your internet connection and firewall settings, this may affect data transfer.
In case "Demo Data" installation stuck, you can manually install it by downloading the demo.zip archive from our server. Extract the archive to demo/ folder and upload this demo/ folder to wp-content/themes/nooffense directory. If the issue persists, please contact your hosting provider to make sure that your server configuration meets the Theme Requirements. Otherwise, please contact our support team. Our tech support operators will assist you.
A guide to installing our theme on a low-cost shared hosting.
Shared hosting is often the first port of call for those new to the hosting game. With offers as low as $4.99 per month, it’s a tempting option if you’re on a strict budget.
As with anything else in life, however, you get what you pay for. By its nature, shared hosting means that your site will be sharing server resources with hundreds – if not thousands – of other sites. Furthermore, you will be severely limited in terms of the level of server optimization possible.
Nevertheless, if you decided to use shared hosting or any other hosting plan with limited resources for your website, we recommend you to try to install our theme in the following way:
- Navigate to Appearance > Install Required Plugins menu option and install and activate ThemeREX Utilities and WPBakery Page Builder plugins only.
- Navigate to Appearance > Install Demo Data menu option, install the basic demo contents (posts, attachments, widgets and theme options).
- Navigate back to your website (frontend) and reload/refresh the page – you should see a full-fledged demo website. However, it will have no slider, and none of the pages dedicated to the demonstration of the supported plugins’ capabilities will work. On this stage, memory consumption will not exceed limitations of the strictest hosting plans (within 64Mb).
- In case you do not need the rest of the plugins, you do not have to install them, and its demo contents. Otherwise, navigate to the Appearance > Install Required Plugins menu option and install and activate all of the required plugins.
-
Navigate to the Appearance - Install Demo Data and uncheck the following options (since you have already installed the data and demo contents for the required plugins):
- Import Posts
- Import Theme Mods
- Import Theme Options
- Import Templates Options
- Import Widgets
Important!
Please be aware that some plugins might consume a large amount of memory (RAM) while they are enabled and in use!
Besides that, by installing such massive add-ons as WooCommerce, Revolution Slider and others, you are adding at least up to 20-40Мb (per each) to the memory (RAM) consumed by your website.
For instance, after installing and activating the Revolution Slider, your website’s memory (RAM) consumption might increase up to 70-80Mb. Add WooCommerce and your website's RAM consumption might not fit even in 128Мb! So you will have to increase the available memory to 192М (better up to 256Mb) to make all these plugins work properly.
Theme Update
IMPORTANT: Before you go ahead with the update please check theme changelog and make sure you backup your old theme folder. Download it to your computer locally.
It is the best practice to backup both your files and database regularly and especially before making some serious updates.
Update using FTP client
- Find the theme and download “Installable WordPress file”.
- Connect to your server using desktop client software (we recommend CyberDuck and Filezilla).
- Change directory to /wp-content/themes.
- Remove existing folder with old theme files.
- Unpack theme installable files and upload to themes folder
- Update the included plugins if you see a notification message letting you know the plugins have a new version.
- Navigate to WP Dashboard > Plugins > Installed Plugins.
- Update ThemeREX Utilities plugin. You can click on "Update" button (if available in a particular theme) or deactivate and delete this plugin. Then follow the prompt to install it again. This will load a new plugin version on the site.
- Deactivate and delete the rest plugin(s) of old version.
- Go to Appearance > Install Plugins and install the plugin(s) like it was described in the Plugins Installation section of this documentation.
Fonts and colors
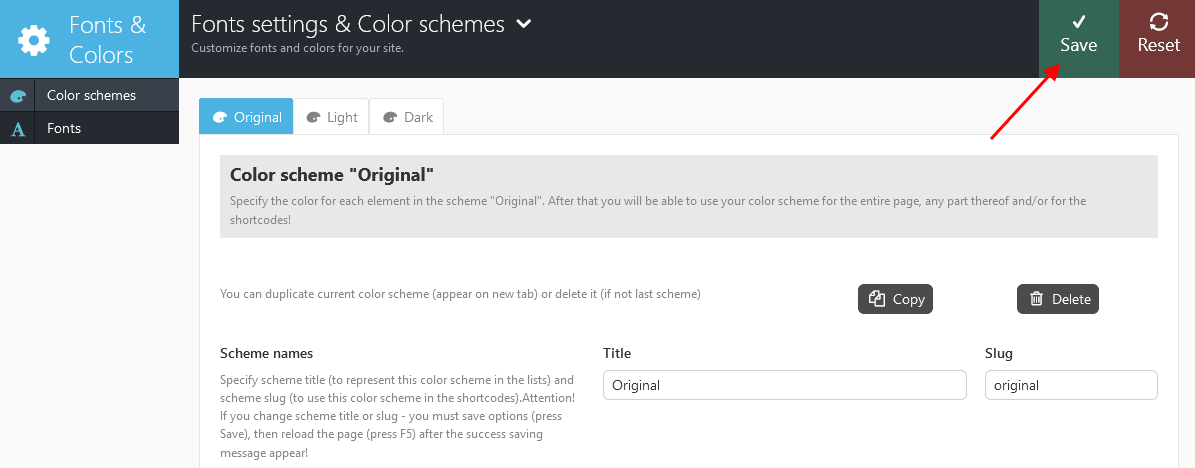
In case fonts or color styles/schemes (accent styles), for some reason (for example after the theme update) fall back to their default settings/values, then you need to regenerate the styles and colors again. All you need to do is navigate to Appearance > Fonts & Colors and just click on "Save" button.

Quick Start
After the theme's activation and demo content import we are ready to get started with basic theme settings like site title, tagline, logo, favicon etc.
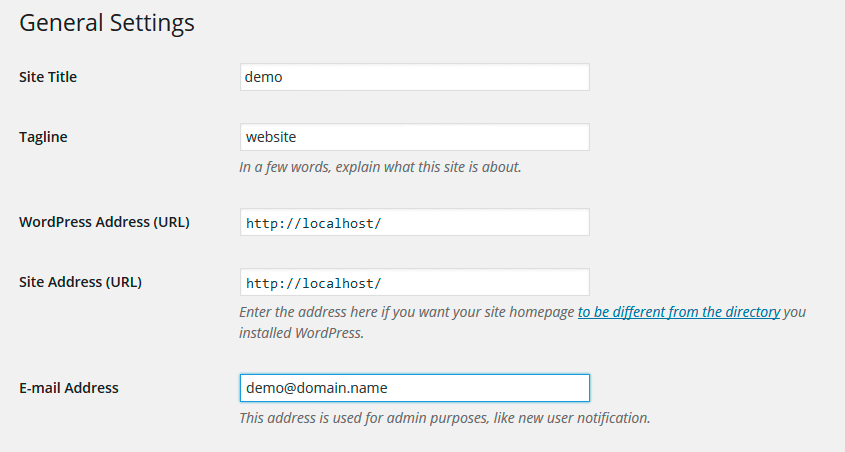
To change your site title and tagline, go to Settings -> General Please note, these parameters are important for search engines.

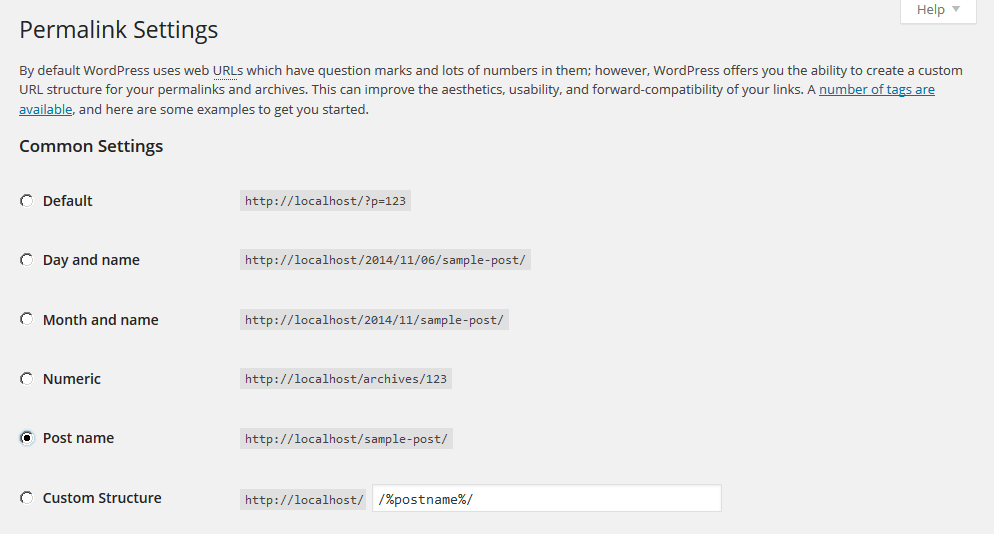
Another great idea may be setting custom permalinks structure to make them more SEO friendly and human readable. Go to Settings -> Permalinks and make changes according to the example below.

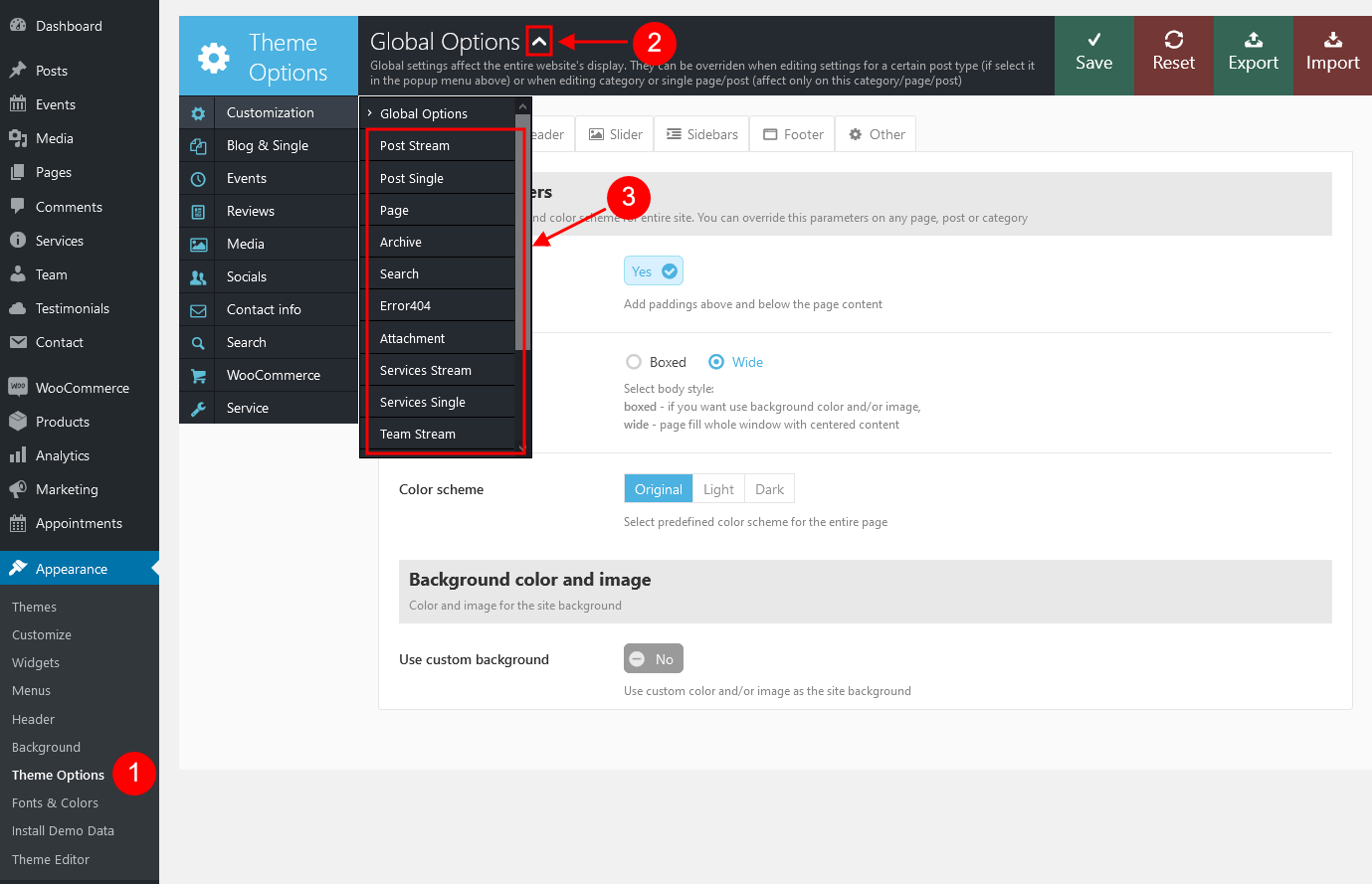
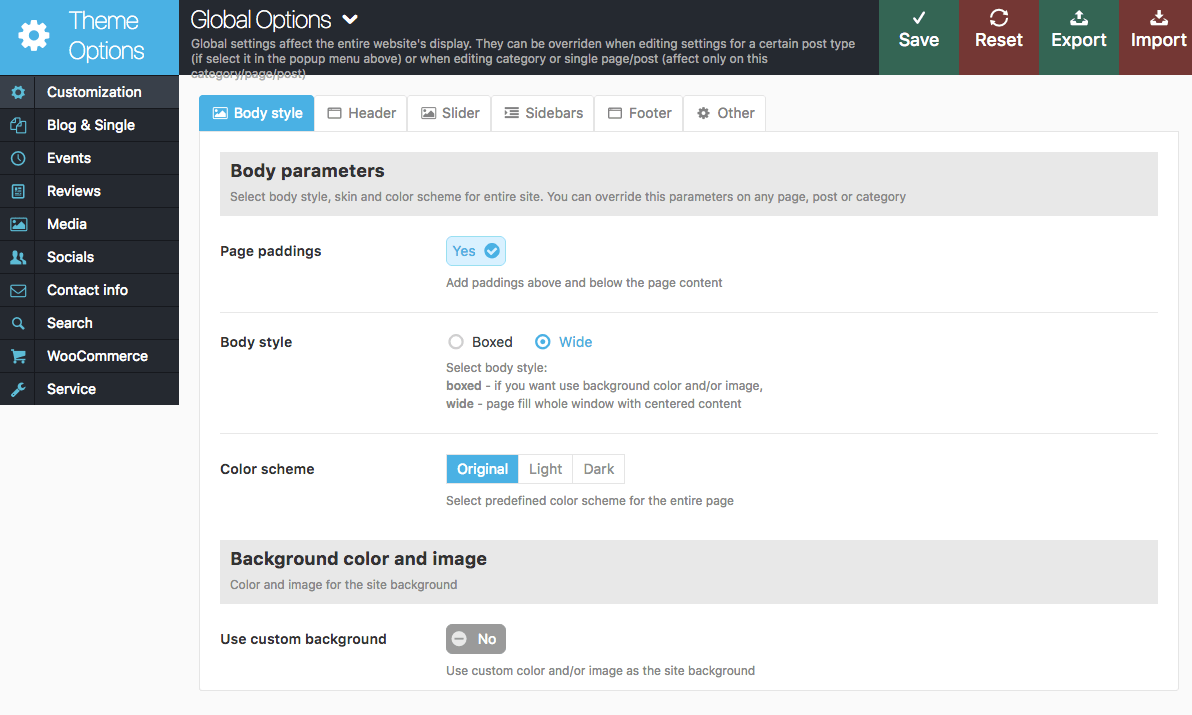
Now let's navigate to Appearance > Theme Options. It gives you control over most of theme settings from one place. There are quite a lot of parameters here, but luckily the majority of them have default values that suit most of the users. We will take a closer look at them a bit later. Now just a few words about how it all works to give you an idea of our Settings Inheritance System
IMPORTANT:
One of the most important theme features is Settings Inheritance System. You can flexibly control the appearance and behaviour of the whole website and individual pages, posts and categories. You can set individual display styles, sliders, output settings of page components (posts), and many more for the required category or for each post separately. In other words you can set global styles and then change them for certain post/page types and each single page/post/category individually. These changes will override global styles affecting selected elements and their descendant elements.

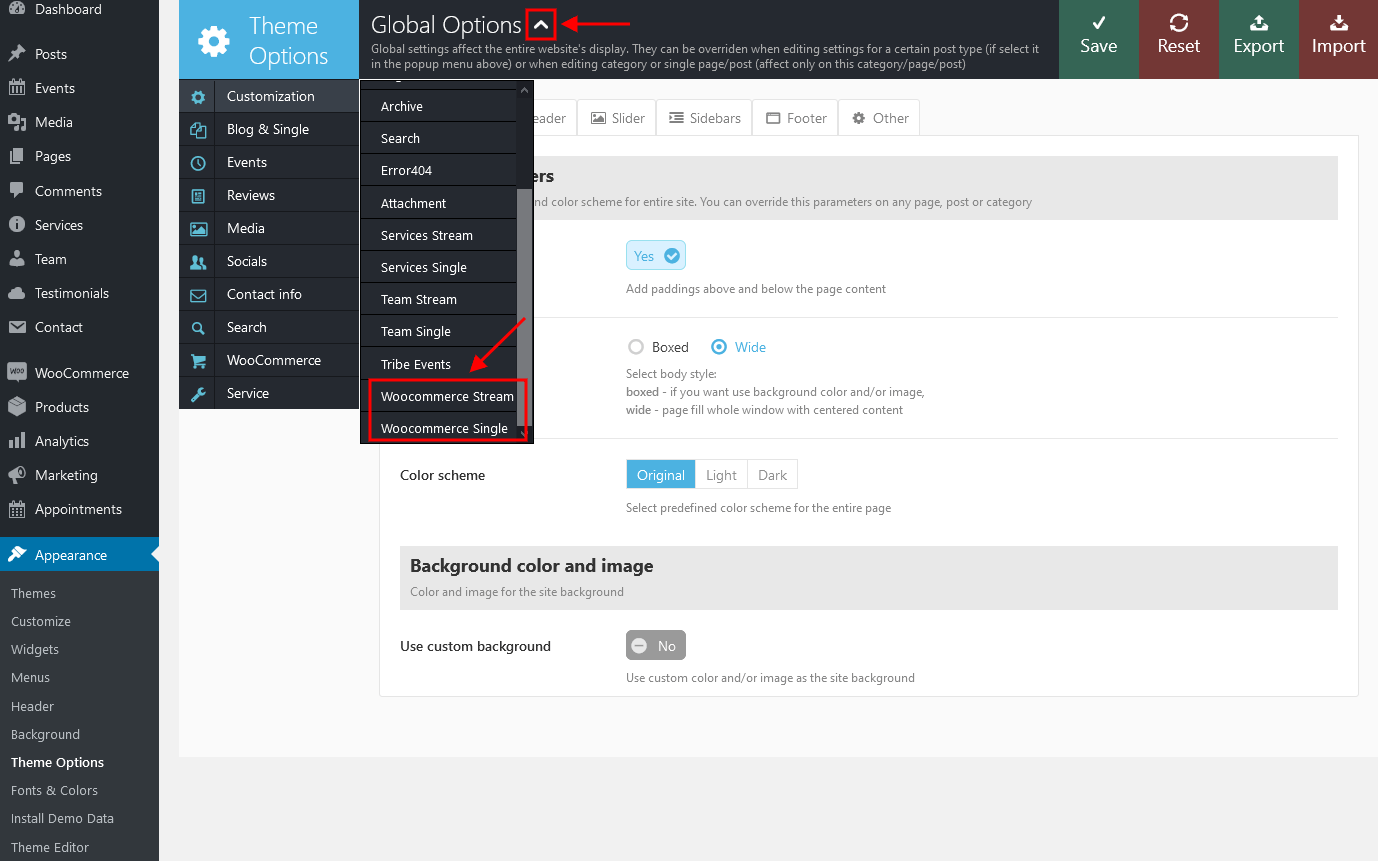
How it works
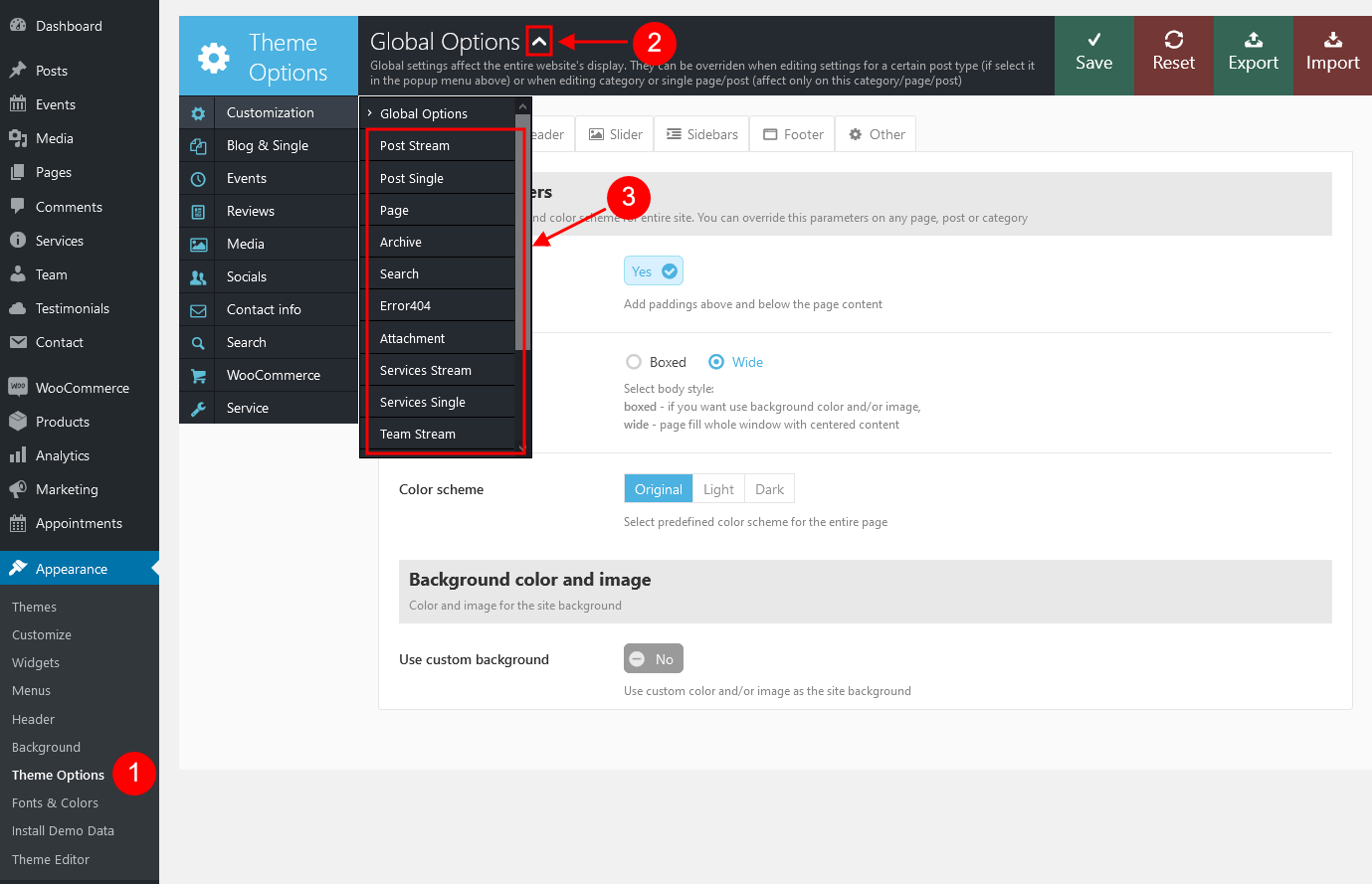
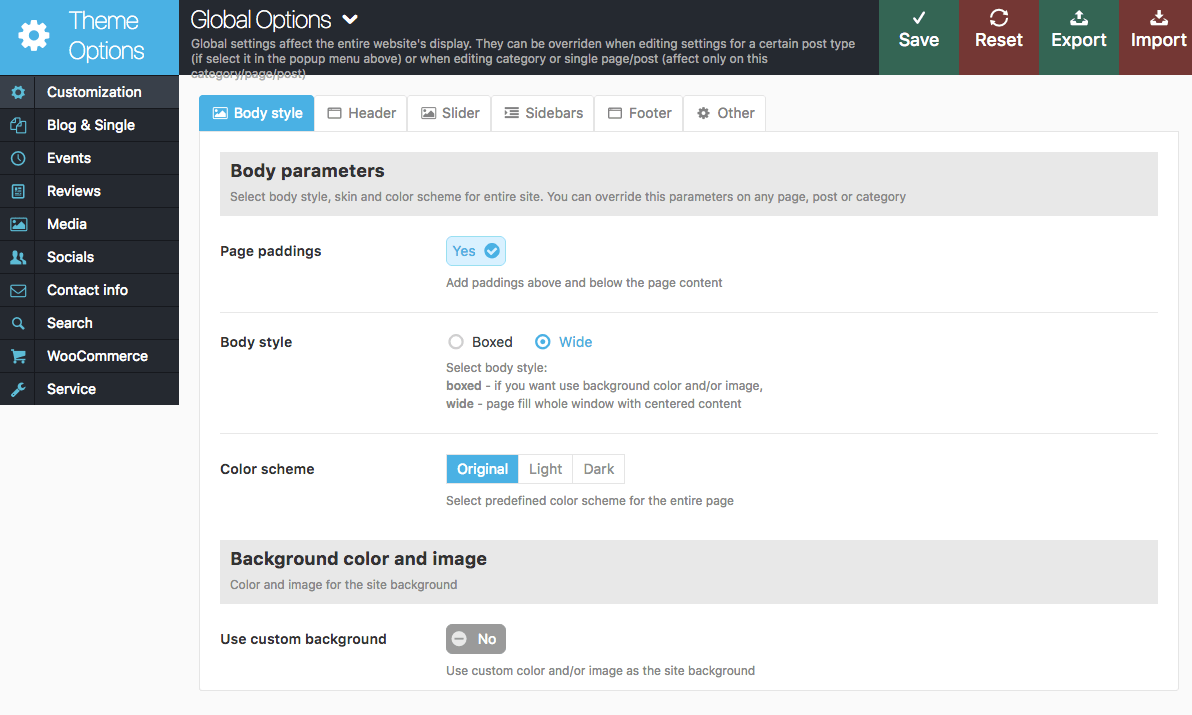
First, you should navigate to Appearance > Theme Options and set global options that will work throughout the entire site. These
settings will be default for all categories, pages and posts of the theme:

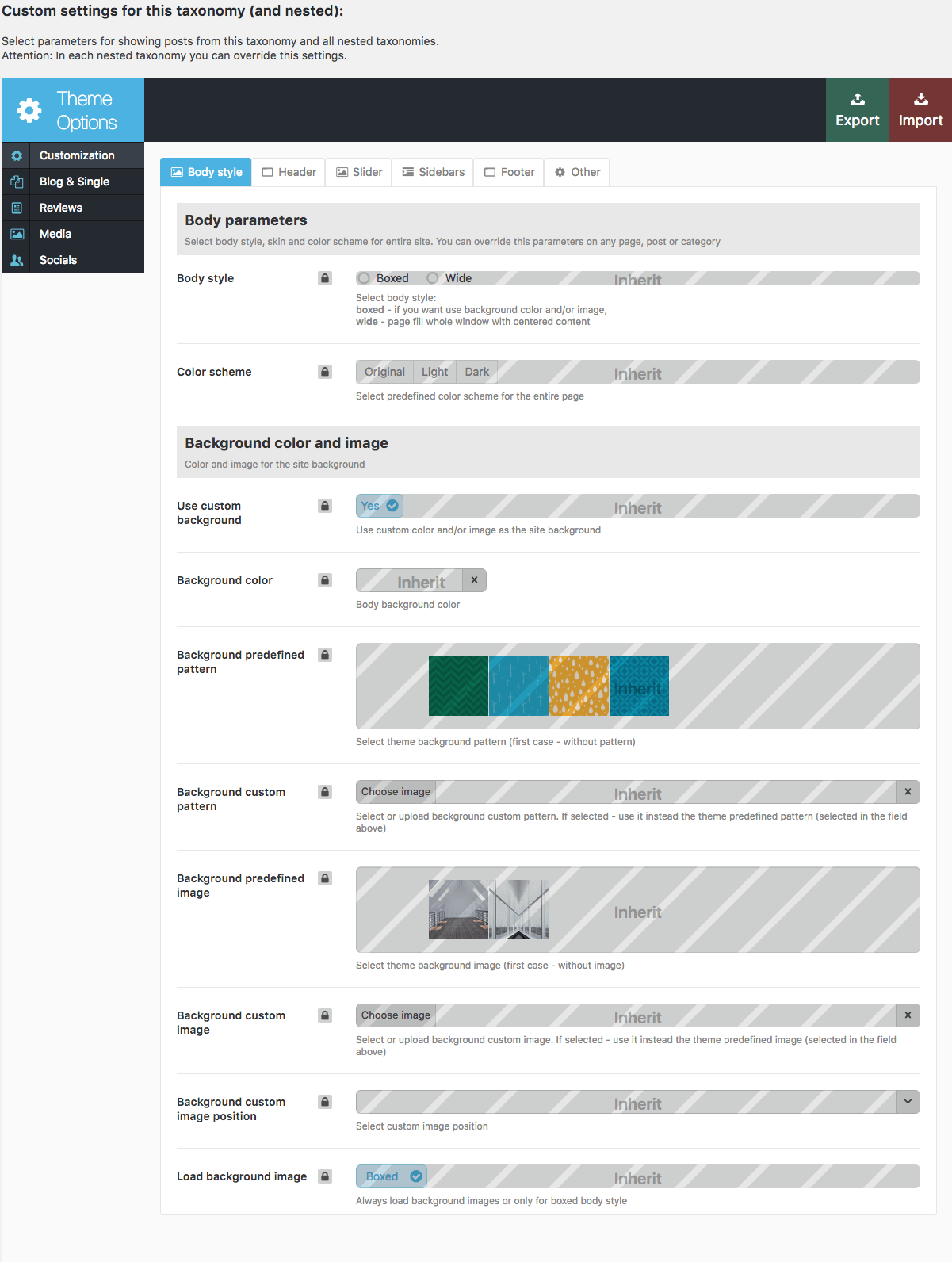
As we mentioned above, most of global theme settings can be overridden in certain post/page types and each single page/post/category individually. For example, you need to change style of blog stream page for category that contains Portfolio type posts. Navigate to that category, click the edit button and at the bottom of the page change appearance settings according to your needs:

From now on all the posts in this category and its sub-categories will be displayed in the style of "Portfolio (4 columns)".However hover-effect "Dir" will be preserved for them. Posts of the rest of categories (unless individual settings were applied) will be displayed as defined in Theme Options. By the way, the remaining settings of the category that were not changed (overridden) will also be inherited from the parent ones. If the settings were not changed here too - from Theme Options.
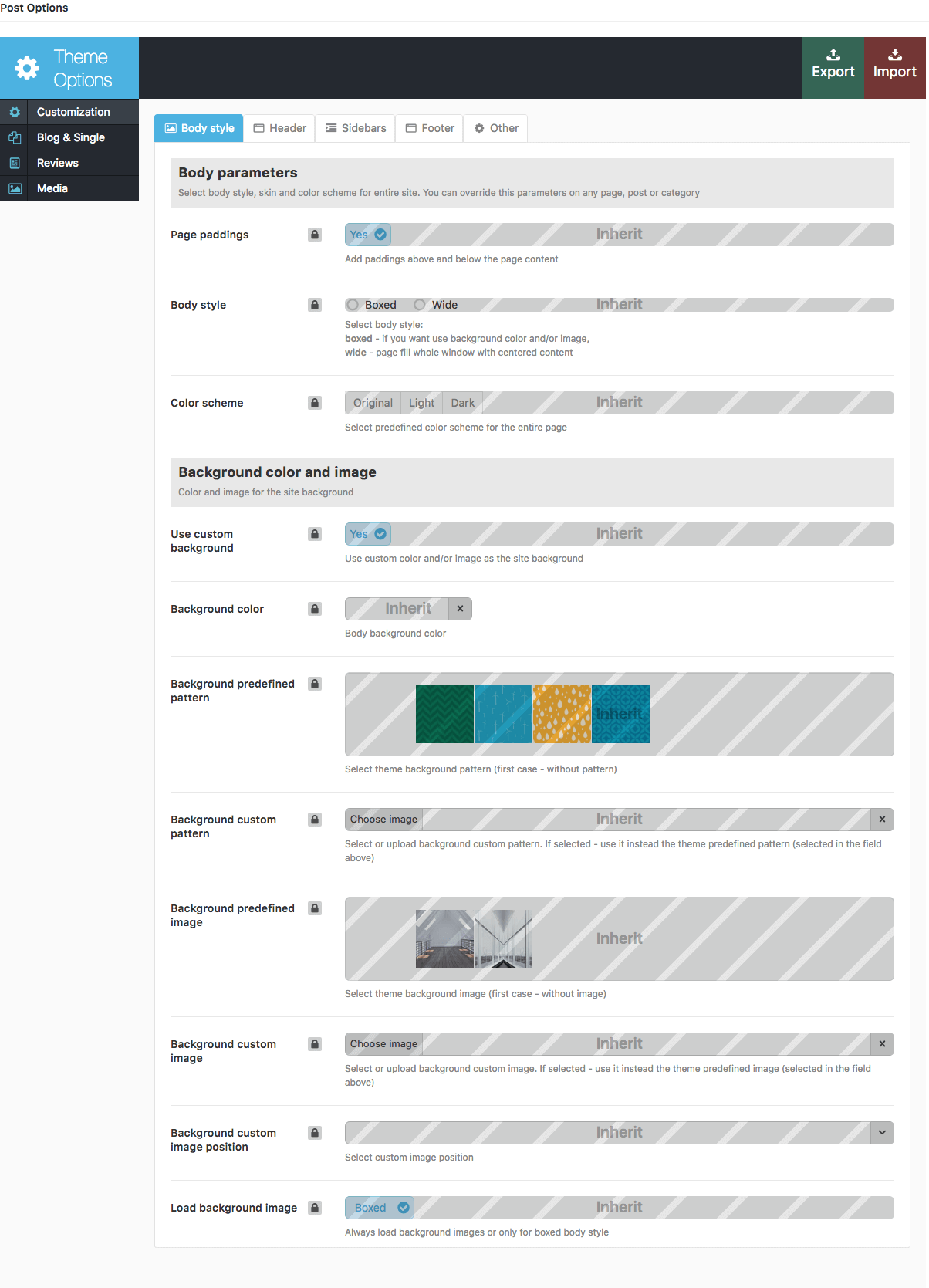
If you want to change the appearance of individual post in the category you should find that post, click the "edit" button and set custom parameters. You can find "Post options" at the bottom of the post edit page. These parameters will override both category settings and global settings defined in Theme Options panel.

Homepage
Now, let's proceed with creating our home page. You can create as many options of the main page, as you want.
We will show you how to configure one of our Homepages, which is "Home 1" (just the same one as on our demo).
Home 1
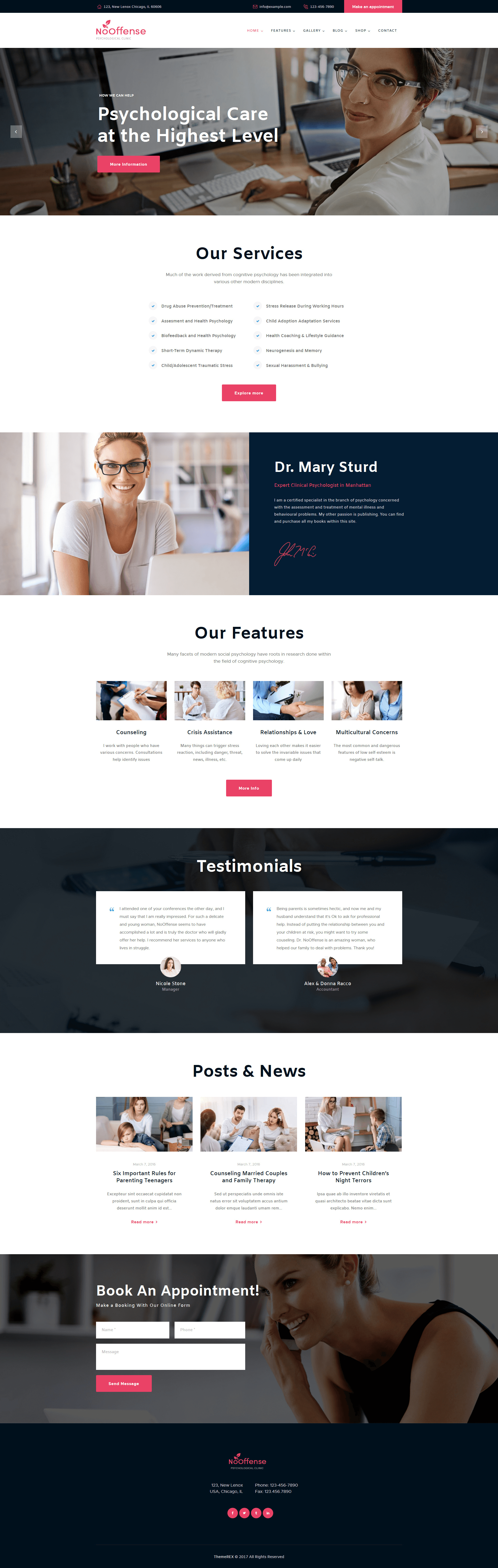
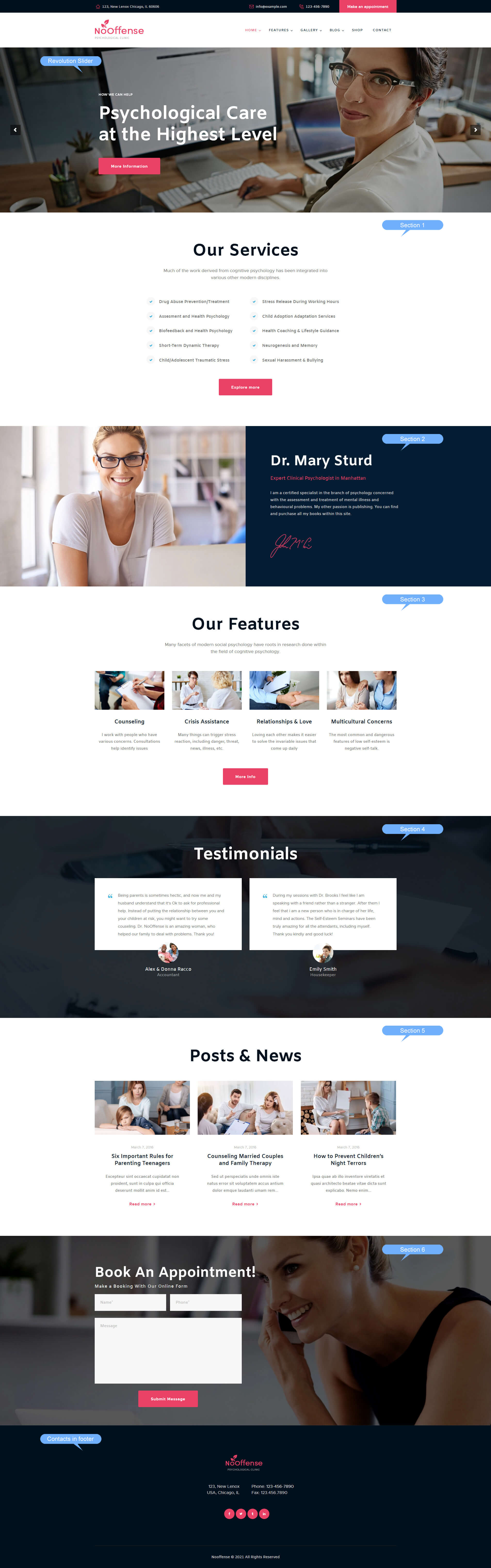
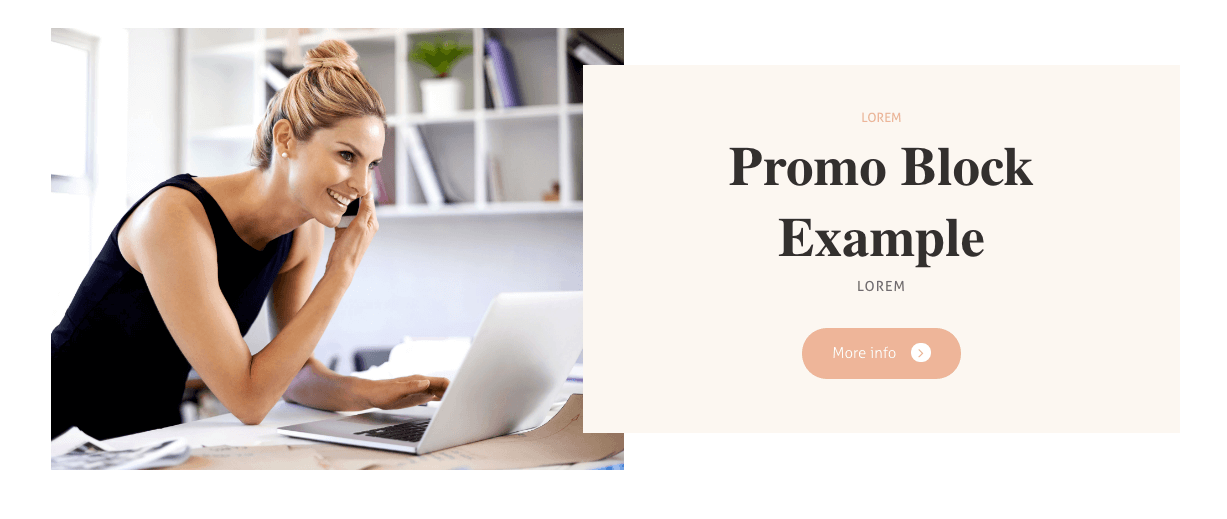
The picture below demonstrates the page style we are aiming at:

The algorithm of our actions would be as follows:
- Select Pages > Add New and create a new page.
- Specify a name for it (e.g. Home 1).
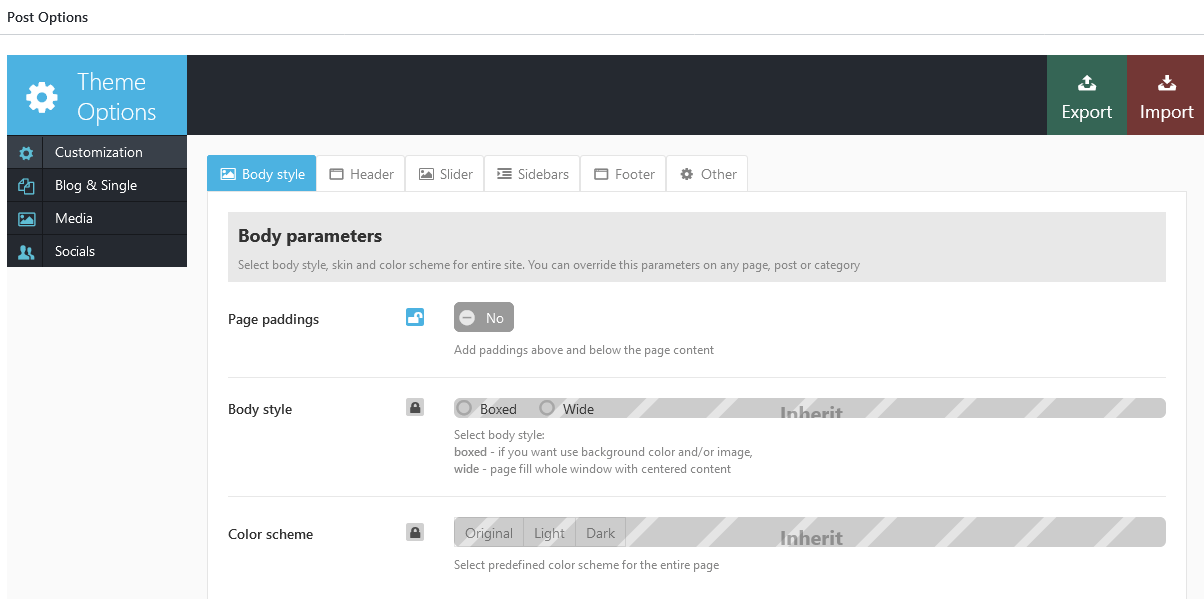
- Navigate to the Posts Options > Customization > Body section and set the options according to the screenshot below.
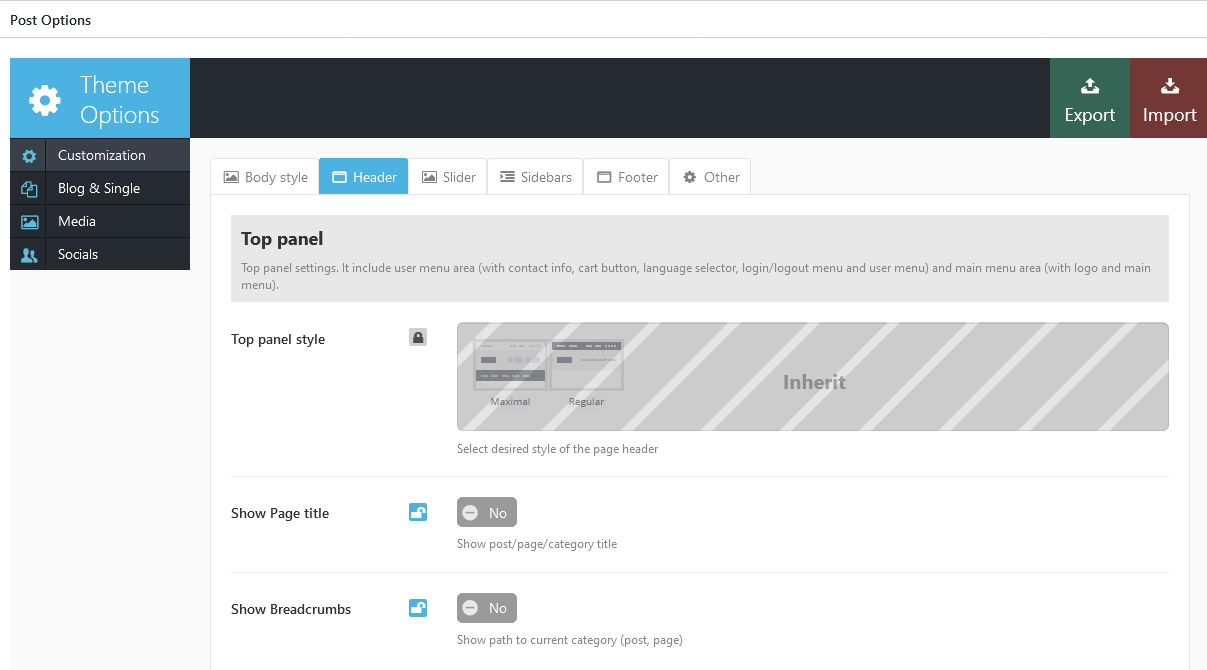
- Navigate to Posts Options > Customization > Header section and disable the following options.
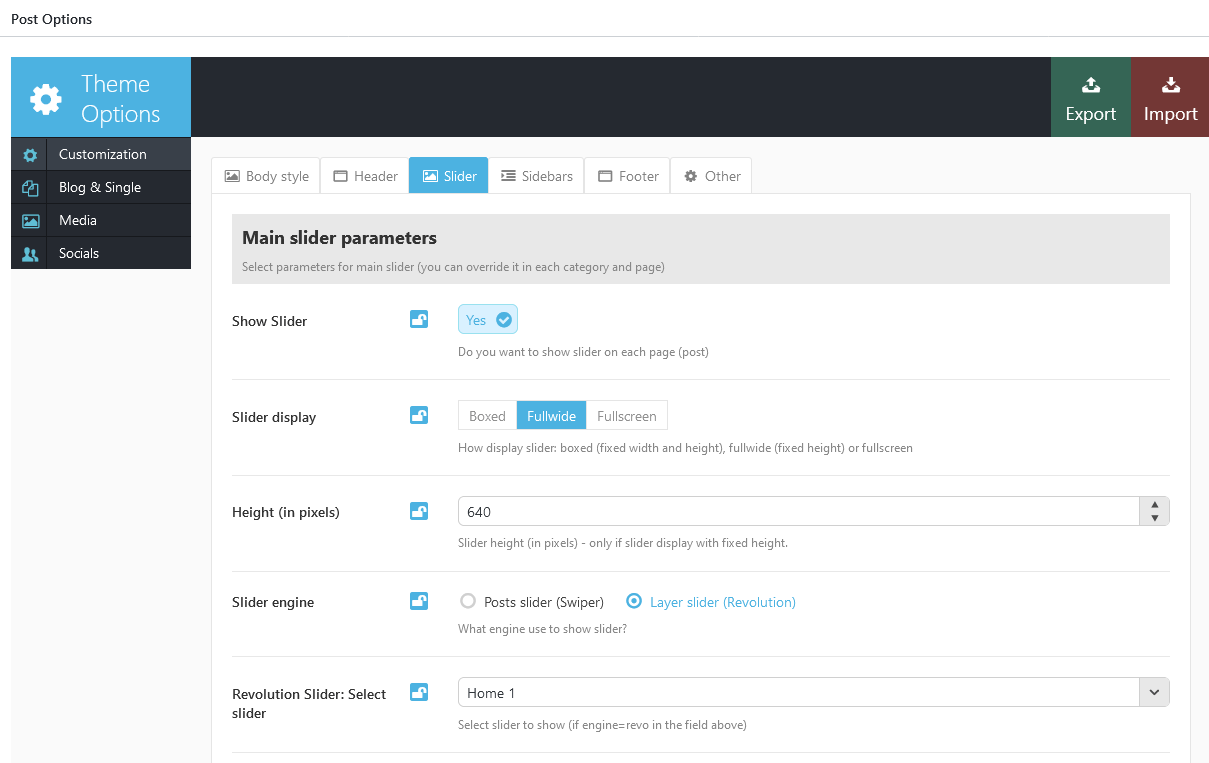
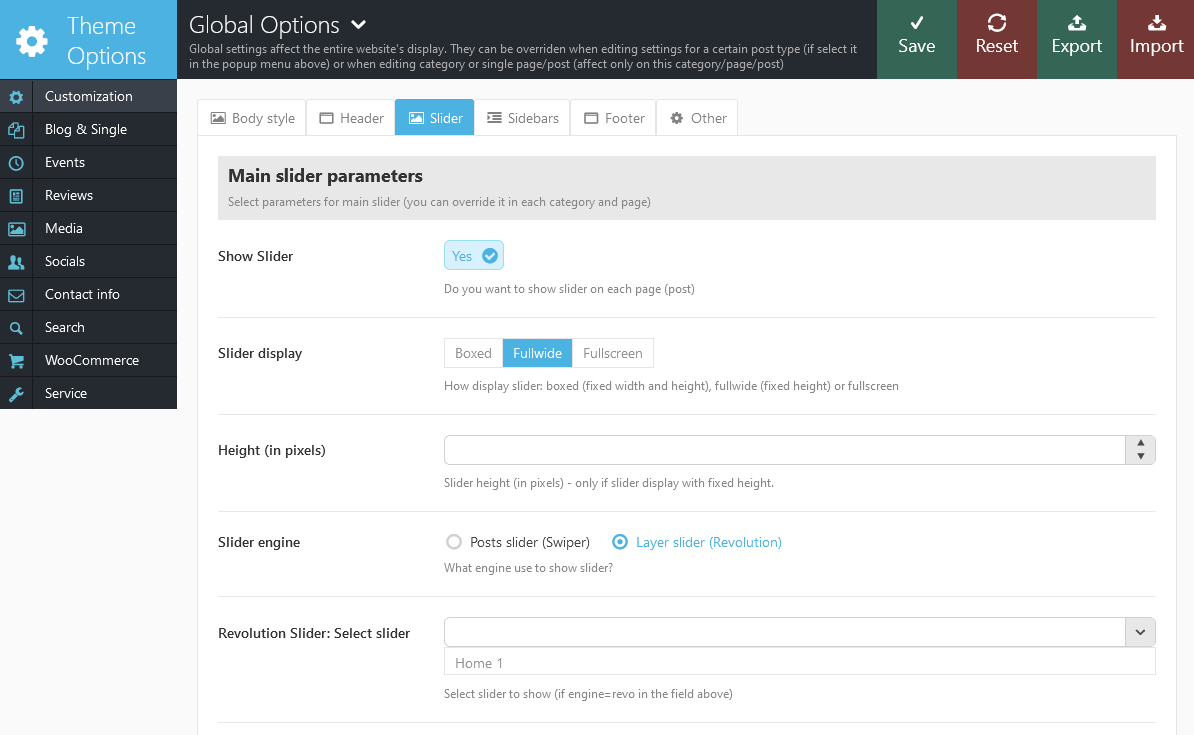
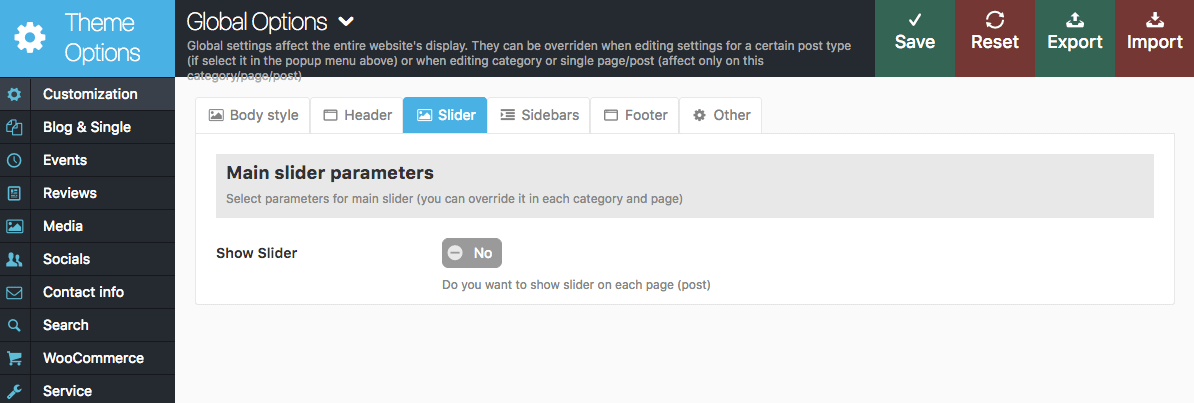
- Now let's add a slider. To do this navigate to the Posts Options > Customization > Slider tab and enable "Show Slider" option. Then select the necessary "Slider Engine" and the slider itself in the "Revolution Slider: Select slider" field.
Please be aware that to enable the one particular slider on the necessary page (or set of pages) you need to disable the slider in Global Theme Options first and only then enable it for each and every page (or set of pages) in its "Post Options" settings.



Now the page is ready for further customization with WPBakery Page Builder. Before you start, please check these WPBakery Page Builder related tutorials. They will give you a basic understanding of how to build a page properly.
- Official WPBakery Page Builder FAQ page.
- WPBakery Page Builder: A Guide To Drag & Drop Page Building
- How to Add Row and Column with WPBakery Page Builder.
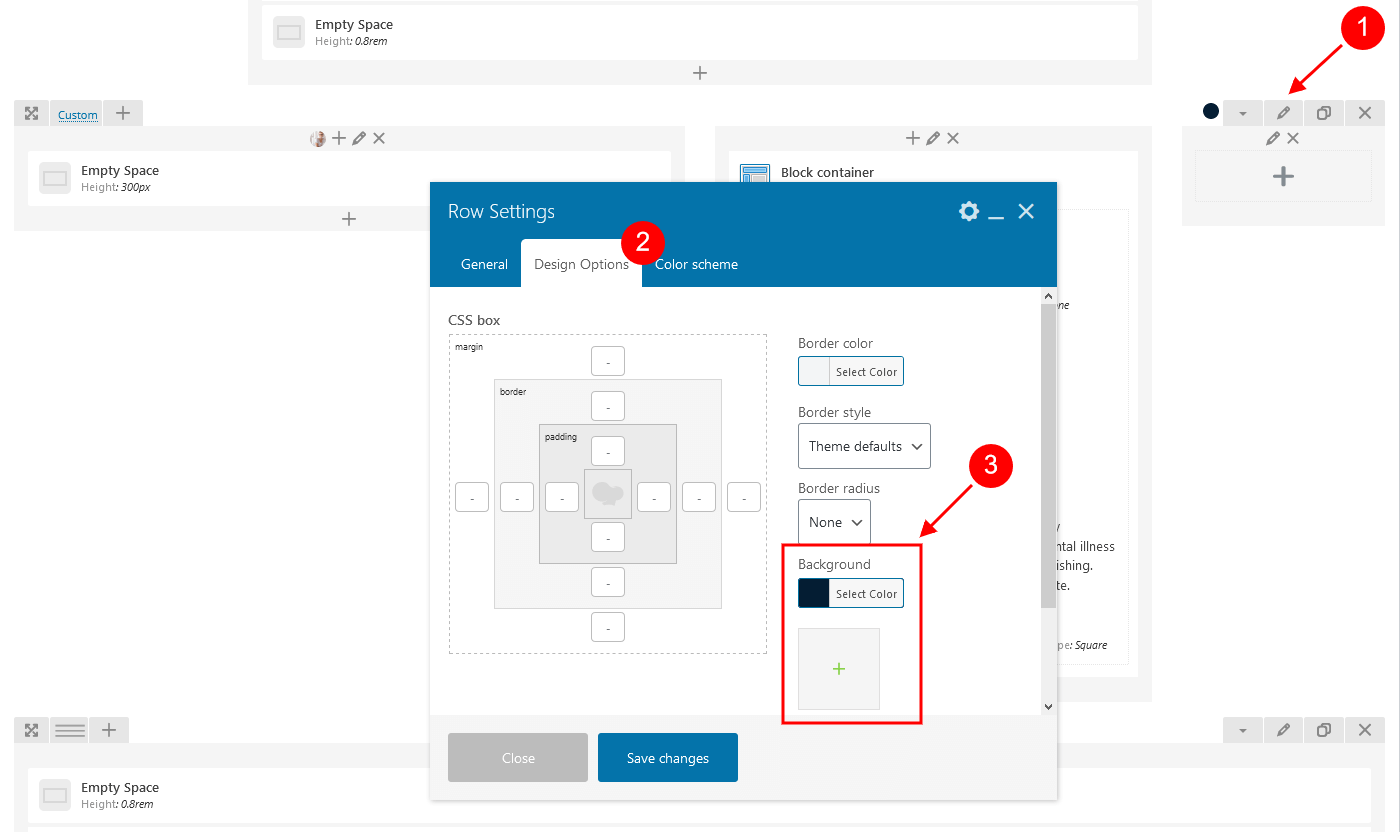
- How to Add Row or Column Background with WPBakery Page Builder.
- How to Create Empty Space Between Elements with Custom Height.
The whole page is build with the following elements: Rows, Block containers, Content blocks, Columns and other shortcodes.
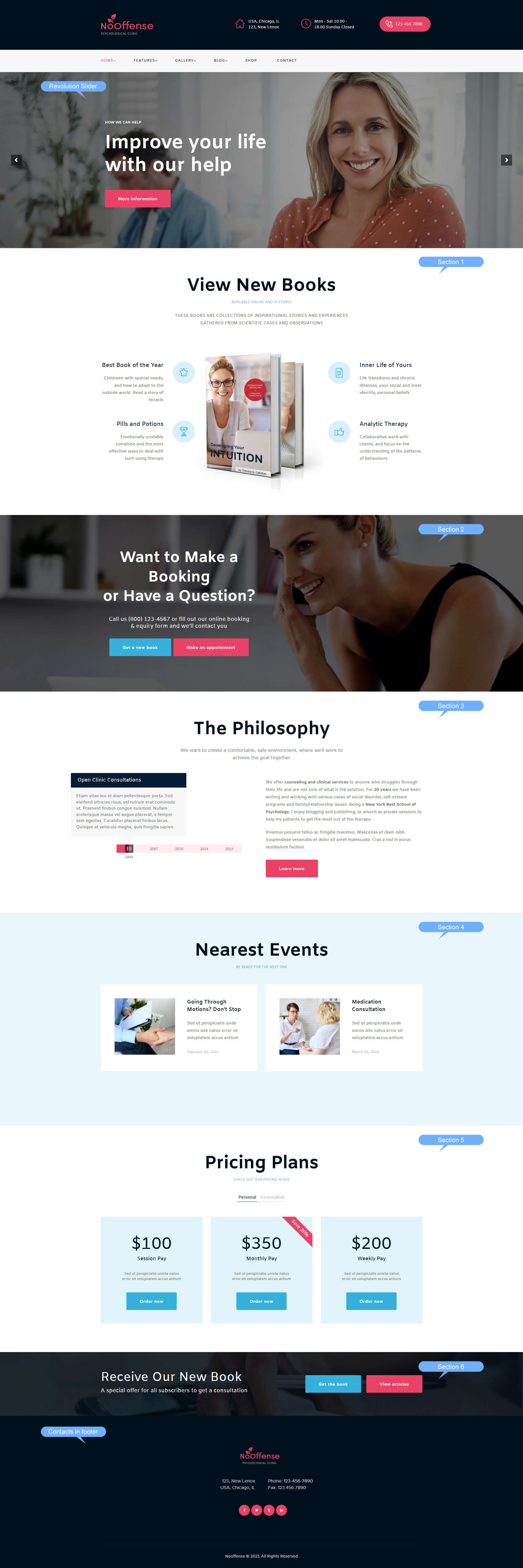
Here is how it looks on the frontend:

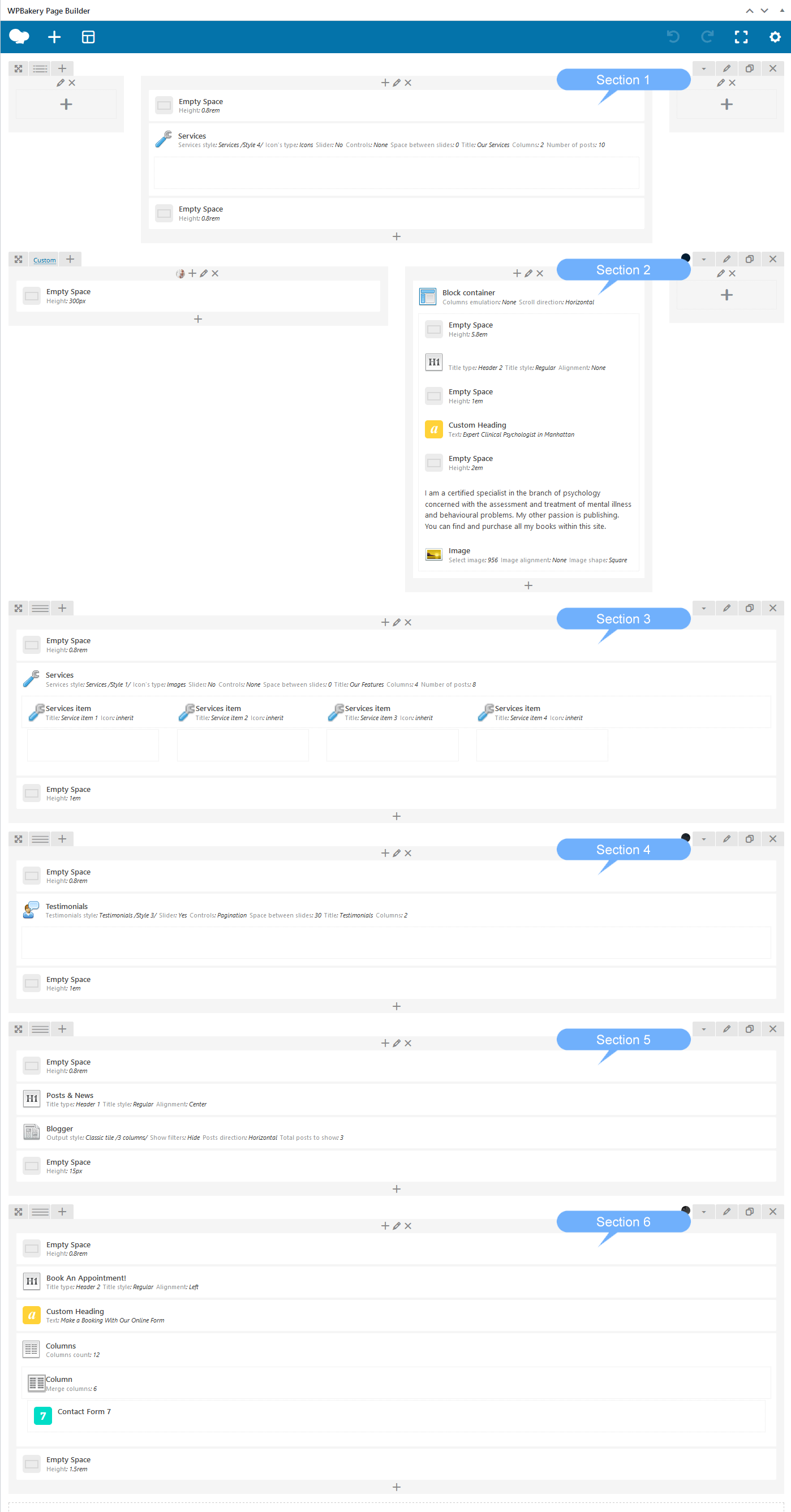
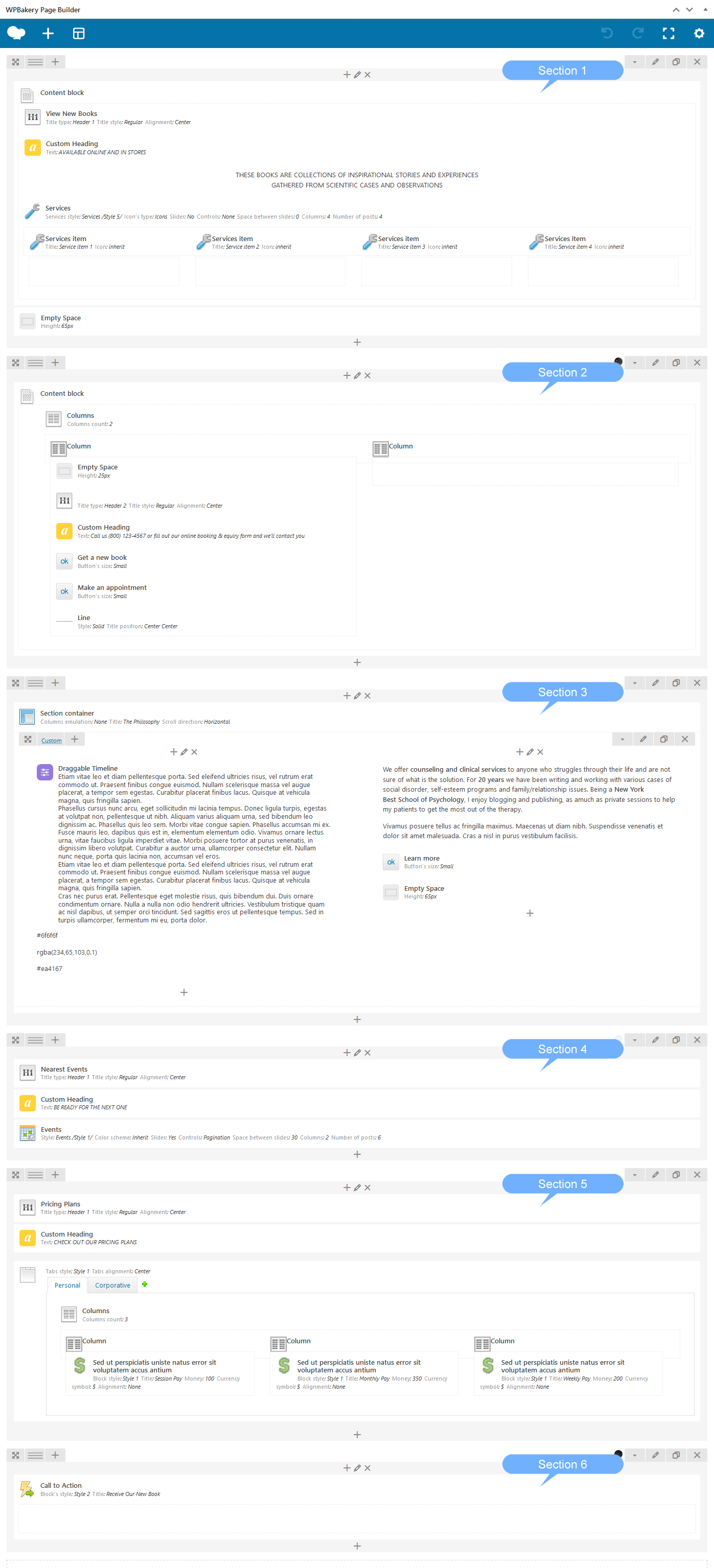
And here is how it looks in the WPBakery Page Builder's backend editor:

The background color/image for the page blocks can be customized in the Row/Column Settings > Design Options tab in the WPBakery backend editor.

The single service posts can be customized in the Services (WP Dashboard) > All Services post type section. Please also see Services shortcode section of this documentation file for more information.
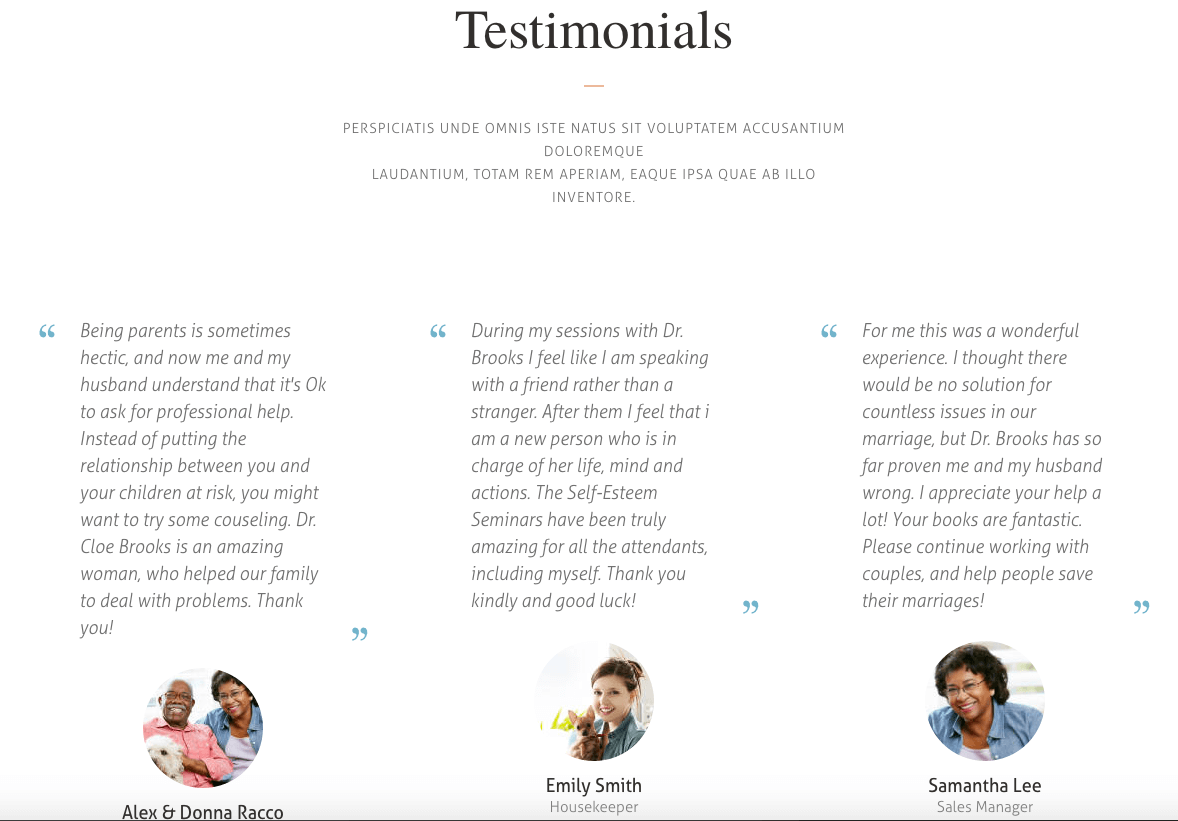
You can manage the single testimonials in the Testimonials (WP Dashboard) > All Testimonials post type section. Please also see the Testimonials shortcode section of this documentation file for more information.
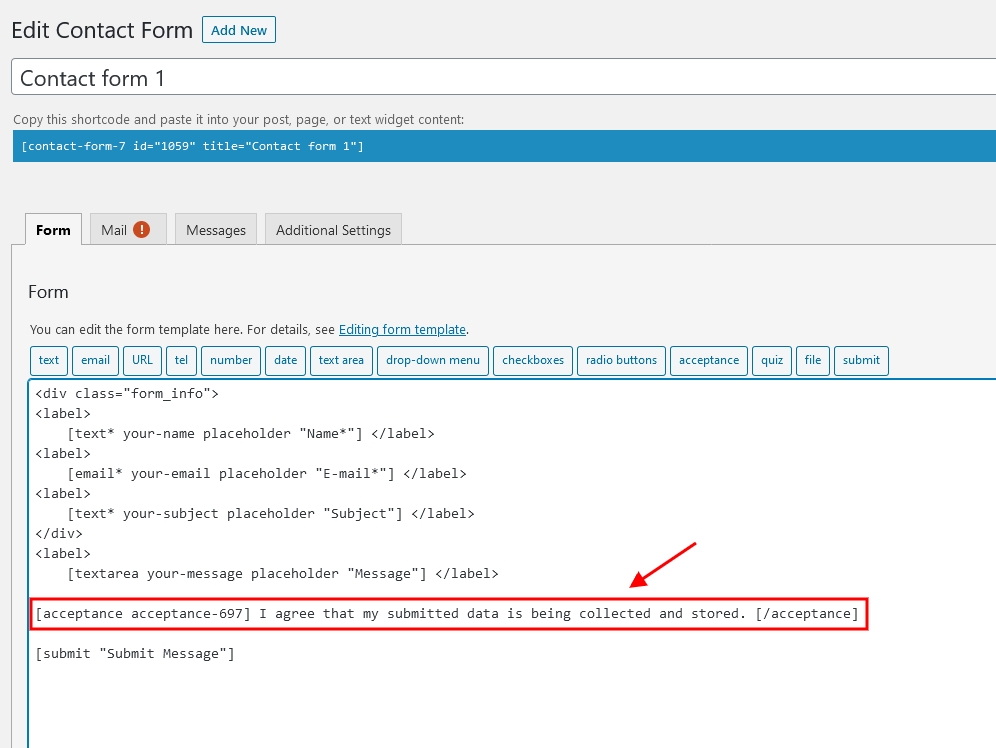
The contact form can be customized in Contact (WP Dashboard) > Contact Forms.
Homepage 1 plain code:
[vc_row][vc_column width="1/6" offset="vc_col-lg-2 vc_col-md-1 vc_hidden-md vc_hidden-sm vc_hidden-xs"][/vc_column][vc_column width="2/3" offset="vc_col-lg-offset-0 vc_col-lg-8 vc_col-md-offset-1 vc_col-md-12 vc_col-sm-offset-0 vc_col-xs-12" el_class="full_768"][vc_empty_space height="0.8rem"][trx_services style="services-4" title="Our Services" description="Much of the work derived from cognitive psychology has been integrated into various other modern disciplines." cat="42" columns="2" count="10" link="/about-us/" link_caption="Explore more" top="huge" bottom="huge" class="cd_accent1_hover"][/trx_services][vc_empty_space height="0.8rem"][/vc_column][vc_column width="1/6" offset="vc_col-lg-2 vc_col-md-1 vc_hidden-md vc_hidden-sm vc_hidden-xs"][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces" equal_height="yes" inverse="" css=".vc_custom_1496828440084{background-color: #041d33 !important;}"][vc_column width="1/2" css=".vc_custom_1497538159505{background-image: url(/wp-content/uploads/2016/03/img_dr.jpg?id=953) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}" el_class="bg_pos_y_top"][vc_empty_space height="300px"][/vc_column][vc_column width="1/3" offset="vc_col-lg-4 vc_col-md-5"][trx_block align="left" scheme="dark" left="huge"][vc_empty_space height="5.8em"][trx_title type="2" top="null" bottom="null"]<span style="color: #ffffff;">Dr. Mary Sturd</span>[/trx_title][vc_empty_space height="1em"][vc_custom_heading text="Expert Clinical Psychologist in Manhattan" font_container="tag:div|font_size:18px|text_align:left|color:%23ea4167" use_theme_fonts="yes" css=".vc_custom_1496325256469{margin-bottom: 0px !important;}"][vc_empty_space height="2em"][vc_column_text]I am a certified specialist in the branch of psychology concerned with the assessment and treatment of mental illness and behavioural problems. My other passion is publishing. You can find and purchase all my books within this site.[/vc_column_text][trx_image url="956" top="large" bottom="huge"][/trx_block][/vc_column][vc_column width="1/6" offset="vc_col-lg-2 vc_col-md-1 vc_hidden-sm vc_hidden-xs"][/vc_column][/vc_row][vc_row full_width="stretch_row"][vc_column][vc_empty_space height="0.8rem"][trx_services type="images" image_align="center" title="Our Features" description="Many facets of modern social psychology have roots in research done within the field of cognitive psychology." cat="40" count="8" link="/about-us/" link_caption="More Info" top="huge" bottom="huge"][trx_services_item title="Service item 1"][/trx_services_item][trx_services_item title="Service item 2"][/trx_services_item][trx_services_item title="Service item 3"][/trx_services_item][trx_services_item title="Service item 4"][/trx_services_item][/trx_services][vc_empty_space height="1em"][/vc_column][/vc_row][vc_row full_width="stretch_row" scheme="dark" inverse="" css=".vc_custom_1496742644019{background-image: url(/wp-content/uploads/2016/03/bg_testimon.jpg?id=957) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column][vc_empty_space height="0.8rem"][trx_testimonials controls="pagination" slides_space="30" title="Testimonials" cat="0" columns="2" count="4" top="huge" bottom="huge"][/trx_testimonials][vc_empty_space height="1em"][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space height="0.8rem"][trx_title align="center" top="huge" bottom="medium"]Posts & News[/trx_title][trx_blogger style="classic_3" descr="110" readmore="Read more" cat="12" count="3" offset="0" top="null" bottom="large"][vc_empty_space height="15px"][/vc_column][/vc_row][vc_row full_width="stretch_row" scheme="original" inverse="" css=".vc_custom_1496742664287{background-image: url(/wp-content/uploads/2016/03/bg_book.jpg?id=958) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column][vc_empty_space height="0.8rem"][trx_title type="2" align="left" color="#ffffff" top="huge" bottom="null"]Book An Appointment![/trx_title][vc_custom_heading text="Make a Booking With Our Online Form" font_container="tag:h6|font_size:17px|text_align:left|color:%23ffffff|line_height:30px" use_theme_fonts="yes" el_class="ls1px"][trx_columns count="12" margins="" class="col468_100p"][trx_column_item span="6"][contact-form-7 id="1069"][/trx_column_item][/trx_columns][vc_empty_space height="1.5rem"][/vc_column][/vc_row]
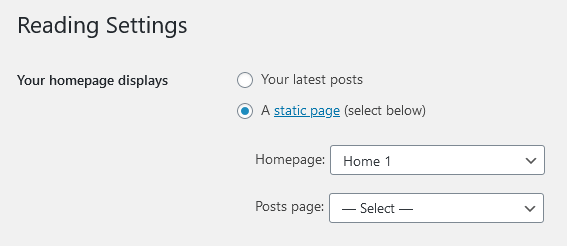
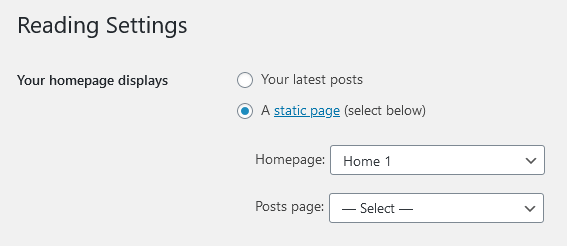
Once you finished with building your page you would need to assign it as Homepage. To do this:
- Select the menu item Settings > Readings

- In the Homepage displays section select "A static page (select below)" option, in the "Homepage:" dropdown list choose the page you have already created.
Below you can find another variation(s) of the same Homepage we have described above.
Home 2
Here is how the second Homepage looks like.
Check the settings of this page on the screenshots below.

Backend.

Plain code (Homepage 2).
[vc_row][vc_column][trx_content][trx_title align="center" top="huge" bottom="null"]View New Books[/trx_title][vc_custom_heading text="AVAILABLE ONLINE AND IN STORES" font_container="tag:div|font_size:12px|text_align:center|color:%2376b5c8|line_height:30px" use_theme_fonts="yes" css=".vc_custom_1460378415461{margin-bottom: 20px !important;}"][vc_column_text]
<p style="text-align: center;">THESE BOOKS ARE COLLECTIONS OF INSPIRATIONAL STORIES AND EXPERIENCES
GATHERED FROM SCIENTIFIC CASES AND OBSERVATIONS
[/vc_column_text][trx_services style="services-5" image="1022" cat="41" top="huge" bottom="huge"][trx_services_item title="Service item 1"][/trx_services_item][trx_services_item title="Service item 2"][/trx_services_item][trx_services_item title="Service item 3"][/trx_services_item][trx_services_item title="Service item 4"][/trx_services_item][/trx_services][/trx_content][vc_empty_space height="65px"][/vc_column][/vc_row][vc_row full_width="stretch_row" scheme="dark" inverse="" css=".vc_custom_1496745033689{background-image: url(/wp-content/uploads/2016/03/bg_book.jpg?id=958) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}" el_class="bg480_right"][vc_column][trx_content][trx_columns][trx_column_item align="center"][vc_empty_space height="25px"][trx_title type="2" align="center" top="huge" bottom="small"]<span style="color: #ffffff;">Want to Make a Booking</span>
<span style="color: #ffffff;">or Have a Question?</span>[/trx_title][vc_custom_heading text="Call us (800) 123-4567 or fill out our online booking
& equiry form and we’ll contact you" font_container="tag:div|font_size:20px|text_align:center|color:%23ffffff|line_height:25px" use_theme_fonts="yes"][trx_button bg_color="#38b0dc" link="/shop/" target="_blank" top="small" right="tiny"]Get a new book[/trx_button][trx_button bg_color="#ea4167" link="/appointment/" target="_blank" top="small" left="null"]Make an appointment[/trx_button][trx_line color="rgba(255,255,255,0.01)" top="large" bottom="large"][/trx_column_item][trx_column_item][/trx_column_item][/trx_columns][/trx_content][/vc_column][/vc_row][vc_row full_width="stretch_row"][vc_column][trx_section title="The Philosophy" description="We want to create a comfortable, safe environment, where we'll work to achieve the goal together" top="huge" bottom="large"][vc_row_inner][vc_column_inner offset="vc_col-lg-offset-0 vc_col-lg-6 vc_col-md-offset-1 vc_col-md-5 vc_col-sm-offset-0 vc_col-xs-12"][cq_vc_draggabletimeline avatarstyle="text" avatarlabels="2004,2007,2010,2014,2015" contenttitles="Open Clinic Consultations,Major Hospital Practice,Graduated School of Sociology and Psychology,Award Winning Author of Science Blog,Entering the Schoold of Psychology" windowcolor="lavender" labelcolor="#6f6f6f" defaultbarbgcolor="rgba(234,65,103,0.1)" draggingbarbgcolor="#ea4167"]
<div class="timeline-content">Etiam vitae leo et diam pellentesque porta. Sed eleifend ultricies risus, vel rutrum erat commodo ut. Praesent finibus congue euismod. Nullam scelerisque massa vel augue placerat, a tempor sem egestas. Curabitur placerat finibus lacus. Quisque at vehicula magna, quis fringilla sapien.</div>
<div class="timeline-content">Phasellus cursus nunc arcu, eget sollicitudin mi lacinia tempus. Donec ligula turpis, egestas at volutpat non, pellentesque ut nibh. Aliquam varius aliquam urna, sed bibendum leo dignissim ac. Phasellus quis leo sem. Morbi vitae congue sapien. Phasellus accumsan mi ex.</div>
<div class="timeline-content">Fusce mauris leo, dapibus quis est in, elementum elementum odio. Vivamus ornare lectus urna, vitae faucibus ligula imperdiet vitae. Morbi posuere tortor at purus venenatis, in dignissim libero volutpat. Curabitur a auctor urna, ullamcorper consectetur elit. Nullam nunc neque, porta quis lacinia non, accumsan vel eros.</div>
<div class="timeline-content">Etiam vitae leo et diam pellentesque porta. Sed eleifend ultricies risus, vel rutrum erat commodo ut. Praesent finibus congue euismod. Nullam scelerisque massa vel augue placerat, a tempor sem egestas. Curabitur placerat finibus lacus. Quisque at vehicula magna, quis fringilla sapien.</div>
<div class="timeline-content">Cras nec purus erat. Pellentesque eget molestie risus, quis bibendum dui. Duis ornare condimentum ornare. Nulla a nulla non odio hendrerit ultricies. Vestibulum tristique quam ac nisl dapibus, ut semper orci tincidunt. Sed sagittis eros ut pellentesque tempus. Sed in turpis ullamcorper, fermentum mi eu, porta dolor.</div>
[/cq_vc_draggabletimeline][/vc_column_inner][vc_column_inner offset="vc_col-lg-offset-0 vc_col-lg-6 vc_col-md-offset-0 vc_col-md-6 vc_col-sm-offset-0 vc_col-xs-12"][vc_column_text]We offer<strong> counseling and clinical services</strong> to anyone who struggles through their life and are not sure of what is the solution. For <strong>20 years</strong> we have been writing and working with various cases of social disorder, self-esteem programs and family/relationship issues. Being a <strong>New York Best School of Psychology</strong>, I enjoy blogging and publishing, as amuch as private sessions to help my patients to get the most out of the therapy.
Vivamus posuere tellus ac fringilla maximus. Maecenas ut diam nibh. Suspendisse venenatis et dolor sit amet malesuada. Cras a nisl in purus vestibulum facilisis.[/vc_column_text][trx_button link="/about-us/" top="small"]Learn more[/trx_button][vc_empty_space height="65px"][/vc_column_inner][/vc_row_inner][/trx_section][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1496396429708{background-color: rgba(56,176,220,0.1) !important;*background-color: rgb(56,176,220) !important;}"][vc_column][trx_title align="center" top="huge" bottom="null"]Nearest Events[/trx_title][vc_custom_heading text="BE READY FOR THE NEXT ONE" font_container="tag:div|font_size:12px|text_align:center|color:%2338b0dc|line_height:30px" use_theme_fonts="yes" css=".vc_custom_1496396413870{margin-bottom: 20px !important;}"][trx_events slider="yes" controls="pagination" slides_space="30" cat="43" columns="2" count="6" offset="1" top="medium" bottom="huge"][/vc_column][/vc_row][vc_row][vc_column][trx_title align="center" top="huge" bottom="null"]Pricing Plans[/trx_title][vc_custom_heading text="CHECK OUT OUR PRICING PLANS" font_container="tag:div|font_size:12px|text_align:center|color:%2376b5c8|line_height:30px" use_theme_fonts="yes"][trx_tabs style="1" initial="1" tab_align="center" top="small" bottom="tiny"][trx_tab title="Personal" tab_id="sc_tab_1459328389_1_42" id="sc_tab_1459328389_1_42"][trx_columns count="3" margins="" top="small" bottom="large"][trx_column_item][trx_price_block style="1" title="Session Pay" link="#" link_text="Order now" icon="none" money="100"]Sed ut perspiciatis uniste natus
error sit voluptatem accus antium[/trx_price_block][/trx_column_item][trx_column_item][trx_price_block style="1" title="Monthly Pay" link="#" link_text="Order now" priceblock_label="Save 20%" icon="" money="350" price_label="Save 20%"]Sed ut perspiciatis uniste natus
error sit voluptatem accus antium[/trx_price_block][/trx_column_item][trx_column_item][trx_price_block style="1" title="Weekly Pay" link="#" link_text="Order now" money="200"]Sed ut perspiciatis uniste natus
error sit voluptatem accus antium[/trx_price_block][/trx_column_item][/trx_columns][/trx_tab][trx_tab title="Corporative" tab_id="sc_tab_1459328389_2_58" id="sc_tab_1459328389_2_58"][trx_columns count="3" margins="" top="small" bottom="huge"][trx_column_item][trx_price_block style="1" title="Session Pay" link="#" link_text="Order now" money="200"]Sed ut perspiciatis uniste natus
error sit voluptatem accus antium[/trx_price_block][/trx_column_item][trx_column_item][trx_price_block style="1" title="Monthly Pay" link="#" link_text="Order now" money="550"]Sed ut perspiciatis uniste natus
error sit voluptatem accus antium[/trx_price_block][/trx_column_item][trx_column_item][trx_price_block style="1" title="Weekly Pay" link="#" link_text="Order now" money="400"]Sed ut perspiciatis uniste natus
error sit voluptatem accus antium[/trx_price_block][/trx_column_item][/trx_columns][/trx_tab][/trx_tabs][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1496745013214{background-image: url(/wp-content/uploads/2016/03/bg_testimon.jpg?id=957) !important;}"][vc_column][trx_call_to_action style="2" align="left" title="Receive Our New Book" description="A special offer for all subscribers to get a consultation" link="/category/standard-blog/" link_caption="View articles" link2="/shop/" link2_caption="Get the book"][/trx_call_to_action][/vc_column][/vc_row]
Main Slider
Now, let's set up the main theme's slider.
Built-in Theme Slider (Swiper)
Built-in theme slider allows you to display Featured images from the categories posts. You can select a category and specify the number of the posts to display.
Revolution Slider
Our theme is fully compatible with an extremely powerful Revolution Slider plugin.
Once the demo content is installed Revolution Slider item will show up in the theme's menu (otherwise you'd need to install this plugin manually and create/add the necessary slides on your own).
To set it up and to display on all the existing pages on your website (otherwise you would need to disable this option in Global settings and Enable it on the specific page(s) you want the slider to appear on), please proceed to the Appearance > Theme Options > Customization > Slider section and enable Show Slider option. Choose the Layer Slider (Revolution) in the Slider Engine field and specify name of the slider in the Revolution Slider: Select slider field as it is shown on the screenshot below.

Here's how your Homepage 1 slider might look like.

Please check the following links for more information regarding the Revolution Slider functionality:
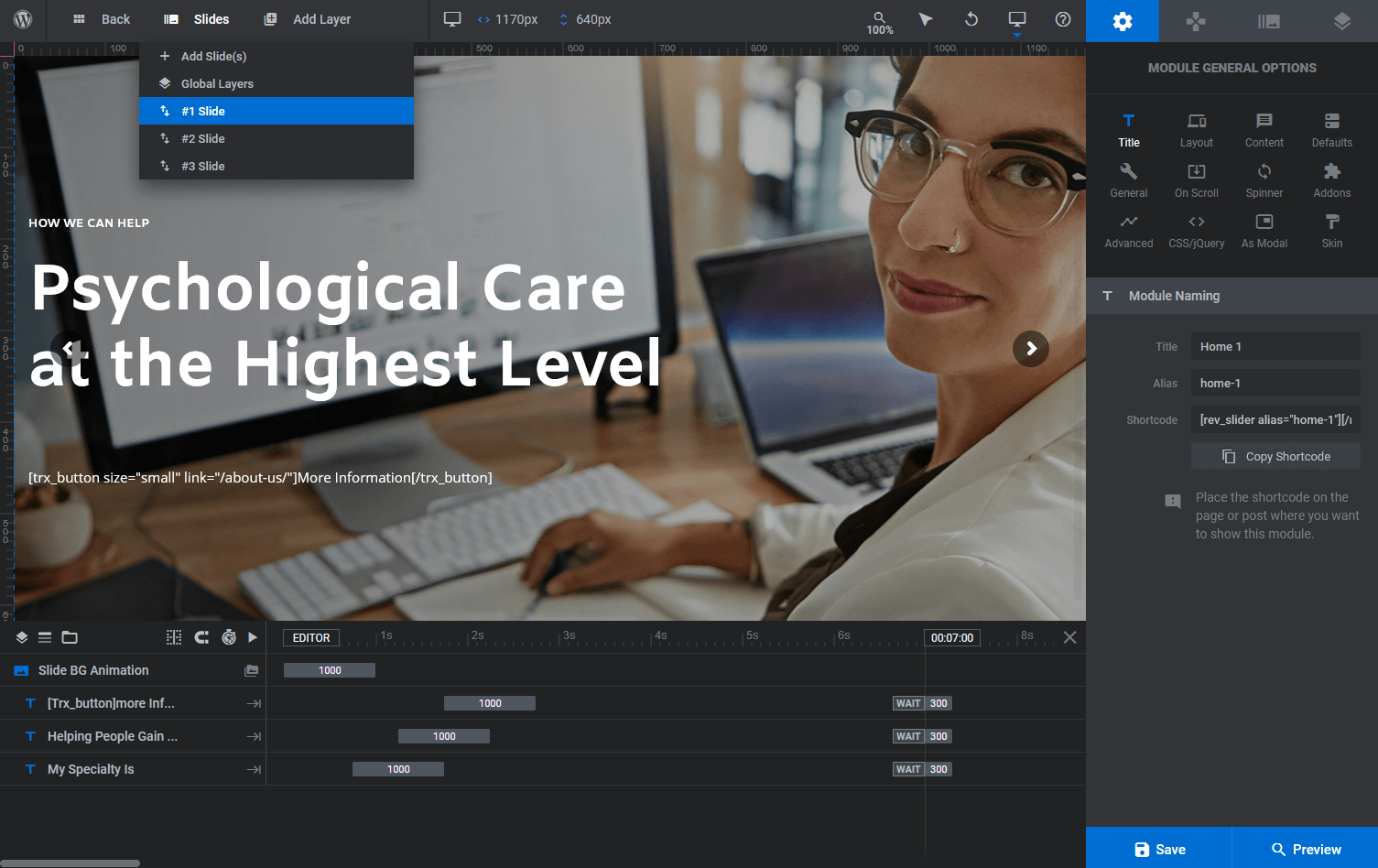
Find screenshot of the slider's backend settings below:


Blog
Now that you have finished working on the appearance of the homepage of your website, it is time to start a blog.
Please note that blog is a very handy tool for company news and events page, so it's not just for bloggers. Besides that we use blog functionality to create awesome galleries for your portfolio. To use the blog's functionality in our theme you need to create the blog stream page. To do this you need to:
- Go to Pages under the WordPress menu and then click Add New.
- Put your Title as usual ("Blog streampage" for example).
- Choose "Blog streampage" as the page's template.
- Publish this page.
IMPORTANT: It was an optional step. Even if you do not create a separate page for your blog stream page, you will still use the correct template to display a list of posts. However, creating a separate page will give you an extra advantage - you can set up individual features for blog stream page (position and type of sidebars, color scheme for each element on the page etc.)
Now, assign the newly created page as "Posts page" (blog streampage). To do this:
- Select the menu item Settings - Readings

- In the field Homepage displays select "A static page (select below)", and in the list "Posts page:"choose the page you have created.
Blog Items
Now you can create blog posts.
- Go to Posts under the WordPress menu and then click Add New.
- Put your Title as usual.
- Put Content if needed.
- Select one or more categories to the Categories.
- Select desired Post Format.
- Standard - just set the featured image or without featured image.
- Gallery - add a gallery in the post with standard means of WordPress (with Add Media button located above the editor). In the theme settings you can specify whether you want to replace the original gallery with the built-in theme slider.
- Video - Add the YouTube or Vimeo video in the post with the shortcode [video]
- Audio - Add the Audio in the post with the shortcode [audio]
- Quote - Add text of the quotes (IMPORTANT: select it and mark as "Blockquote"), and after it - a link to the original source.
- Link - Add a link to the body of the post.
- Image - Add an image to the body of the post.
- Status - Add a one-row message to the body of the post.
- Aside - Add a short message to the body of the post.
- Chat - Normally it contains a block of messages - correspondence of two or more people. For pretty formatting you can use the shortcode [trx_chat].
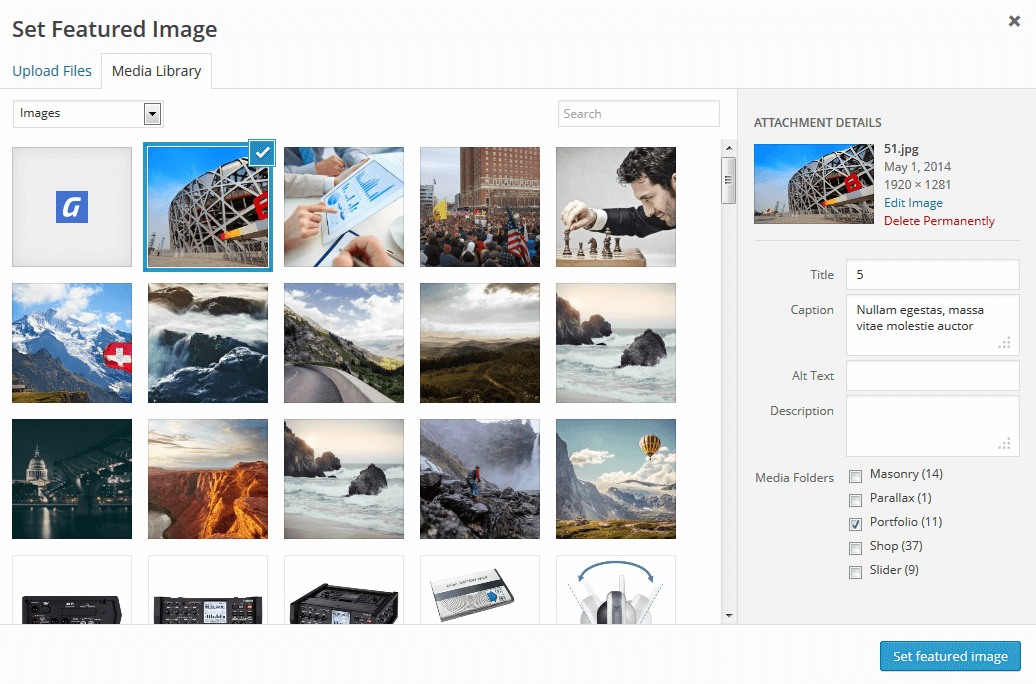
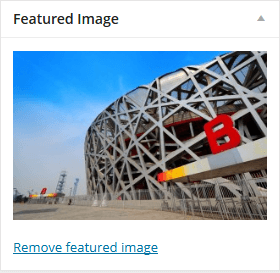
- For every post item it is necessary to upload an image and to set it as featured. Click Set featured image on the right in the Featured Image section:

- Click Select Files button and select image to upload (the full size image). WordPress will crop the image, depending on which portfolio template you will use.
- After image was uploaded you need to set this image as featured. Click Set as featured image.


- IMPORTANT: In the Post Options section you can flexibly customize the appearance and behaviour of each of the post: select or hide the slider above the post, select and set sidebars and their position (or hide the unnecessary ones), set up the display of different parts of the page and the post (information about the author, related posts, a comment block and many more). There are default settings for each post that are specified in the category to which the post belongs. If the settings are not specified in the category, then they are inherited from the overlying category. If there is no settings specified in any of the parental categories, the settings indicated in Appearance > Theme Options - Blog will be used.
- Publish this post.
Team
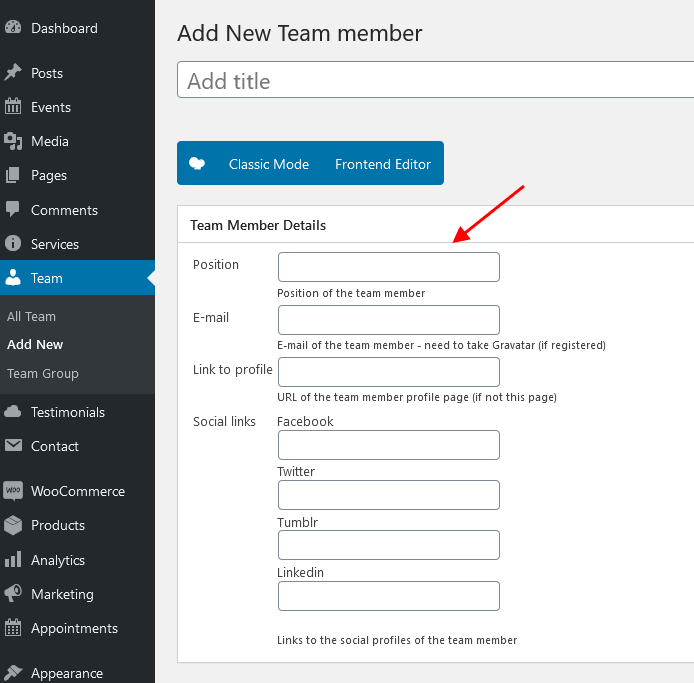
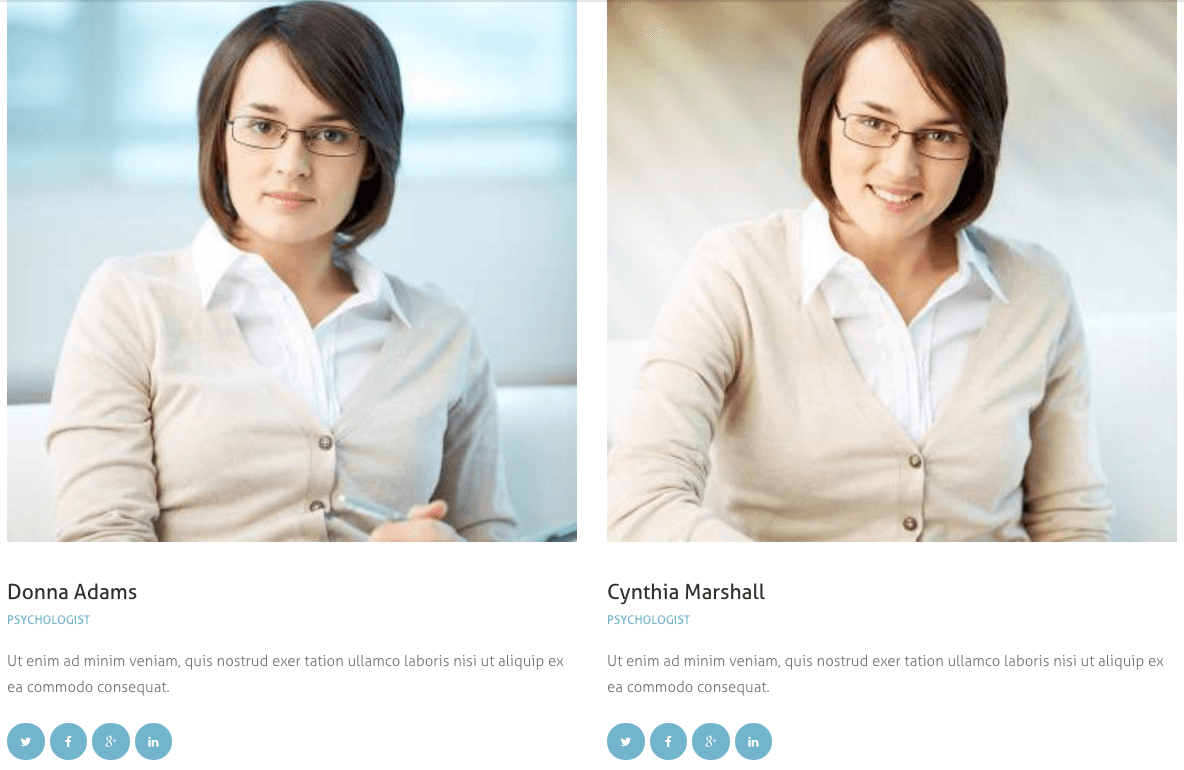
Team is a custom post type used to create team member elements and used for announcements. You can use team members and teams in trx_team shortcode or add new members manually. To read more about trx_team shortcode please follow this link.

As you can see above each new team member has extra parameters which are custom link to member profile (can be external URL), social profiles, position etc.
Services
Services custom post type is used to create service posts available in admin -> Services section.
You can change the icon for each Service post in admin -> Services, open single Post Options and switch to Blog and single -> Single page. Please check the screenshot:
Fontello source files are located in nooffense/css/fontello folder. You can see the list of all icons opening nooffense/css/fontello/demo.html file in the browser.
In order to add new fontello icons to the theme list, please use the following tutorial:
Landing Pages
Landing pages are extremely popular now since they are extremely powerful marketing solutions with high conversion rate. Our themes provide powerful tools helping to create awesome one-page navigation in a blink of an eye.
To create a landing page follow these simple steps:
- Go to Pages -> Add New, give this page a name like "My Landing"
- Enable side "Table of content" menu: Customization -> Menus -> Show TOC ->Fixed
Now we are ready to add menu items. - Lets add some content to the page. In order to obtain a menu item in page navigation menu each content block must be separated with anchor shortcode. Each anchor shortcodes adds new navigation item to Table of Content Menu(see below) and this way organizes page navigation. See example below:
[trx_anchor id="toc_projects" title="Our projects" description="Our projects - |show your works with amazing hovers" icon="icon-briefcase"]
This shortcode creates a menu item named "Our projects", adds a description(displayed when mouse is over) and adds menu item icon. When you click "Our projects" menu item, the page will scroll to the place where this shortcode was inserted. This is a simple and effective way to create navigation menu on landing pages. - Go to theme options and disable top menu: Customization -> Menus -> Show Top Panel -> Hide
This is how you can create awesome one-page navigation in a few clicks. Once again, the core tool to create page navigation and add page anchors is [trx_anchor] shortcode. The theme scans page content, finds trx_anchor shortcodes and builds menu. To get more information regarding this shortcode please follow this link
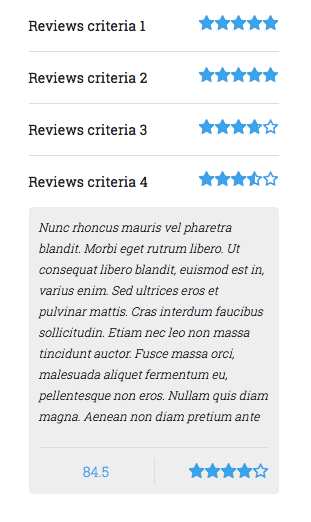
Reviews
We have a special rating system that can be easily integrated into any post or category. See how it works:
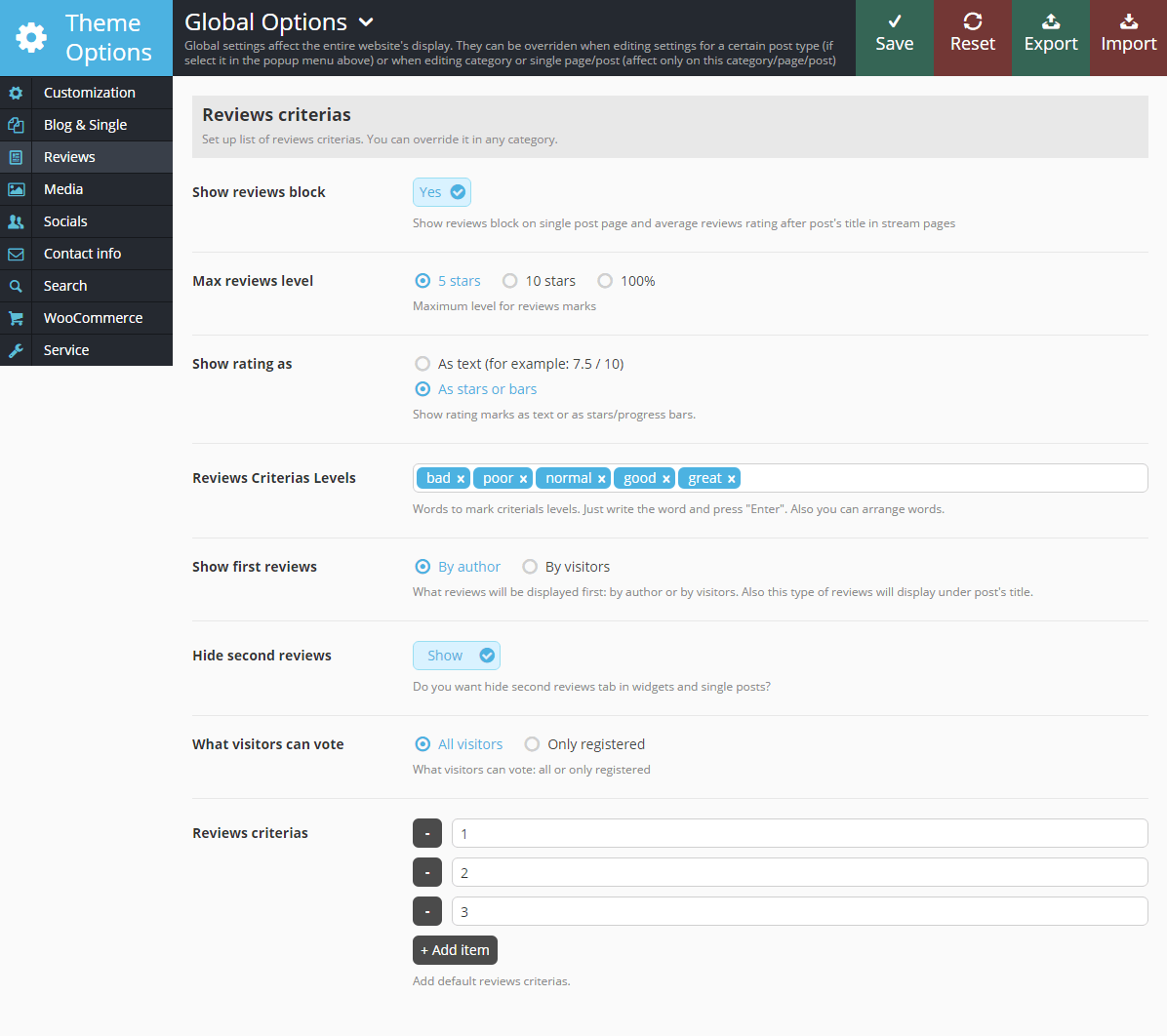
- In Appearance > Theme Options - Reviews add the required number of evaluation criteria. These criteria will be available when editing any post in any category. If your website publishes reviews in only one direction (for example, "Movies"), then you may leave it like this.
- Of course, we understand that to rate different areas (music, movies, technology, etc.) you need a
completely different rating criteria. Therefore, you can override the list of criteria in each category. To
do this, open Posts - Categories, select a category you want to modify, click Edit and
at the bottom of the page find
"Custom settings for this category" in the tab Reviews add new criteria
for evaluation.
IMPORTANT: The criteria established for a category is valid for all the posts in this category and sub-categories in it. -
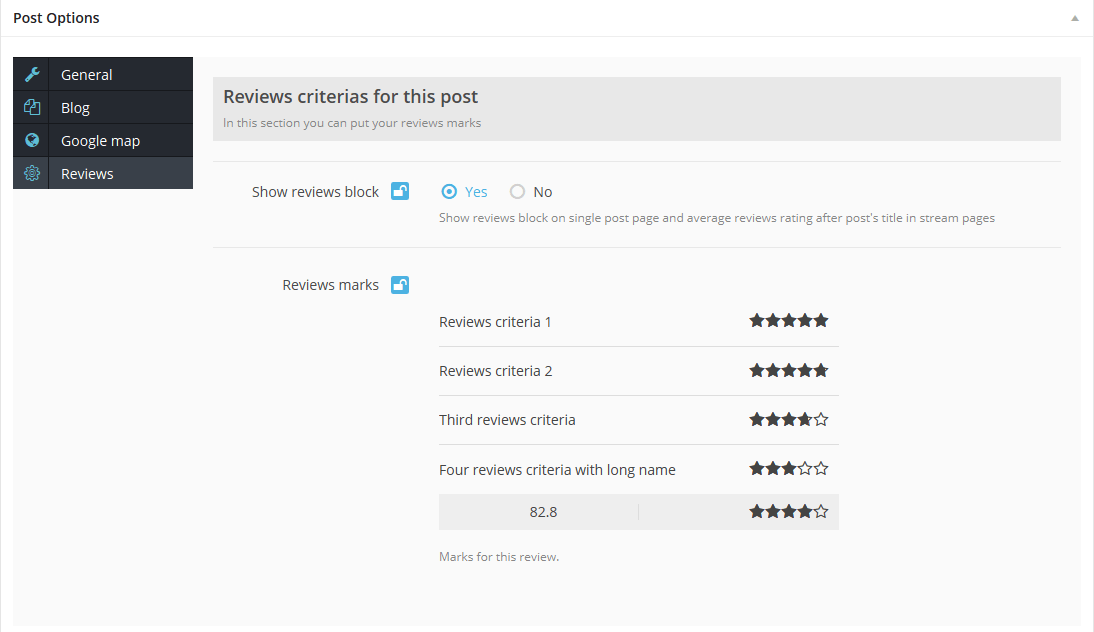
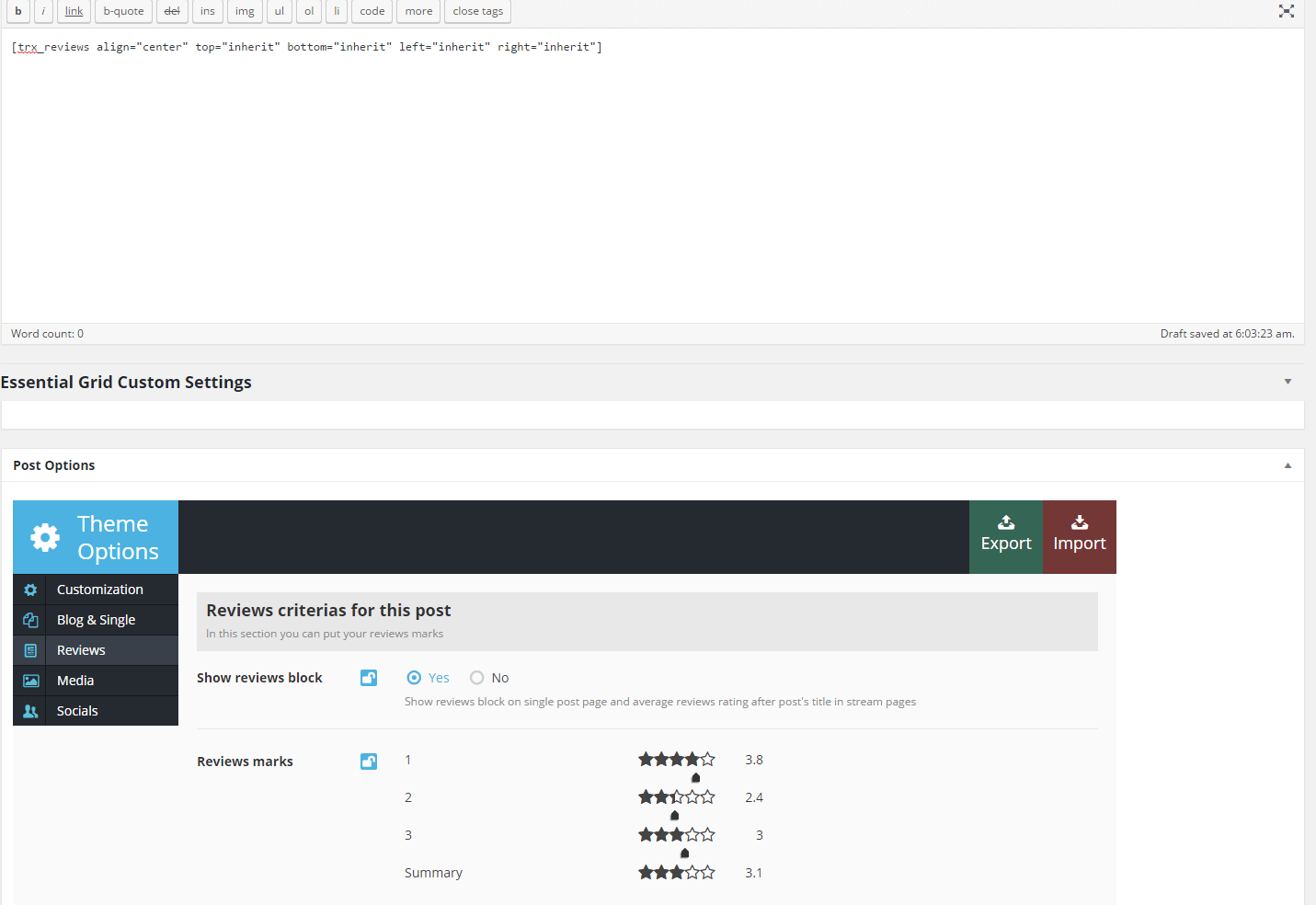
Now, in any post you can assess the subject of the article in the section Post Options in
the tab Reviews:

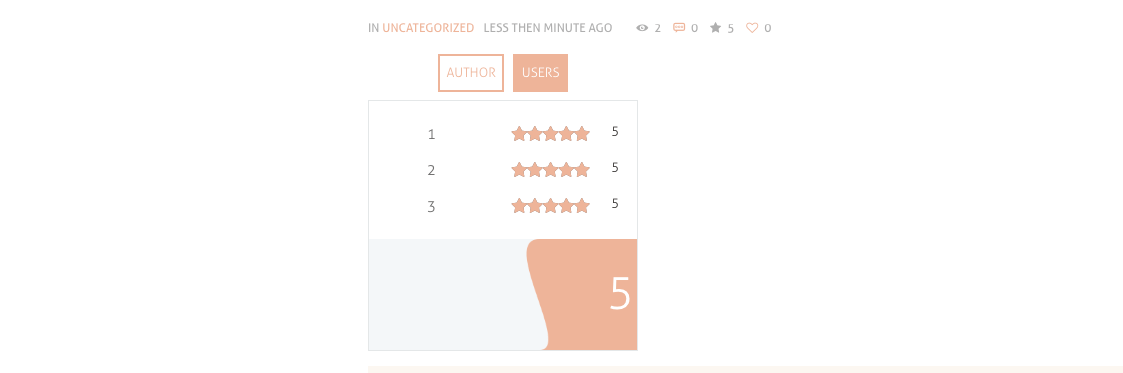
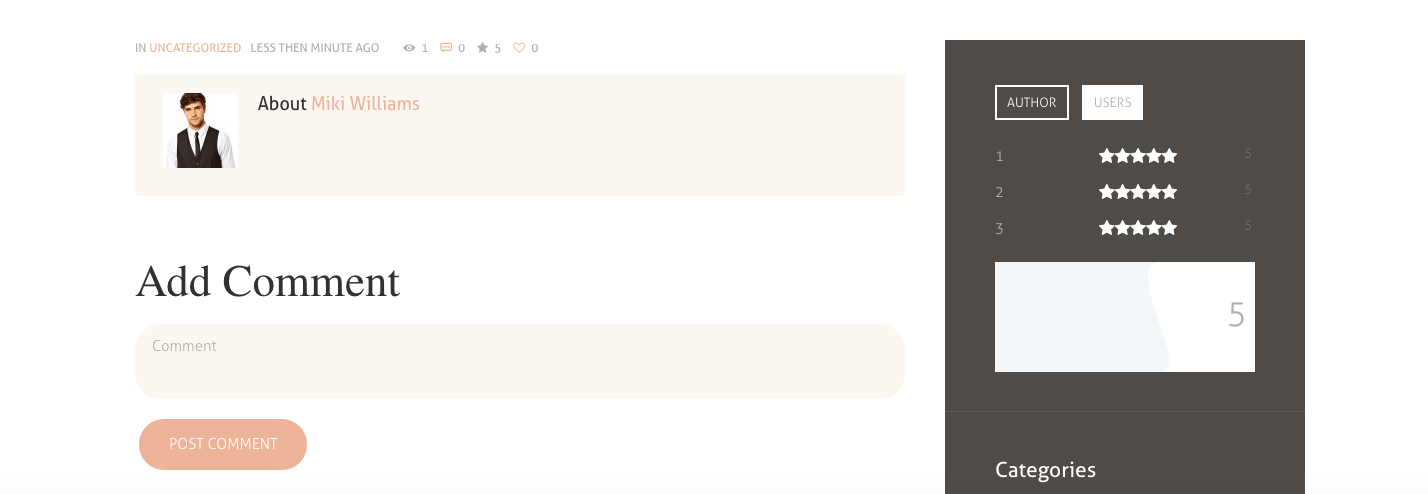
As a result you will see similar reviews panel on post pages

IMPORTANT: If you change the list of categories for the current post, first press "Update" ("Publish" if you save it for the first time) and then proceed with the installation of Review parameters . If your newly selected category is assigned a separate list of Review criteria, it will appear on the tab "Reviews" only after you save (update) the post!
IMPORTANT: In Appearance > Theme Options - Reviews you can choose the rating system for your posts: 5 stars, 10 stars or 100%. You can easily switch from one rating system to another at any moment!
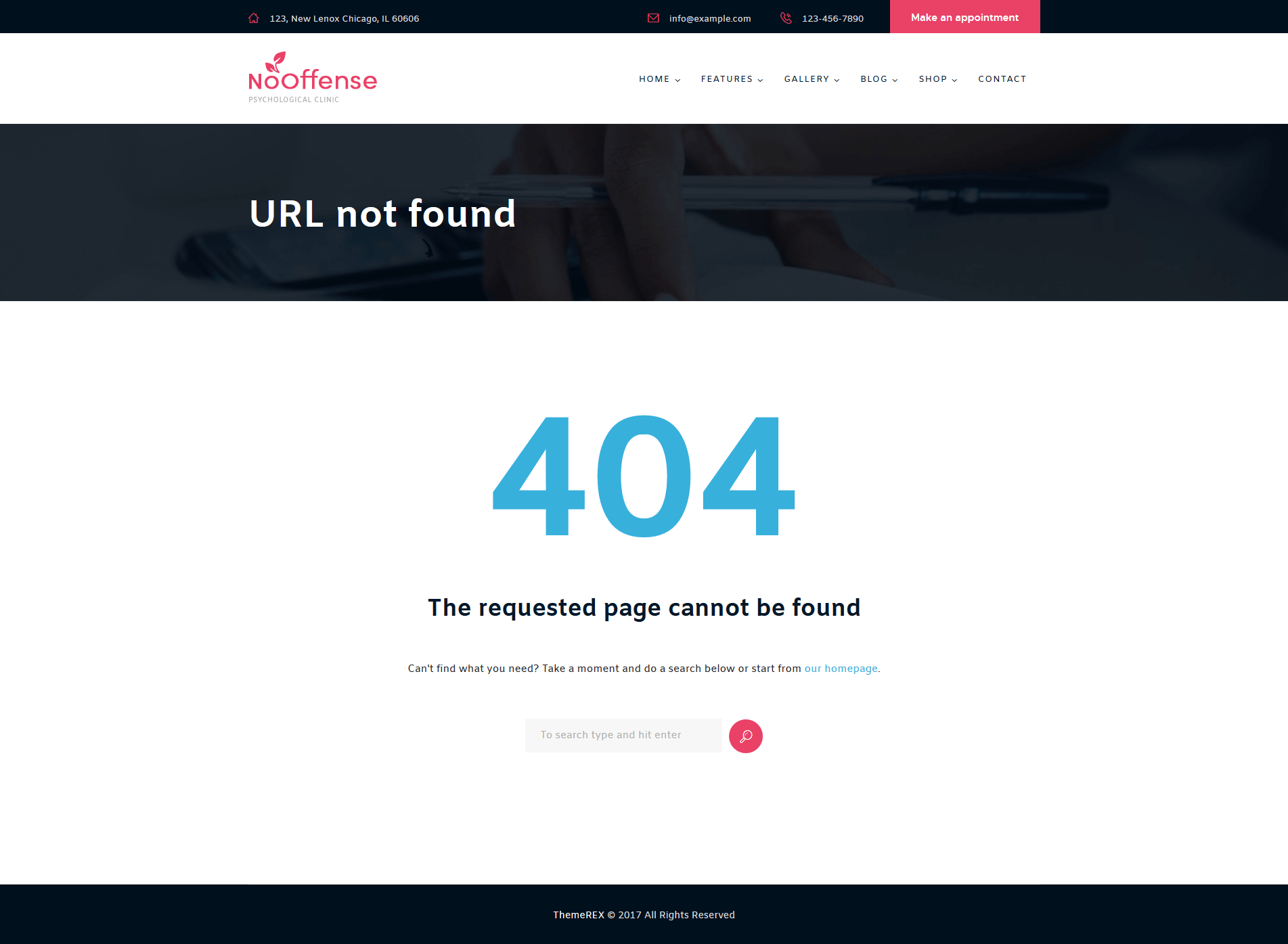
Page 404
Now we can prepare another page of our blog. This is not mandatory, but if you want to create an error 404 Page you can customize styles and behavior of it in the following way.
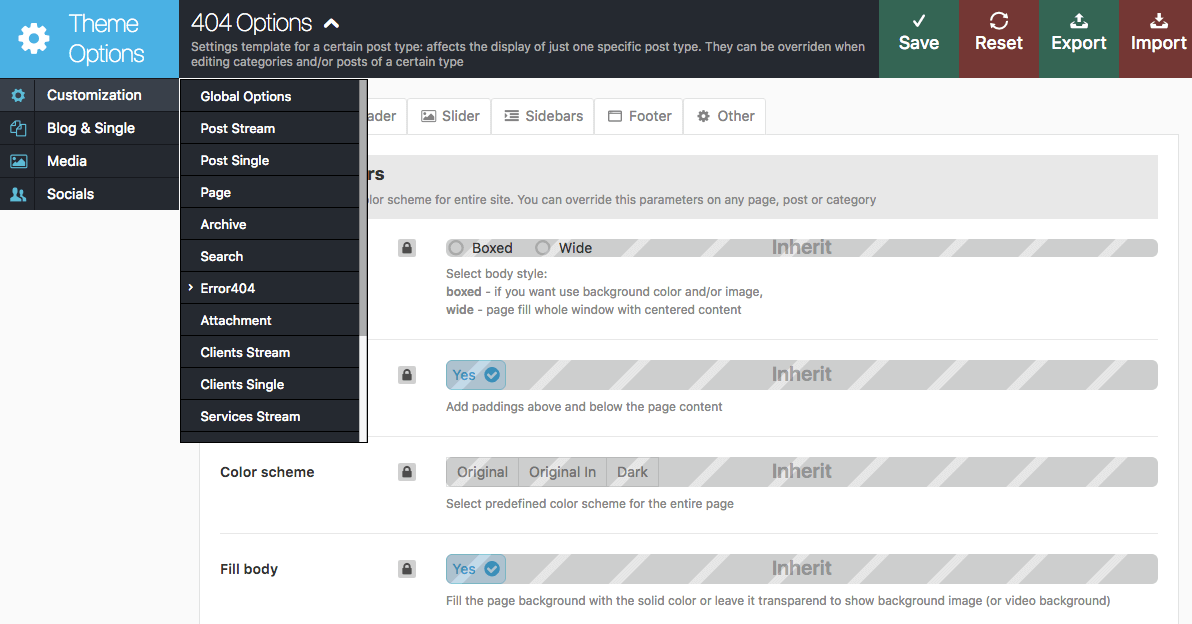
To set up the 404 page navigate to WordPress Dashboard Menu > Appearance > Theme Options > Error 404 (drop-down list).

As a result, when you try to open a non existing page on your site, you will see page containing this message:

NOTICE! You can not preview 404 page using WordPress View page or Preview changes button. You should
type incorrect site URL to see 404 page.
To customize this page you should edit page template file in any text editor like Notepad or TextEdit. Open root folder of your theme and find /templates folder.
This folder contains 404.php file. You can open it in any text editor and change HTML code according to your needs.
Theme Options
Now, let's talk about the theme's settings: Appearance > Theme Options. Here you will get the full control over display and functionality of the web-site.
Some groups of the settings have been described above, in the sections dedicated to the Home Page and Blog.
Here we will consider the rest of the settings.
IMPORTANT: Please be aware that our theme has a unique inheritance hierarchy. It means that settings of each particular post\page\category can override global theme settings.
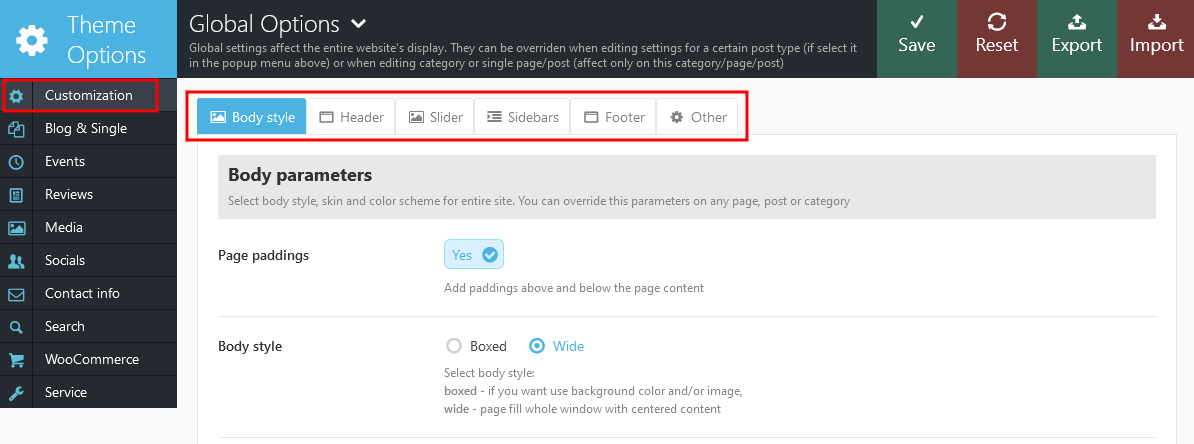
The settings of Appearance > Theme Options > Customization section affect behavior of the entire website, all of it. In other words, if you want all of your posts, pages and categories to look exactly the same, all you need to do is go through those Global options:

You can apply a different set of settings to each sub-group of the theme's options. Their settings will override the global options settings. See the screenshot below:

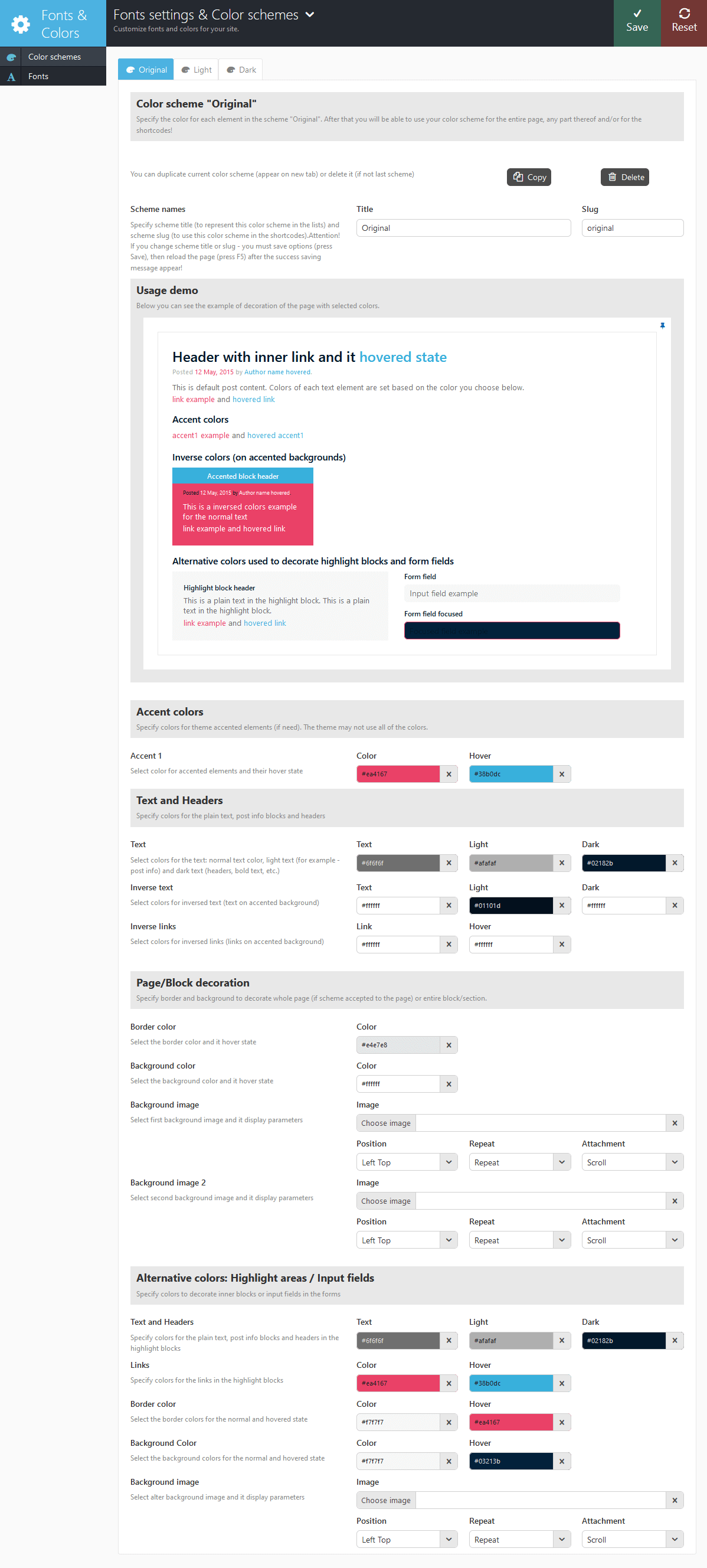
There's one more important thing we'd like to mention. In the Appearance you can find Fonts & Colors section. It allows you to create custom schemes and apply custom fonts.

The predefined color scheme(s) is(are) also available.

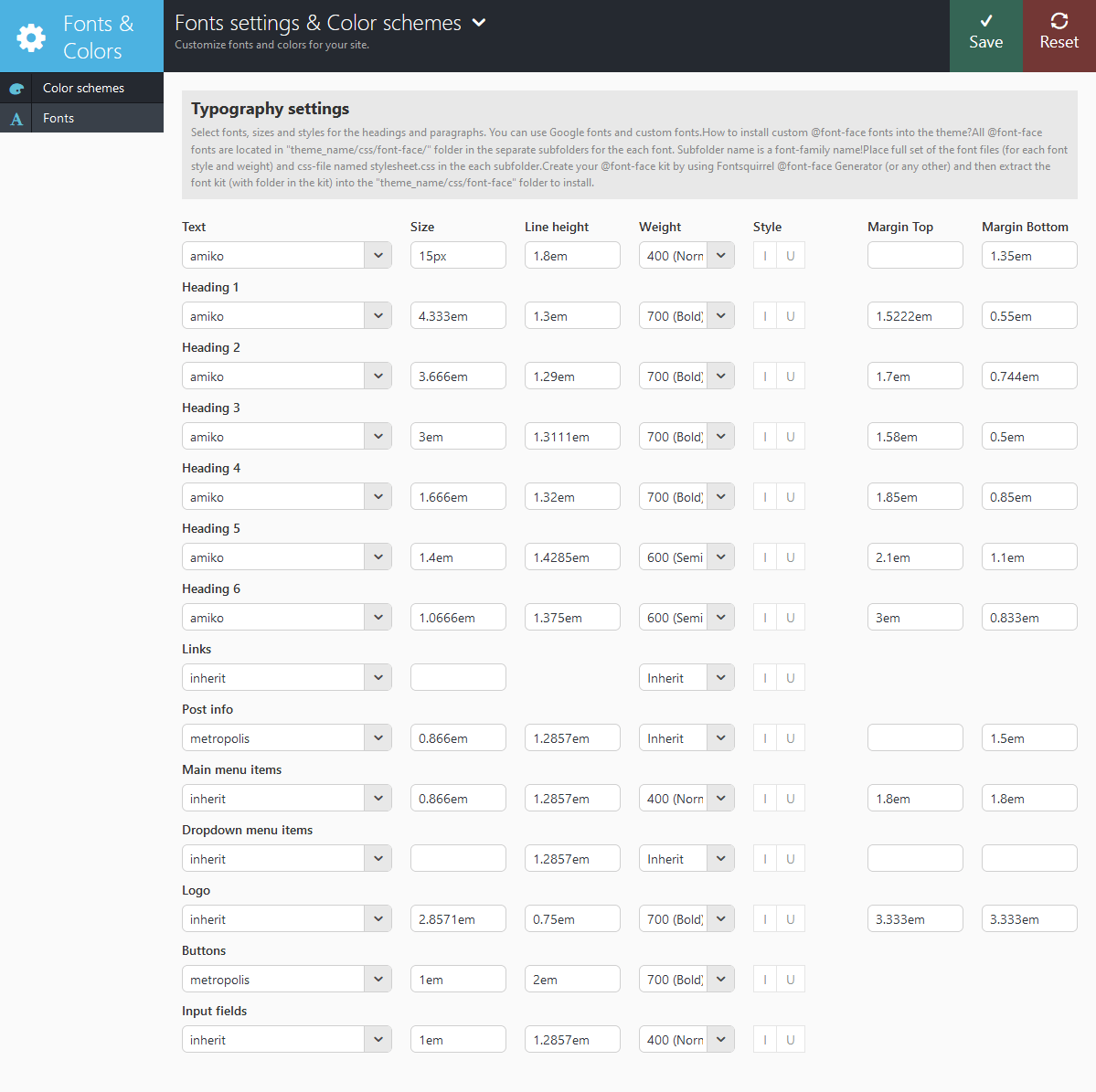
Custom fonts can be set on the Fonts tab.

Please Note! In case fonts or color styles/schemes (accent styles), for some reason (for example after the theme update) fall back to their default settings/values, then you need to regenerate the styles and colors again. Click on "Reset" button first to start the process. Once it's done click on "Save" button to save the changes.
Customization
In this section you can customize your theme:
All the options in this partition are divided into sections:
Body style

- Page paddings - This option adds an extra paddings above and below a page's content.
- Body style - The way of the page is displayed:
- boxed - page body is located in the zone of limited screen width, behind which the background image is seen (set in the fields below)
- wide - page body occupies entire screen width (background image is not seen behind it), and contents is placed in the area of limited width by screen center.
- Color scheme - Select predefined color scheme.
- Use custom background - This option allows you to flexible manage the background settings of your pages.
- Background color - The background color for all pages of the theme (only if Body style = boxed)
- Background predefined pattern - One of the built-in theme images filling the background as tile (repeated both vertically and horizontally). Only if Body style = boxed
- Background custom pattern - Here you can upload your own image filling the background as tile (repeated both vertically and horizontally). Only if Body style = boxed
- Background predefined image - One of the built-in theme image used as a background (not repeated). Only if Body style = boxed
- Background custom image - Here you can upload your own image to be used as a background (not repeated). Only if Body style = boxed
- Background custom image position - Here you can select the position of the uploaded image. Only if Body style = boxed
- Load background image - Whether to load bg images by default or only for the Boxed body style version.
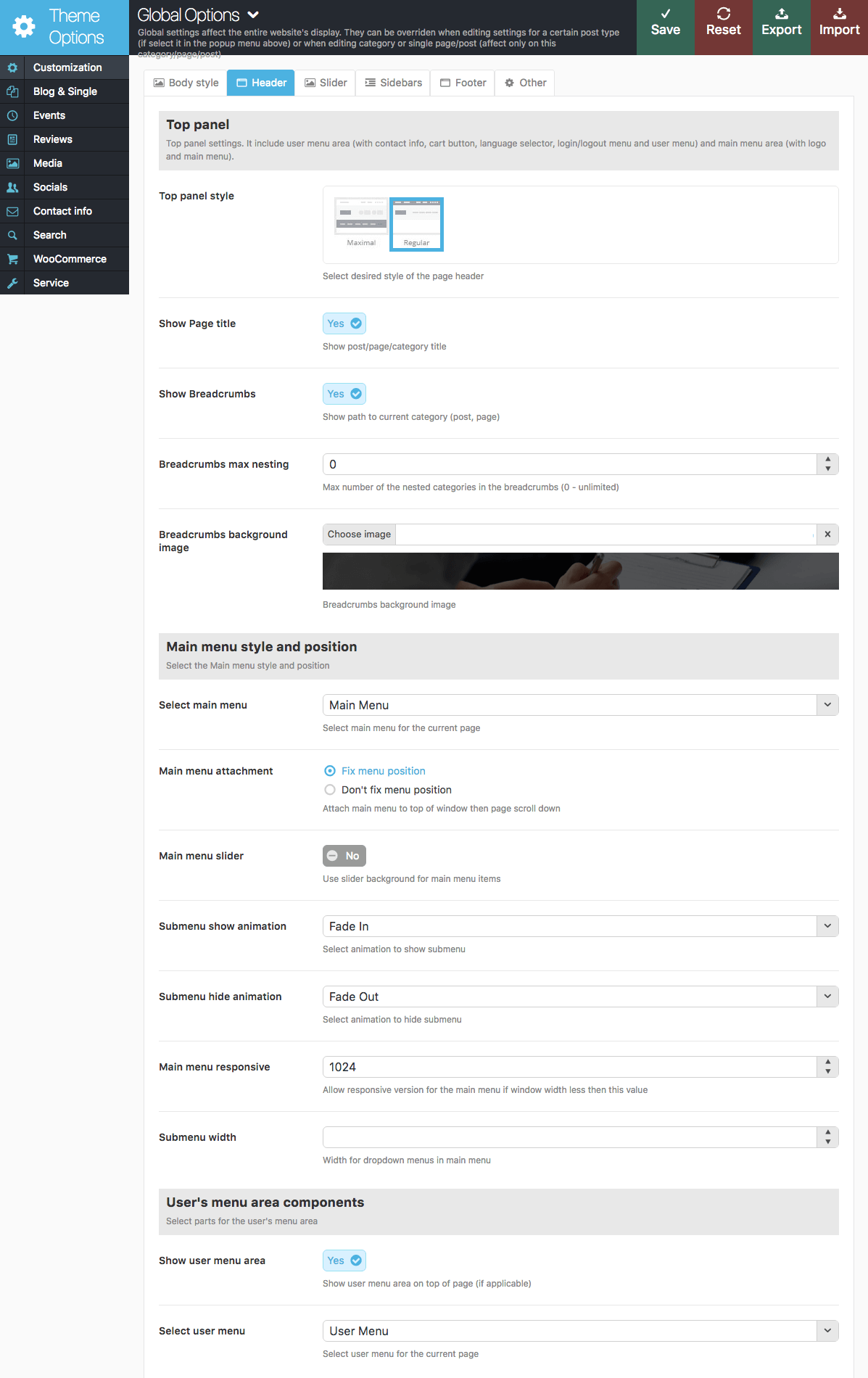
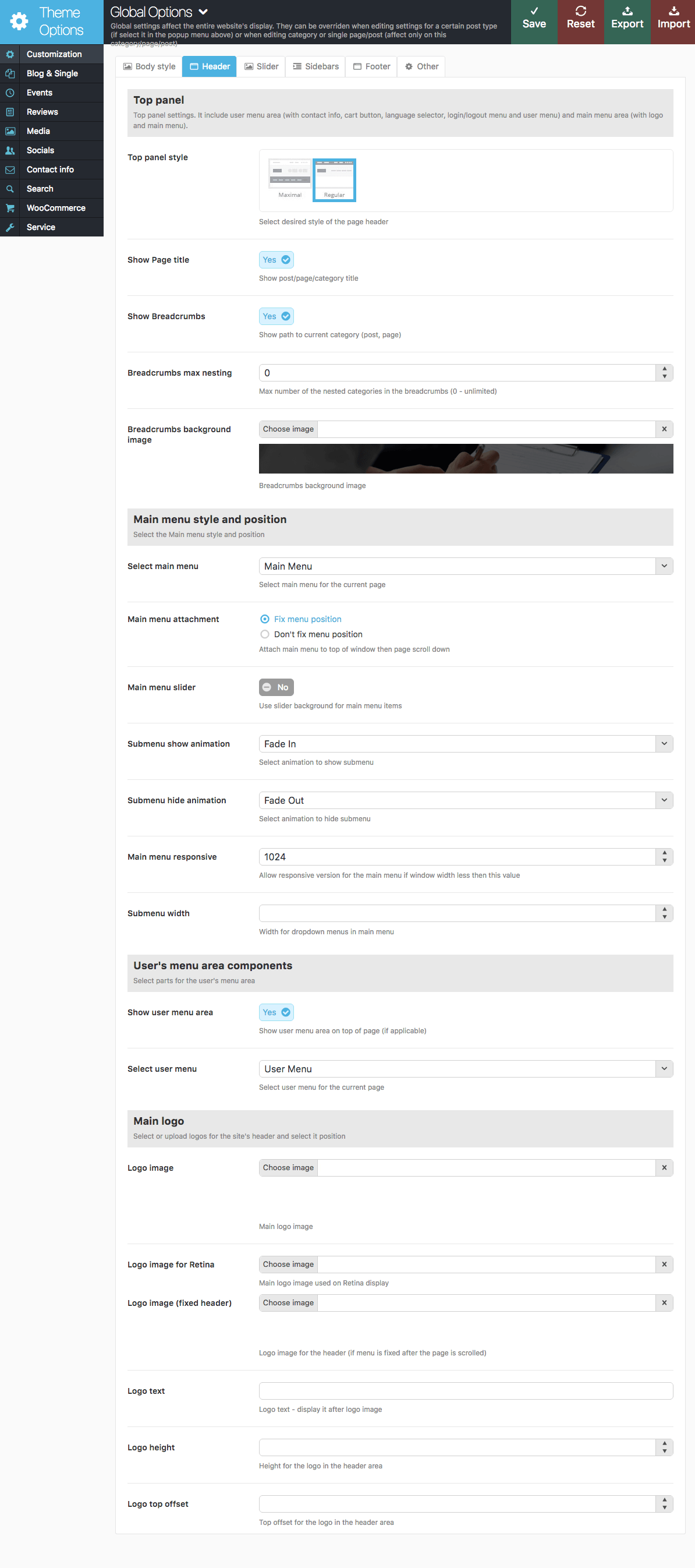
Header

- Top panel style - This option allows you to select one of the available headers' styles.
- Show Page title - Whether to show the page's title.
- Show Breadcrumbs - Whether to show path to the current post, page or category.
- Breadcrumbs max nesting - The maximum of nested categories in the breadcrumbs.
- Breadcrumbs background image - This option allows you to set a custom background image that applies to the breadcrumbs's area.
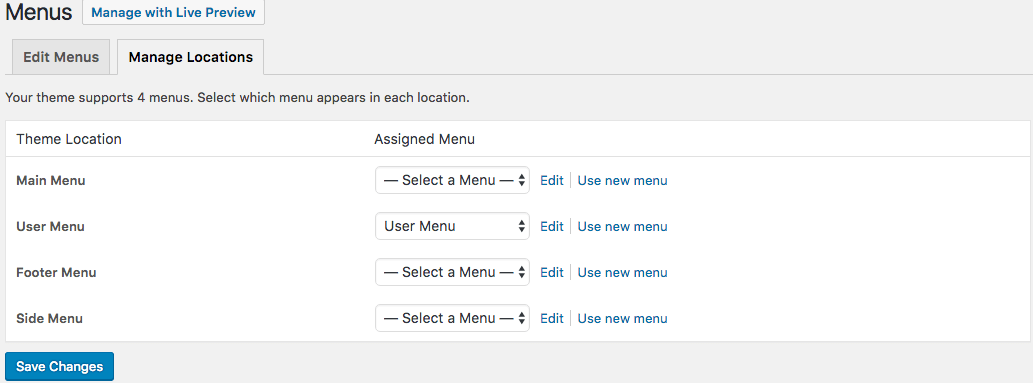
- Select main menu - Select one of the available menus.
- Main menu attachment - Whether to attach main menu to the top of the page or let it go up & down along with the page's content while scrolling.
- Main menu slider - Allows you to use the slider's background for the main menu items.
- Submenu show animation - Animation effect for the submenu to show.
- Submenu hide animation - Animation effect for the submenu to hide.
- Main menu responsive - Responsive version will be activated, if window's width is less than the inserted value.
- Submenu width - Dropdown's menu width.
- Show user menu area - Whether to show the user menu (available for "Regular" top panel style).

- Select user menu - Select user menu for the current page.
- Logo image - Your main logo image.
- Logo image for Retina - High resolution logo for Retina displays.
- Logo image (fixed header) - Logo image for the fixed header ("Fixed" menu option should be enabled).
- Logo text - Logo text displays right next to the logo image.
Slider
This section is responsible for the slider's type and its behavior.

- Show Slider - Enable/Disable the slider IMPORTANT: If you want to display the slider only on special page (for example, only on Homepage) - disable this option here and enable it in settings of the specific page where you want to display a slider, instead.
- Slider Display - Set the slider's behavior.
- Height - Specify the slider's height.
- Slider Engine - Choose type of the slider engine.
- Layer Slider (Revolution)
- Revolution Slider: Select slider - Choose the necessary slider to display.
- Put content over slider - Add the necessary shortcode here to make it display over the slider.
- Posts Slider (Swiper)
- Put content over slider - Add the necessary shortcode here to make it display over the slider.
- Posts Slider: Category to show - Here you can select the category of posts which will be used to design the slider.
- Posts Slider: Number posts or comma separated posts list - How many recent posts from the category will be used for to design a slider (select one number) or a make a comma-separated list of ID's of the posts you need.
- Posts Slider: Posts order by - (string). The way to sort posts:
- date - posts ordering by publish date
- alpha - posts ordering alphabetically
- views - posts ordering by views count
- comments - posts ordering by comments number
- author_rating - posts ordering by review's author marks
- users_rating - posts ordering by review's readers marks
- random - posts ordering is random
- Posts Slider: Posts order - (string). The order to sort posts: asc|desc.
- Posts Slider: Slide change interval - Set the necessary time frame for the slides to be changed (in ms).
- Posts Slider: Pagination - Select none, dots or titles pagination style.
- Posts Slider: Show infobox - Do you want to show post title, reviews rating and description on slides in flex-slider.
- Posts Slider: Show post's category - Do you want to show post's category on slides in flex-slider.
- Posts Slider: Show post's reviews rating - Do you want to show post's reviews rating on slides in flex-slider.
- Posts Slider: Show post's description - The maximum length (number of characters) of description displayed on the information bar for each slide. If it's 0, the description is not shown.
- Layer Slider (Revolution)
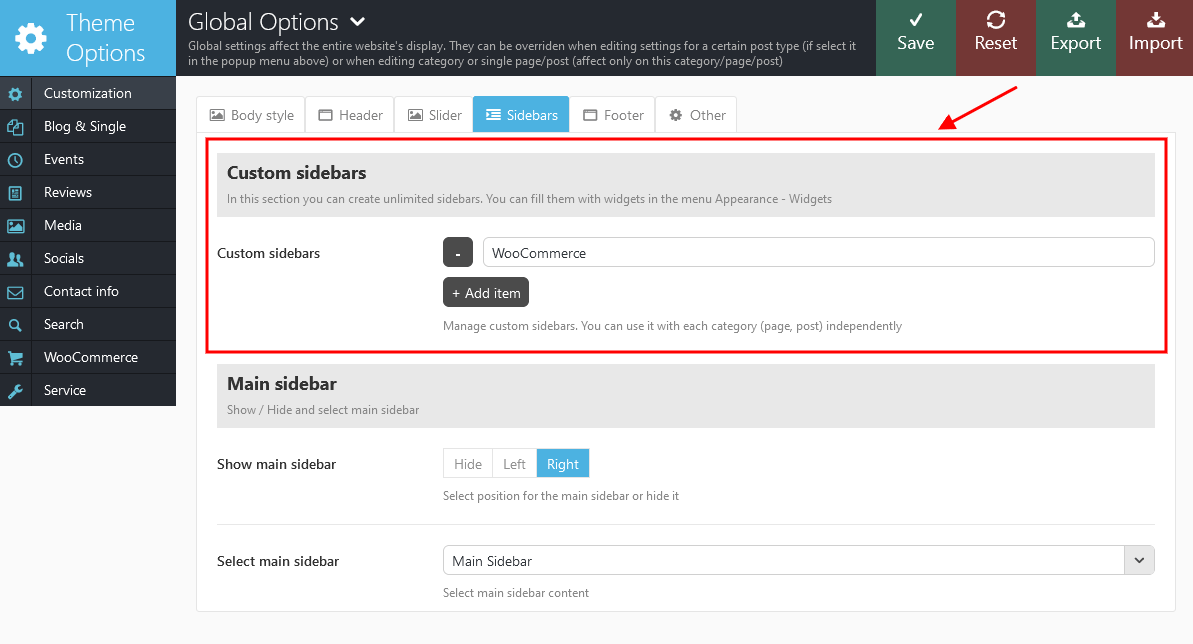
Sidebars
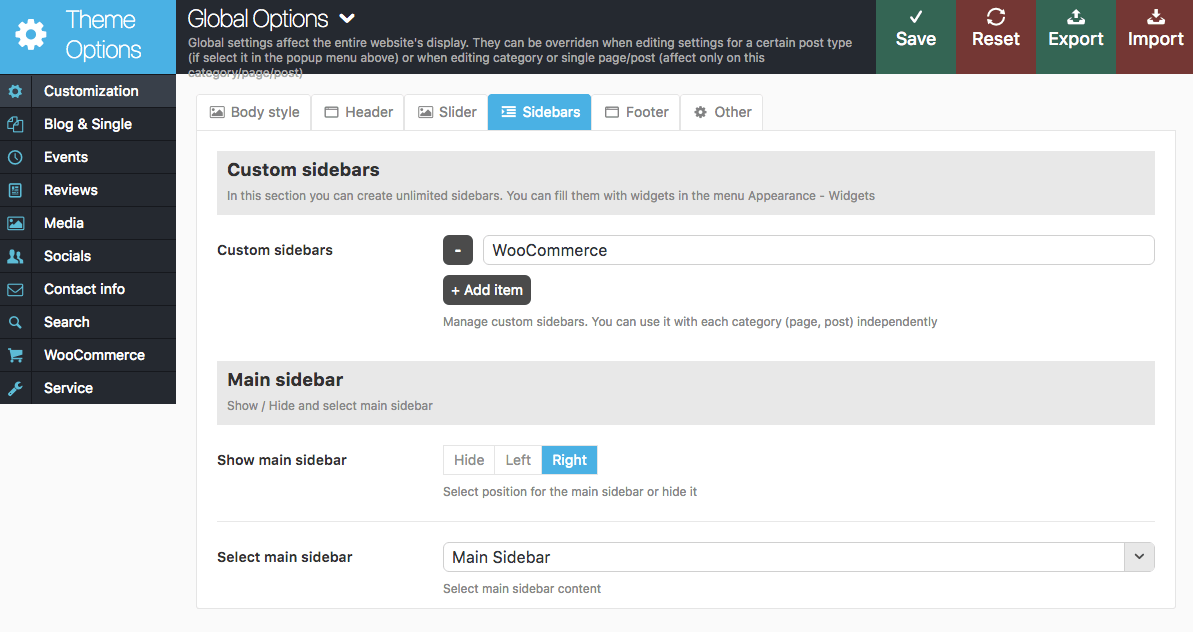
By default, theme provides some standard positions for sidebars (widget sets).
In this section you can add and remove additional sidebars. You will be able to configure the widgets for the newly created sidebars in the Appearance > Widgets menu.
In the settings of each category, post or page, you can assign any of the created widget sets to any of the available sidebars!

- Custom sidebars - Here you can manage your sidebars.
- Show main sidebar - Enable/Disable the main sidebar.
- Select main sidebar - Allows you to select a stack of widgets to display in the Main sidebar on the blog stream page.
Footer

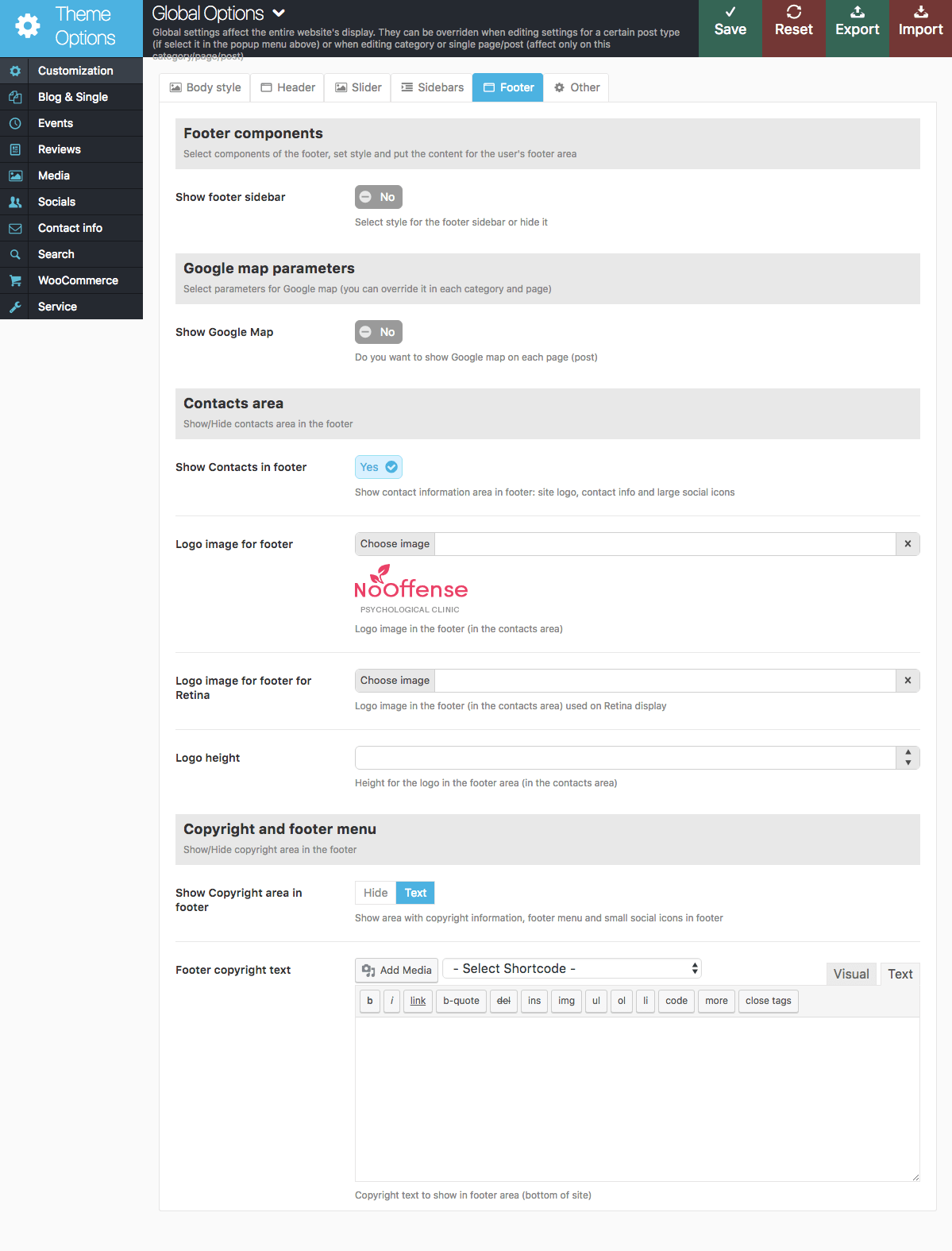
-
Show footer sidebar - Enable/Disable Footer sidebar and set color scheme. You can customize the sidebar in Appearance > Widgets section.
- Select footer sidebar - Pick sidebar you want to display in the footer.
- Footer sidebar columns - Set the number of columns you want to display in the footer.
- Show Google map - Displays a map on all the theme's pages.
IMPORTANT: Make sure there is a valid API key in the "Google API key" field in the Appearance > Theme Options > Services tab.
If you want to display the Google map on selected pages only(for example, only on the page "Contacts"), set this field to "No", and in the exact page settings where you want to display a Google map, instead of the default "Inherit" select "Yes".- Map height - Set the necessary map's height.
- Address to show on map - Paste the address to show in the center of the map. For example: 123, New Lenox Chicago, IL 60606.
- Latitude and Longitude to show on map - Describe coordinates to show in the center of the map. If you use coordinates - address is ignored.
- Title to show on map - Enter needed title to show on map.
- Description to show on map - Enter the necessary description to show on map.
- Google map initial zoom - Initial zoom of the map. Can be set from 1 to 20.
- Google map style - The map's style.
- Google map marker - Here you can upload an image for the map-marker (PNG format).
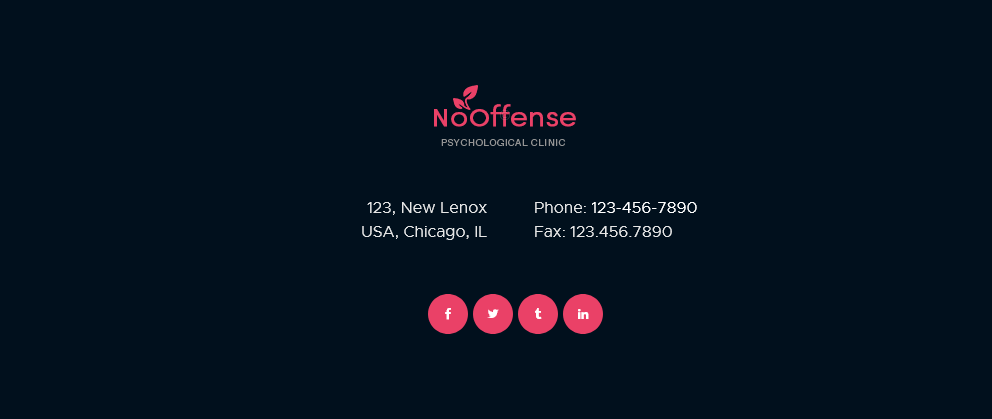
- Show Contacts in footer - This setting is responsible for displaying site's logo, contact information and social icons in the footer area.

- Logo image for footer/for Retina - Add your logo image (high resolution image for Retina displays) to the footer section.
- Logo height - Set the necessary height for the logo image.
The contact information can be customized in Appearance > Theme Options > Contact Info.

- Show Copyright area in footer - Shows block with copyright information.
- Footer copyright text - Copyright text that will be displayed in the footer area. In order to make the current year change automatically, just paste {Y} instead of the year.
Other

- Extended CSS animations - Additional animation effects.
- Allow CSS animations on mobile - This setting is responsible for extended css animation effect on mobile devices.
- Remember visitor's settings - Allows you to save the settings that were made by the visitor.
- Responsive Layouts - Whether to apply responsive layouts for mobile devices screens.
-
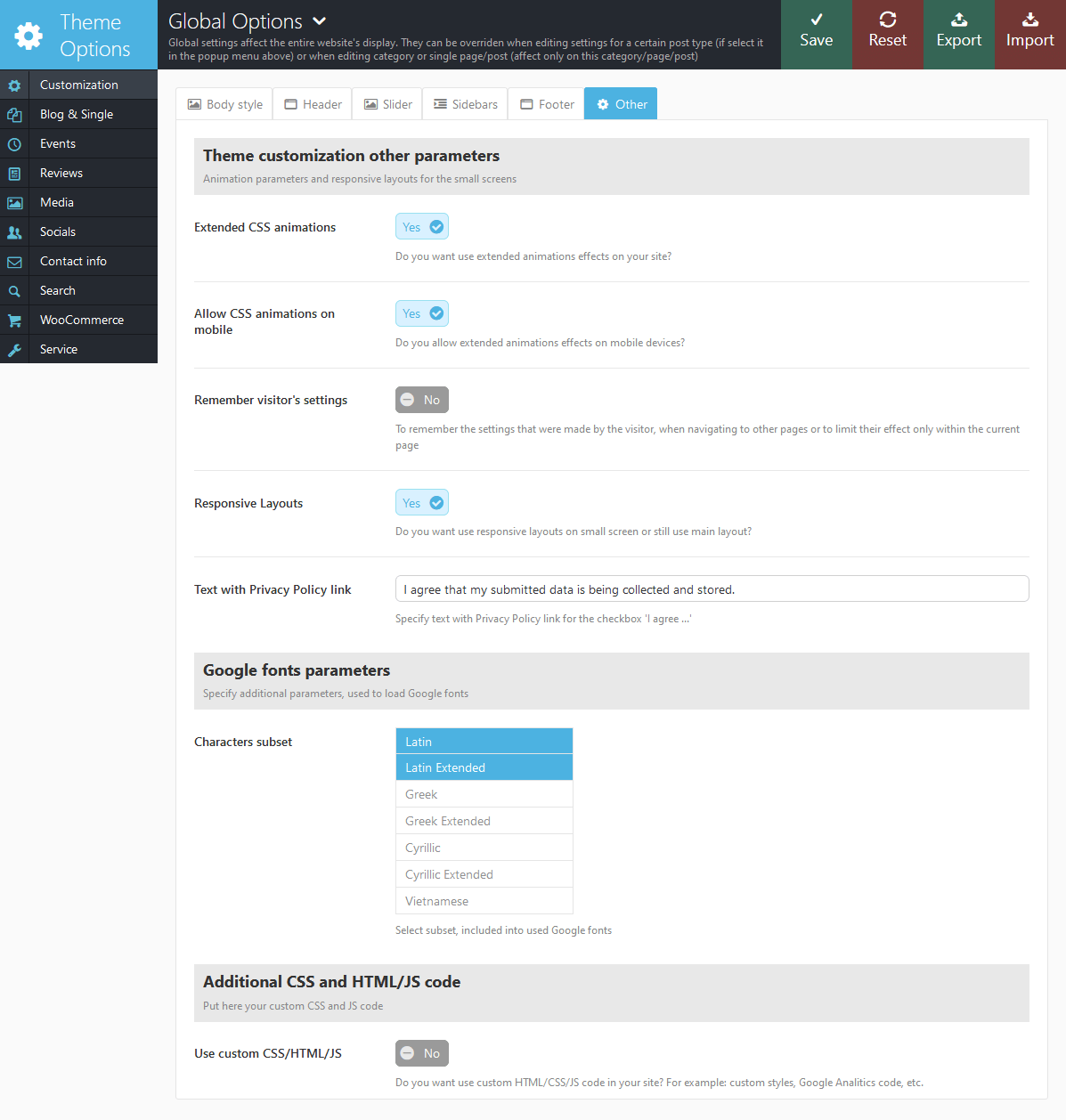
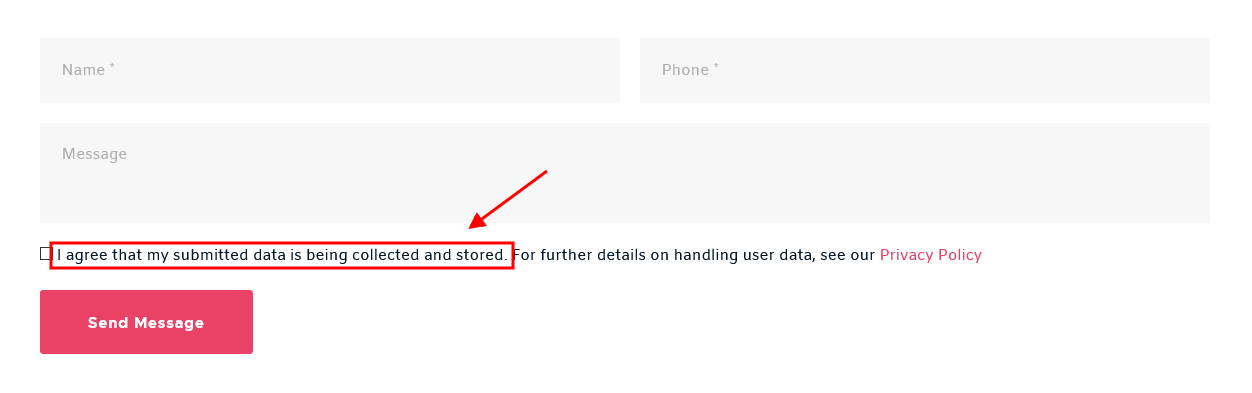
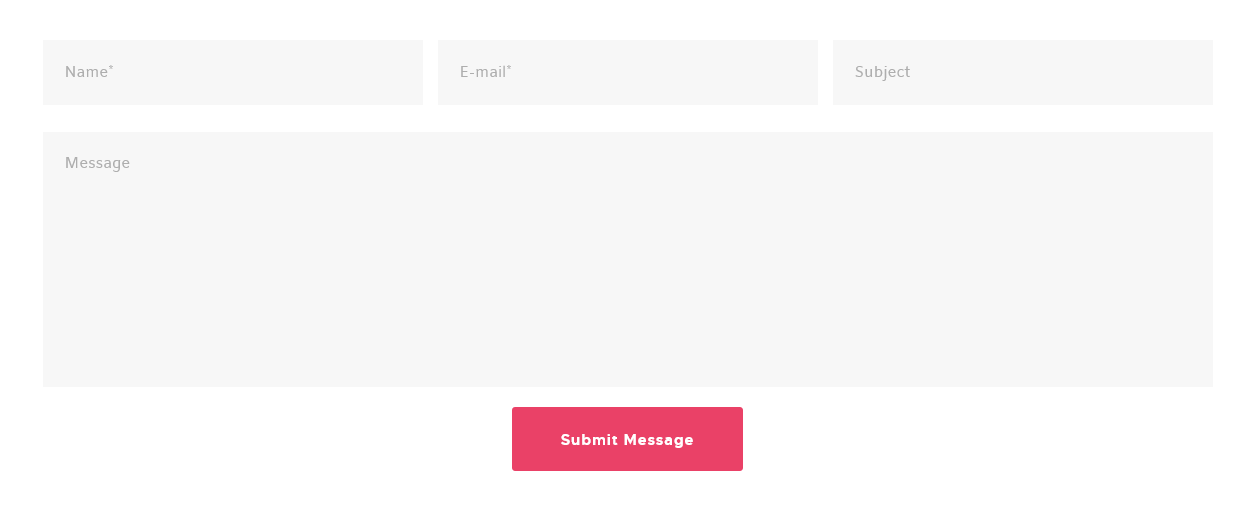
Text with Privacy Policy link - Specify the text for the checkbox in a default form (built using trx_form shortcode). This text will be displayed before the Privacy Policy link.

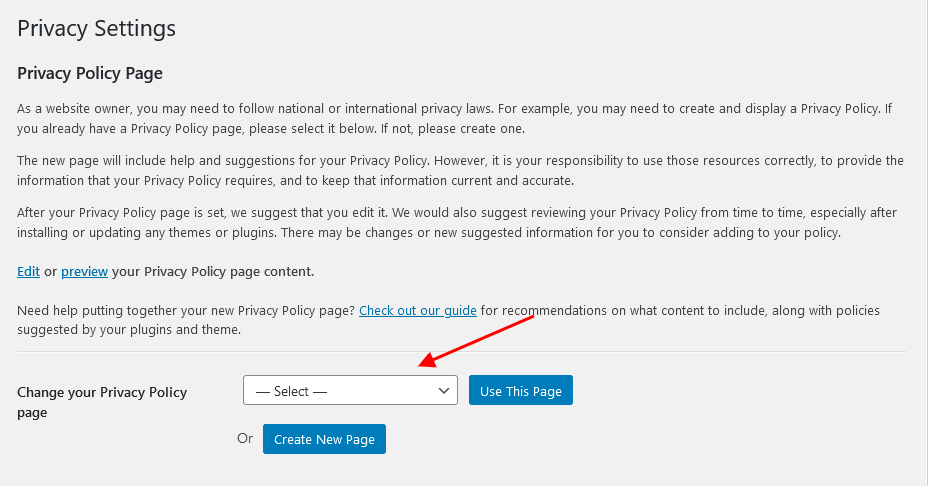
In order to add/custimoze the Privacy Policy link, navigate to Settings (WP Dashboard) > Privacy and specify the page that will be used as a Privacy Policy one.

NOTICE! In case you are planning to use default forms without consent checkboxes, just leave the "Text with Privacy Policy link" option empty! - Characters subset - This setting allows you to specify an additional Google Fonts parameters.
- Use custom CSS/HTML/JS - This setting allows you to embed your custom code.
- Google tags manager or Google analitics code - Paste your GTM code here. You can find it in your Google account.
- Google remarketing code - Paste your Google remarketing code here.
- Your custom HTML/JS code - Paste your custom html or js code here.
- Your custom CSS code - Paste your custom styles here.
Blog and Single
This section is responsible flexibly set up the appearance and behavior of the blog stream page and single pages.
IMPORTANT: You can override any settings of this section in the settings of the category (they will work with all posts of current category and sub-categories contained in it), as well as to set them individually for each page and the post (in Post Options section then creating / editing a post (page).
Usually when creating/editing categories and/or posts you do not need to configure each of them! It would be very tedious. It is enough to once configure the display parameters of separate pages and blog in Appearance > Theme Options > Blog and not to change the settings within categories (posts, pages) (in all fields leave the default value - "Inherit").
And only in those categories (posts, pages) that should not look like others, you can change these settings.
Blog Stream page parameters

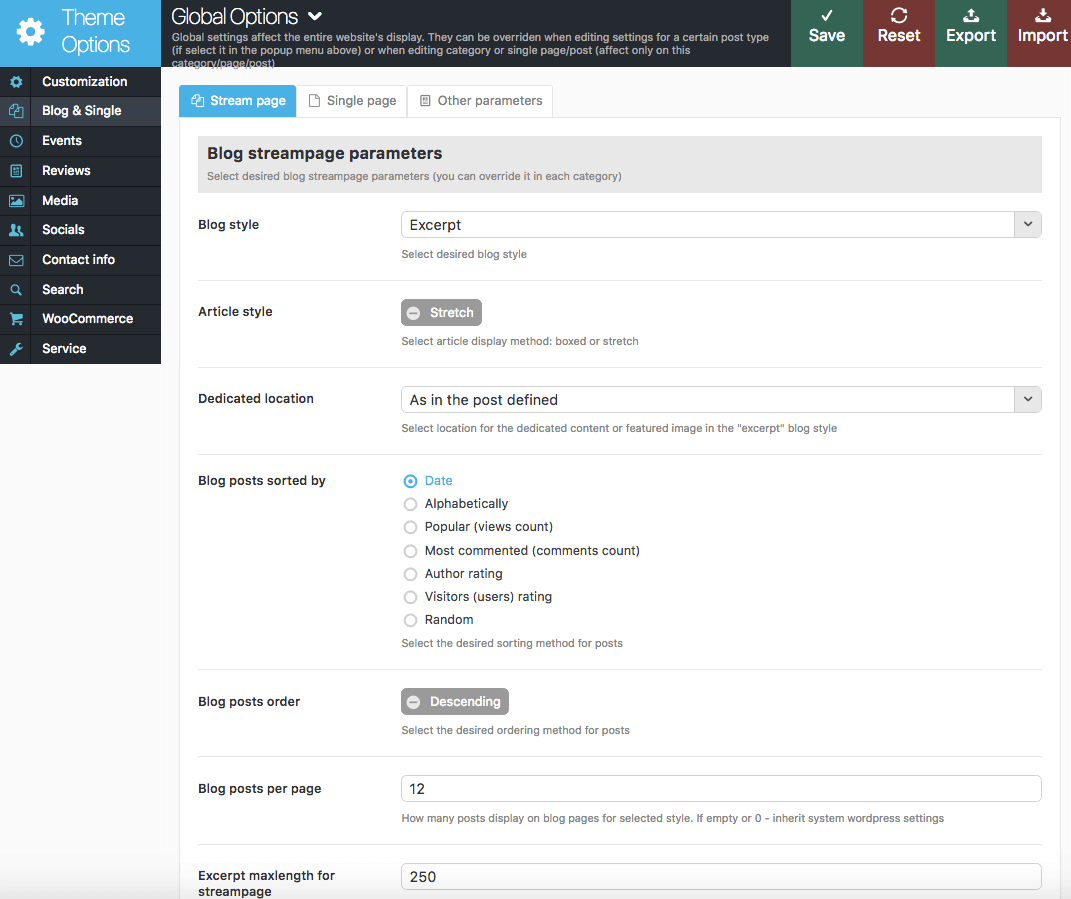
Below is a set of parameters that affects the display of the blog stream page:
- Blog style - Display style of blog stream page (feel free to choose the rest of the styles):
- Excerpt - show large image and only a brief summary of the post (Excerpt) or the part before tag "Read more"
- Grid (2,3,4 columns) - displays posts as a set of images (grid).
- Masonry (2,3,4 columns) - display positions arranged in columns as small pictures with description underneath. All pictures are scaled proportionally.
- Classic (2,3,4 columns) -display posts located in columns as small pictures with description underneath. All pictures are cropped by the height till the same size.
- Portfolio (2,3,4 columns) - displays posts as pictures with different hover effects. This description shows up when you hover over the image. All pictures are cropped to the same size.
- Article style - you can select boxed or stretch article style.
- Dedicated location - Position of "selected" content (created with the shortcode [trx_section dedicated="on"]) or featured image in respect to the page's text:
- As in the post defined - "dedicated" content or featured image is located the way it's specified in the post settings or in the parameter align of the shortcode [trx_section], that created this "dedicated" content.
- Above the text of the post - "dedicated" content or featured image is located above the text of the post, regardless of what is specified in the post settings.
- To the left the text of the post - "dedicated" content or featured image is located to the left of the text of the post, regardless of what is specified in the post settings.
- To the right the text of the post - "dedicated" content or featured image is located to the right of the text of the post, regardless of what is specified in the post settings.
- Alternates for each post -position of "dedicated" content or featured image is selected alternately for each next post - top, left, right, etc., regardless of what is specified in the settings of the post.
- Blog posts sorted by - (string). The way to sort posts:
- date - posts ordering by publish date
- alpha - posts ordering alphabetically
- views - posts ordering by views count
- comments - posts ordering by comments number
- author_rating - posts ordering by review's author marks
- users_rating - posts ordering by review's readers marks
- random - posts ordering is random
- Blog posts order - (string). The order to sort posts: asc|desc.
- Blog posts per page - The number of posts per page (overrides the same setting from Settings - Reading).
- Excerpt maxlength for streampage - How many characters from post excerpt will be displayed in blog streampage (only for Blog style = Excerpt). 0 - don't trim excerpt.
Single post (page) parameters

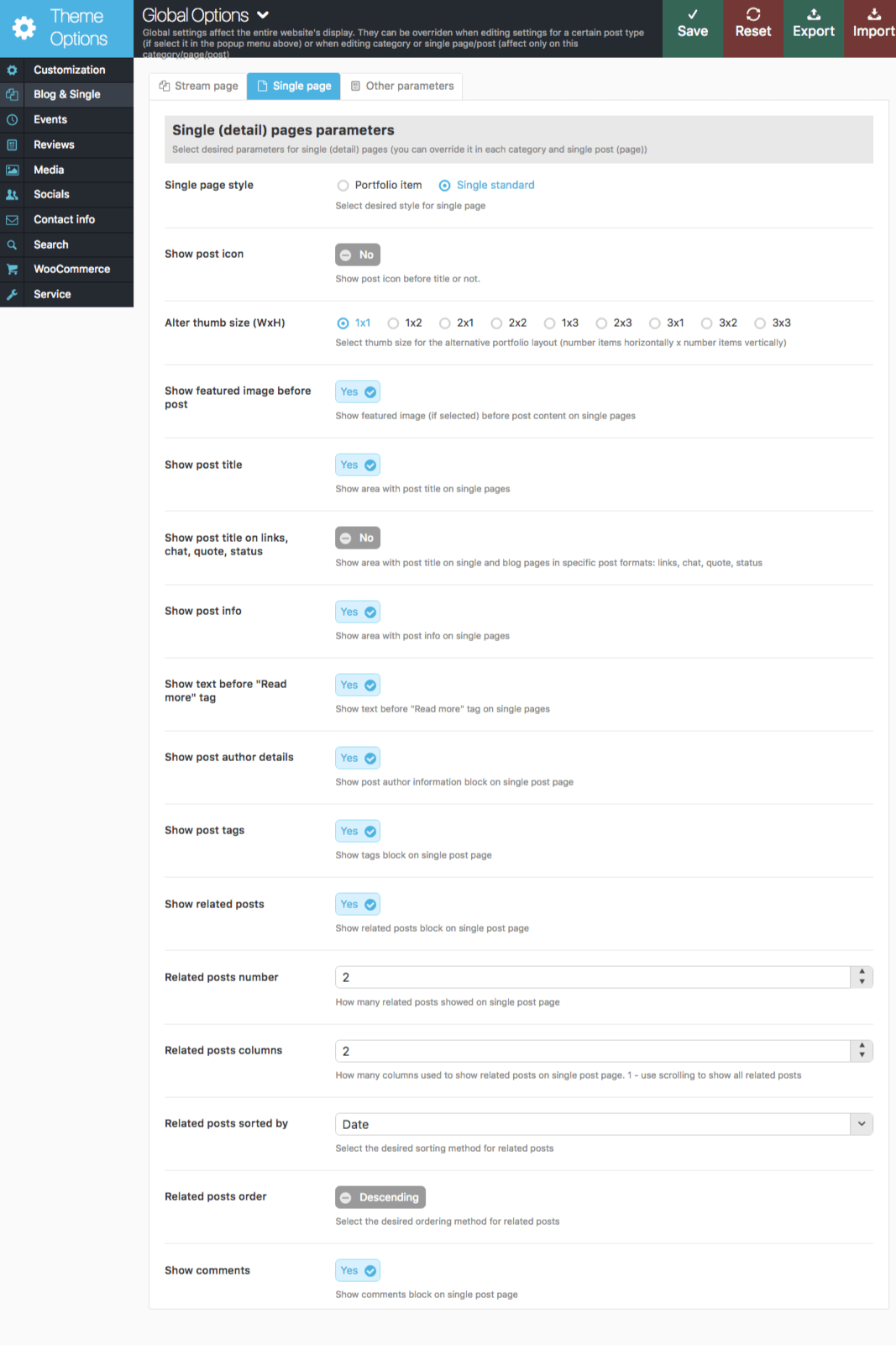
Below is a set of parameters that affects the display of the single posts (pages):
- Single page style - page display style:
- Portfolio item - Used to display posts "Portfilio". Top of the page displays Featured image of this post and the arrows indicating previous / next post in this category. Beneath the images there are the title and the post's text, as well as other additional information - author, tags, meters, related posts, etc.
- Single standard - Standard display of contents. Featured image or "dedicated" content is displayed above the content, to the left or right from it, depending on the corresponding setting in "Post Options".
- Show post icon - Pick the necessary icon to show next to the post's title.
- Alter thumb size (WxH) - This option allows you to select thumb size for the alternative portfolio layout.
- Show featured image before post - Whether you need to show the image attached to the post (featured image) at the top of the post.
- Show post title - Whether to display the header area of a single post (page)
- Show post title on links, chat, quote, status - Whether to display the header area of a single post (page) on post formats "Quote", "Link", "Aside", "Chat"
- Show post info - Whether to display the info area (date, author, categories list) of a single post (page)
- Show text before "Read more" tag - Whether to display the text of the post, located before tag "Read more"
- Show post author details - Enable/Disable "Post author" section in single post
- Show post tags - Enable/Disable "Post tags" section in single post
- Show related posts - Enable/Disable "Related posts" section in single post.
- Related posts number - How many related posts will be shown on single post page.
- Related posts columns - How many columns will be used to display related posts.
- Related posts sorted by - (string). The way to sort posts:
- date - posts ordering by publish date
- alpha - posts ordering alphabetically
- views - posts ordering by views count
- comments - posts ordering by comments number
- author_rating - posts ordering by review's author marks
- users_rating - posts ordering by review's readers marks
- random - posts ordering is random
- Related posts order - (string). The order to sort posts: asc|desc.
- Show comments - Enable/Disable "Comments" section in single post
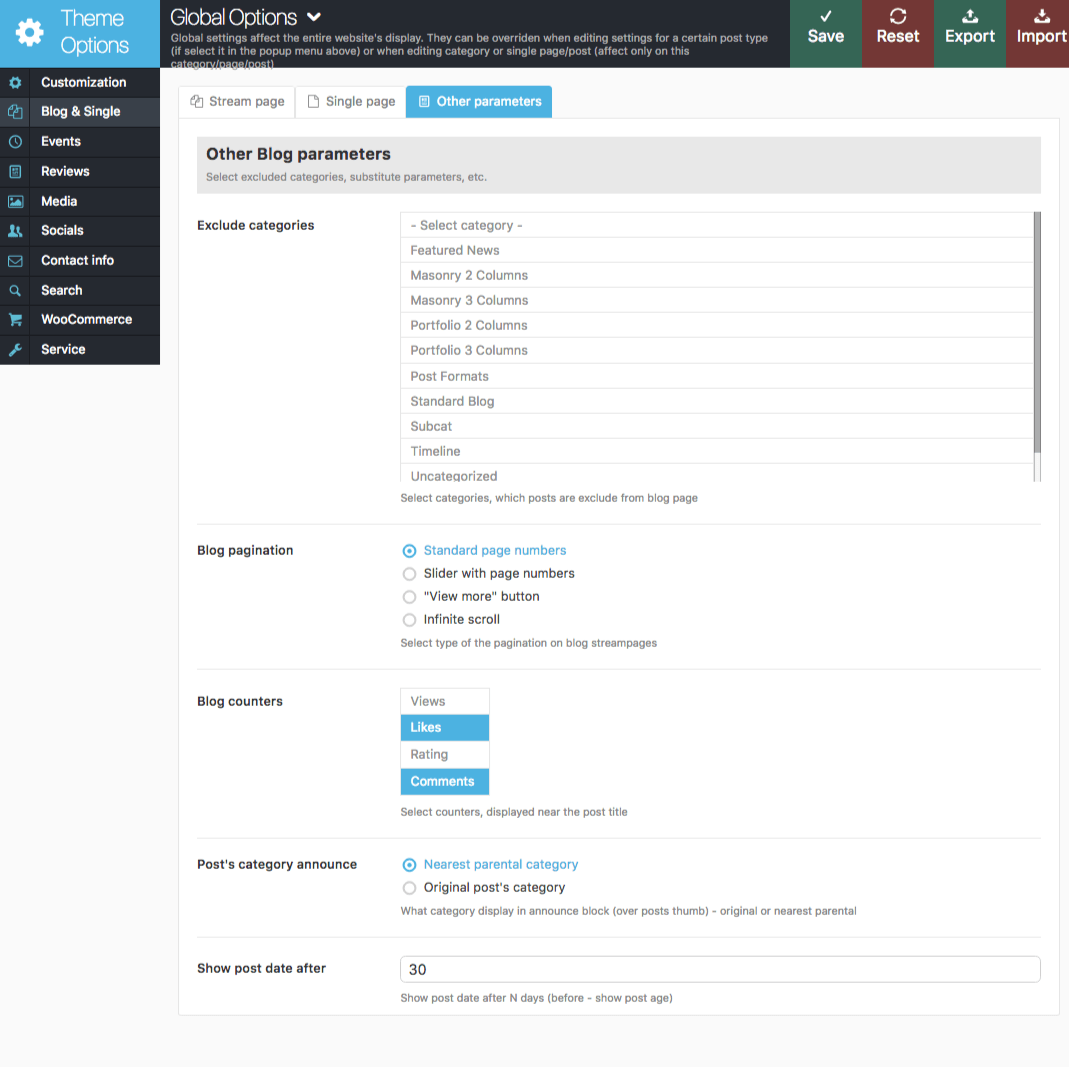
Other parameters

- Exclude categories - In this list, you can mark the categories that should not be displayed in a blog stream page and in the list of categories (Widget Categories). This may be, for example, some service category.
- Blog pagination - Display type of additional portions of posts on blog stream page: standard block with page numbers, the button "View more" or "Infinite scroll" for dynamic-loading for the next batch of articles (without reloading the page).
- Blog counters - Which counters to display on blog stream page, in the widget and a shortcode: post review counter or comments counter .
- Post's category announce - Which category display in announce block (over posts thumb) - original or closest parental.
- Show post date after - How many days after the publication of the post to display the date of its publication in the usual way. Until that time, instead of the date, it will display how many minutes (hours, days) have passed since the publication.
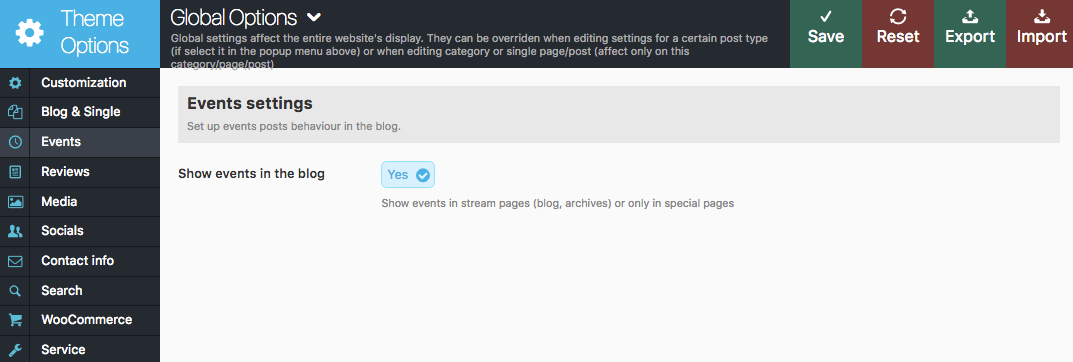
Events

This section is responsible for displaying an events posts .
- Show events in the blog - By turning this setting on your events will be displayed on the stream pages. So basically if you click on the events date in your Calendar widgets you will be redirected to the necessary event on the special Archive page where you also can find the rest of the events.
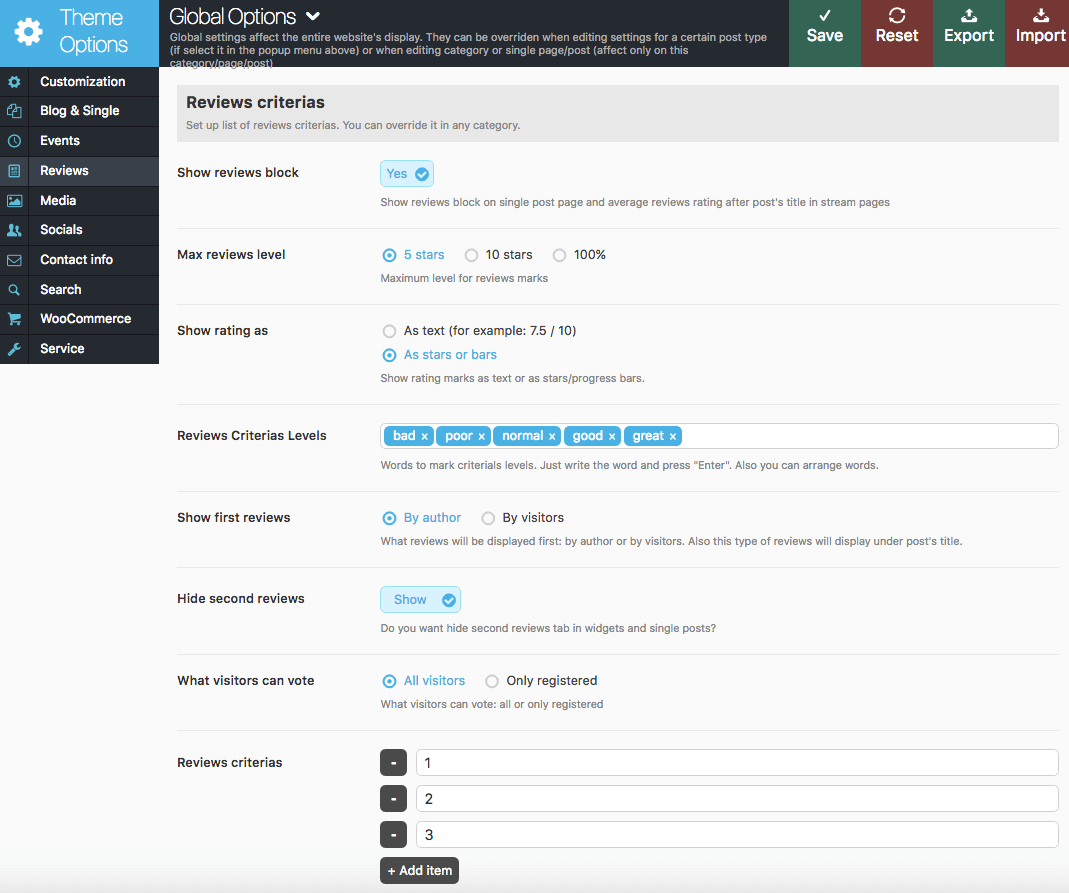
Reviews

The section "Reviews" provides the settings for the reviews posts:
- Show reviews block - Do you want to display a block with reviews rating and summary on single page and average reviews rating after post's title in stream pages
- Max reviews level - Maximum level for reviews marks: 5 stars, 10 stars or 100%.
- Show rating as - You can select between text and stars rating system.
- Reviews criteria levels - A word description of levels of evaluation for the "Reviews" (five words separated by commas).
- Show first reviews - What reviews will be displayed first: by author or by readers. Also this type of reviews will display under post's title.
- Hide second reviews - Do you want to hide second reviews tab in widgets and single posts?
- What visitors can vote - What type of visitors can vote: all or only registered.
- Reviews criteria - Add the required number of evaluation criteria for the posts with Reviews. These criteria will be applied to all posts. You can override them in any category - the new list of criteria will apply to all posts in this category and its sub-categories.
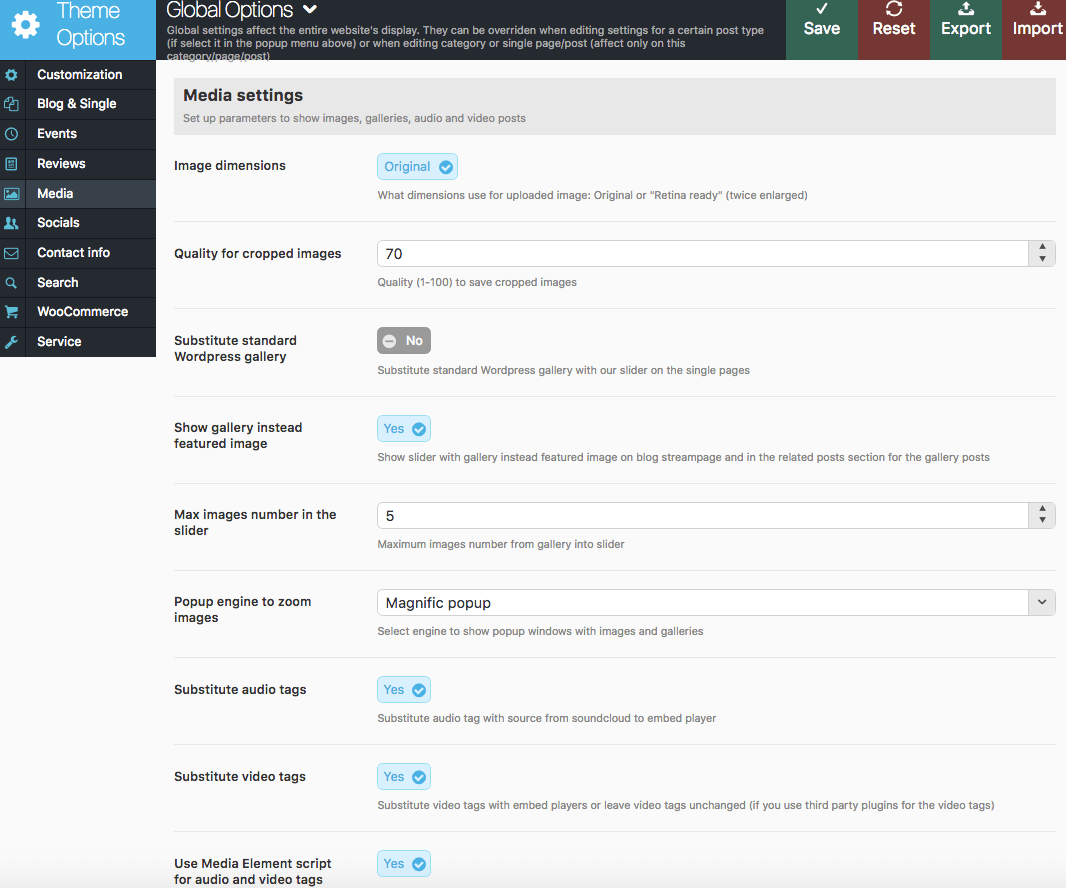
Media

Settings for additional processing of media content on the website: audio, video and galleries:
- Image Dimensions - What dimensions will be used to display images on the pages: "Original" - precise dimensions of the image block are used; "Retina Ready" - the image twice bigger fits into the original block (for accurate display on Retina).
- Quality for cropped images - Set the necessary quality value for the cropped images.
- Substitute standard WordPress gallery - Whether you need to replace the original WordPress gallery in the body of the post with our slider?
- Show gallery instead featured image - Show slider with gallery instead featured image on blog streampage and in the related posts section for the gallery posts
- Max images number in the slider - Maximum images number from gallery into slider. For example: gallery contain 50 images, but on the streampage you can see only 5 images in the slider. This setting speed up the page loading (for the page with many sliders or many images in the each slider).
- Popup engine to zoom images - Pick the engine to display popups.
- Substitute audio tags - Whether you need to substitute tag <audio> in the post body with special iframe (used for audio files from the server soundclouds)
- Substitute video tags - Whether you need to substitute tag <video> in the post body with special iframe (used for audio files from the server youtube and vimeo)
- Use Media Element script for audio and video tags - Do you want to design tags <audio> and <video> with the popular script Media Elements?
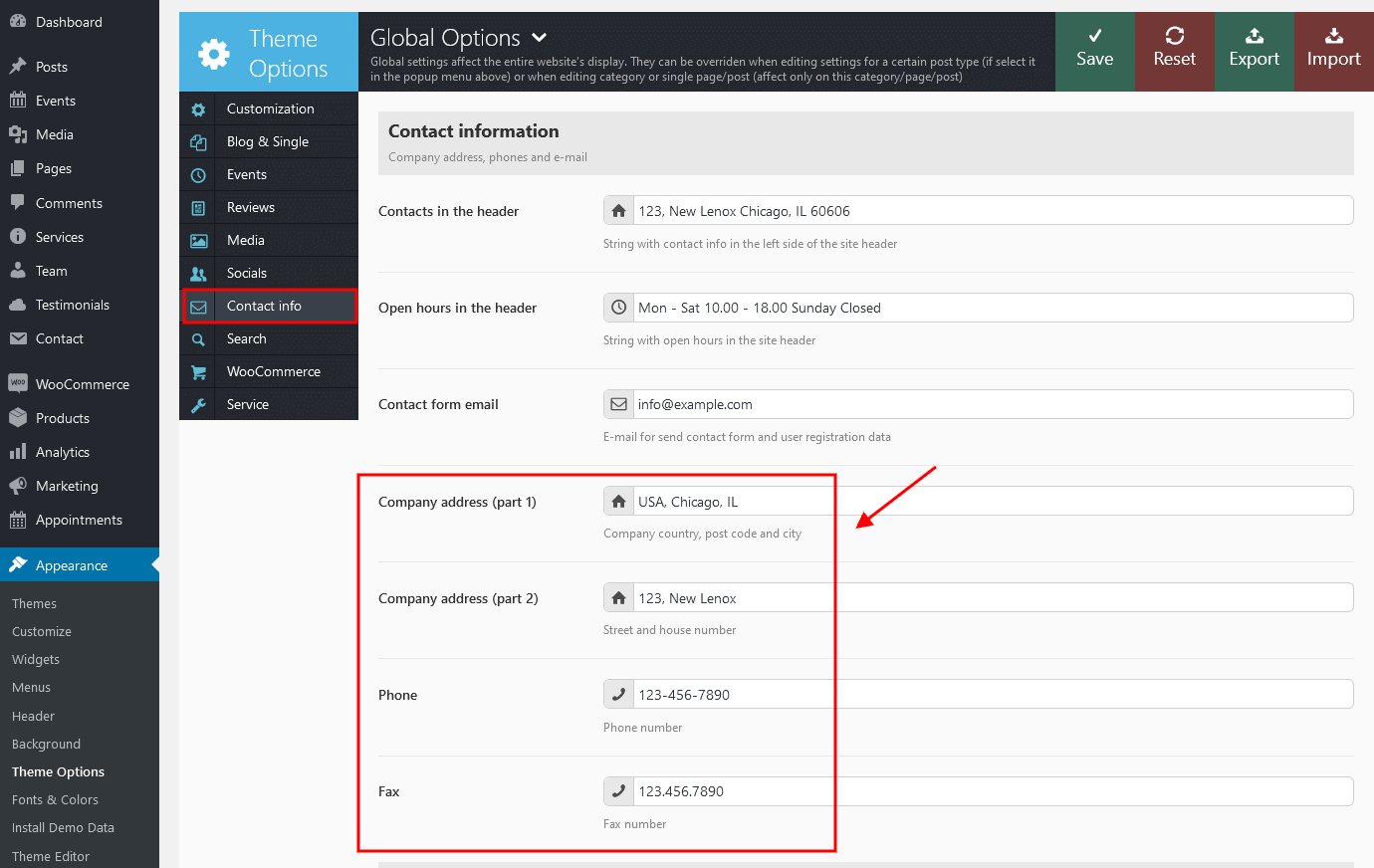
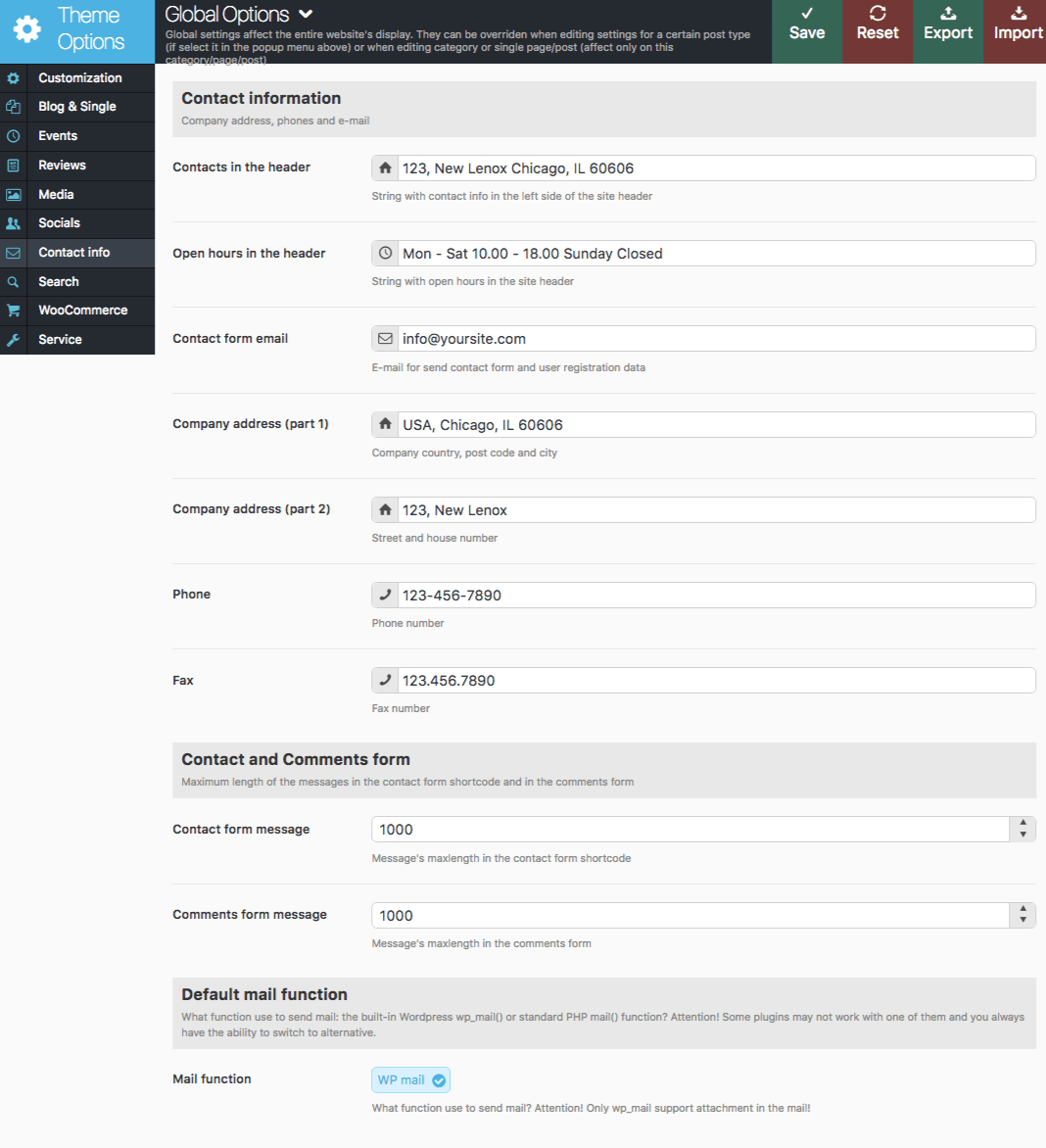
Contact info

Settings of this section allow you to manage a contact information:
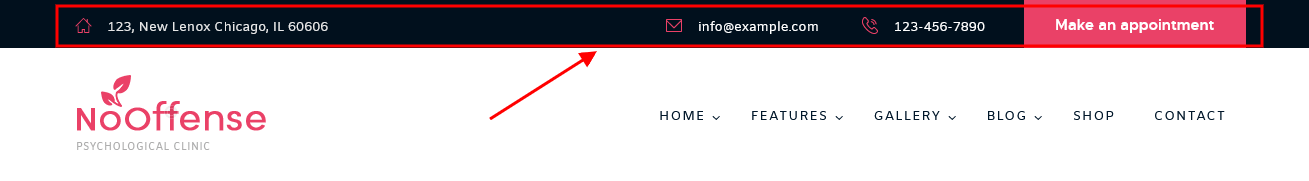
- Contacts in the header - String with the contacts in the top left corner.

- Open hours in the header - String with the working hours.
- Contact form email - E-mail to send messages using contact form and form of registration of new users. If this field is empty, use admin e-mail from WordPress settings.
- Company address (part 1) - The first part of the address: house number and street
- Company address (part 2) - The second part of the address: city, postal code and country
- Phone - Comma separated phone numbers.
- Fax - Comma separated fax numbers.
- Contact form message - Message's maxlength in the contact form shortcode.
- Comments form message - Message's maxlength in the comment form.
- Mail function - What function you want to use for sending mail: the built-in WordPress wp_mail() or standard PHP mail() function? Attention! Some plugins may not work with one of them and you always have the ability to switch to alternative.
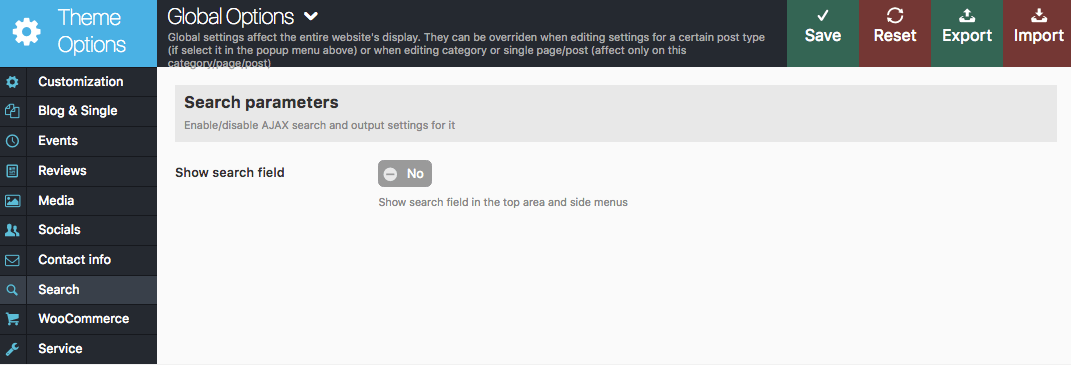
Search parameters

In this section you can configure the mechanism of incremental search.
- Show search field - Show search field in top area and side-menus.
- Enable AJAX search - Use incremental search (AJAX search - the search results appear while you are entering some text) or standard WordPress search (by pressing Enter or button "Search").
NOTICE! The AJAX search is available for all prebuilt top panel styles (header area).
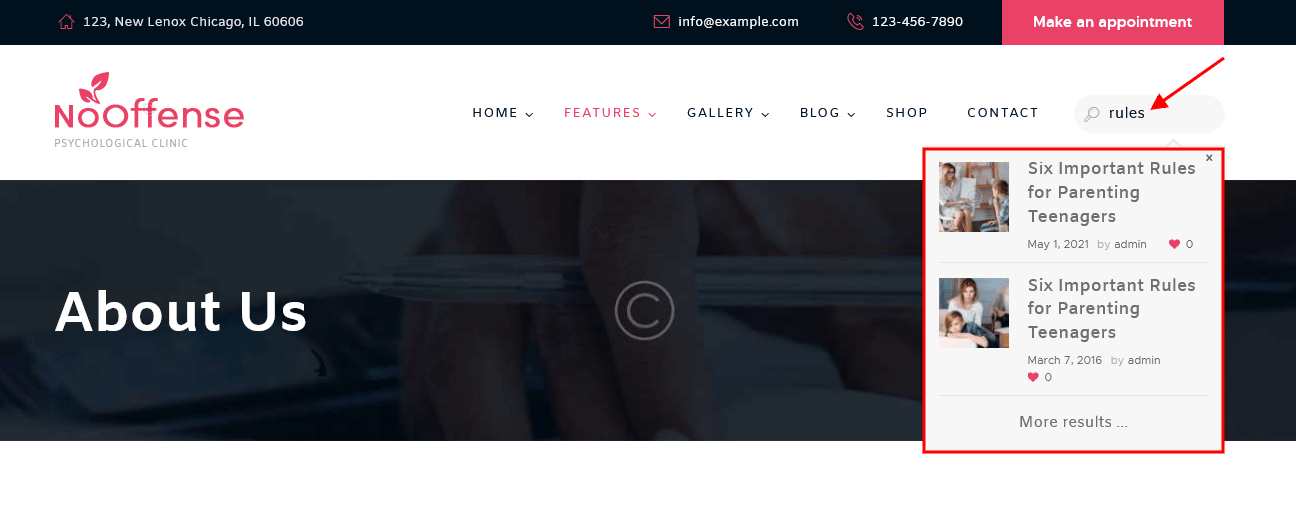
Below you can find an example of AJAX search (before pressing Enter):

- Min search string length - Minimum number of characters after entering which the AJAX search begins.
- Delay before search (in ms) - Pause after the last keystroke (in milliseconds, 1000ms = 1s) before starting the AJAX search.
- Search area - Check the types of posts, among which to search. It is allowed to mark multiple types at a time. This works only for AJAX search (displays search results as you type, before pressing Enter).
- Posts number in output - The number of posts displayed in AJAX search results.
- Show post's image - Show featured image in the AJAX search results.
- Show post's date - Show the date of publication of the post in the AJAX search results.
- Show post's author - Show the author of the post in the AJAX search results.
- Show post's counters - Show post counts (number of views, likes or comments) in AJAX search results.
- Enable AJAX search - Use incremental search (AJAX search - the search results appear while you are entering some text) or standard WordPress search (by pressing Enter or button "Search").
WooCommerce

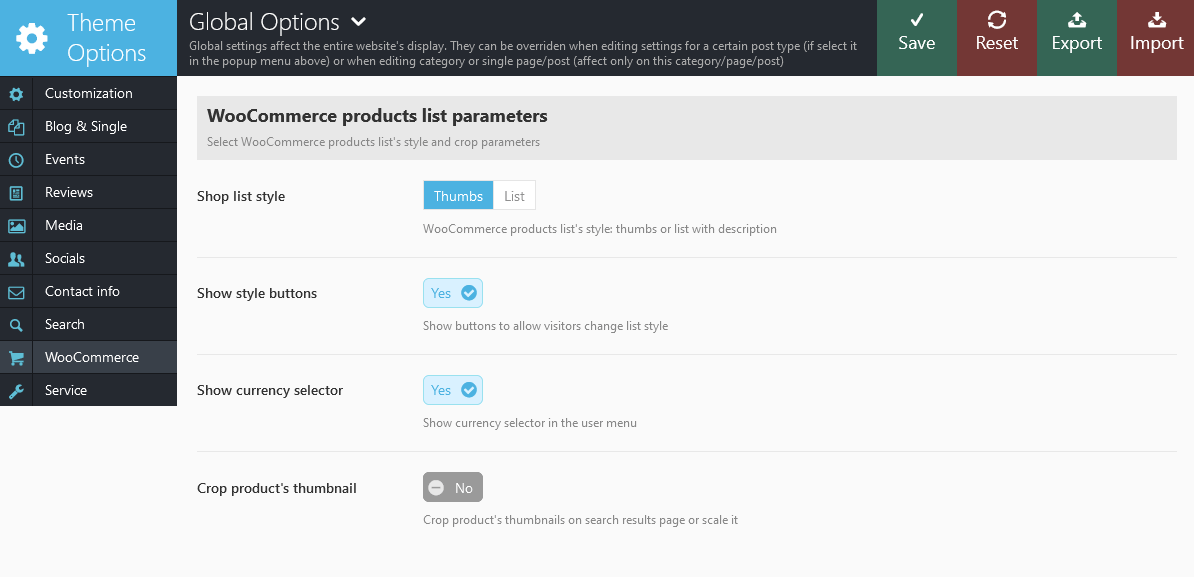
This section "WooCommerce" provides settings for the WooCommerce posts:
- Shop list style - Default list style for the shop products stream pages: "thumbs" (only thumbs with titles) or "list" (thumbs, titles and short description).
- Show style buttons - show sorting buttons allowing to switch between display styles.
- Show currency selector - Whether to show or hide currency selector.
- Crop product's thumbnail - Whether you need to cut pictures of products in the store by the height when listing products as stream tape, or Whether you need to resize them, preserving their proportions.
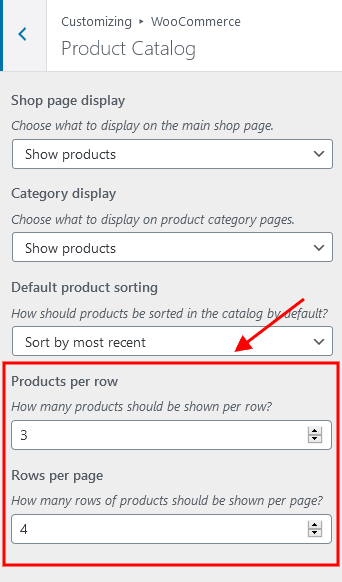
The quantity of products displayed on shop page is inherited from the Appearance > Customize > WooCommerce > Product Catalog section. "Products per row" and "Rows per page" options work only if the "Shop list style" (Appearance > Theme Options > WooCommerce) is set to "Thumbs".
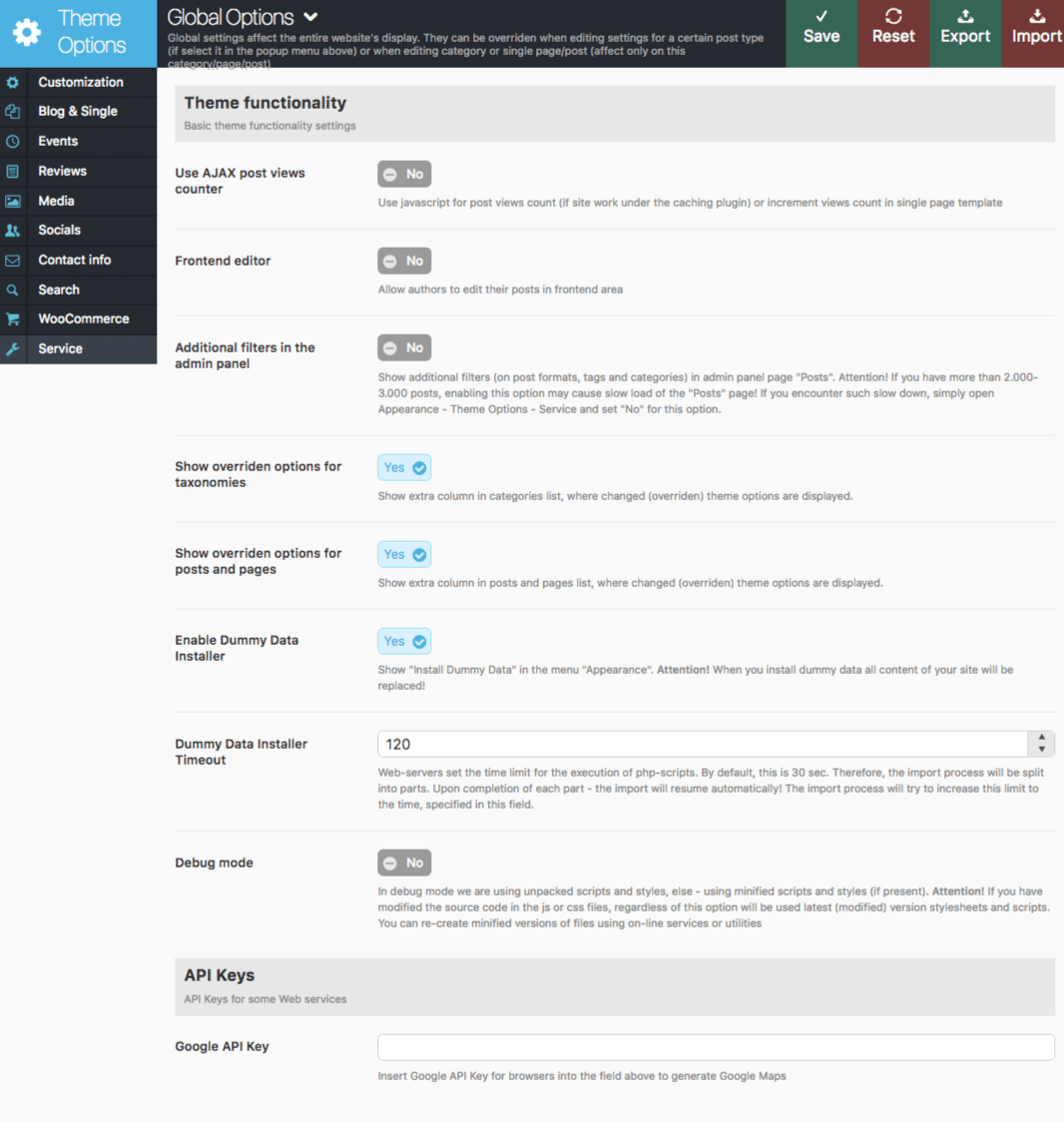
Service

In this section you can set the following settings:
- Use AJAX post views counter - What type of counter should I use to count the number of page views: AJAX is applied if your site uses content caching system (in this case extra requests to the server are being generated). If you do not use caching - this option should be disabled.
- Frontend editor - This option allows posts' authors edit their posts right in the frontend mode.
- Additional filters in the admin panel - Whether to use extra filters for Post Format and Tags in admin panel when viewing the list of the blog posts.
- Show overridden options for taxonomies - Shows an extra column with already overridden options in categories list.
- Show overridden options for posts and pages - Shows an extra column with already overridden options in posts and pages lists.
- Enable dummy data installer - If disabled you won't see "Import demo data" link in your admin panel. We recommend to disable it after site setup to avoid accidental data rewriting
- Dummy Data Installer Timeout - Time range for the files import procedure.
- Debug mode - In the debug mode we are using unpacked scripts and styles, else - using minified scripts and styles (if present).
- Google API Key - Paste the necessary Google API Key to generate a Google Map. More information on how to generate an API key properly can be found here.
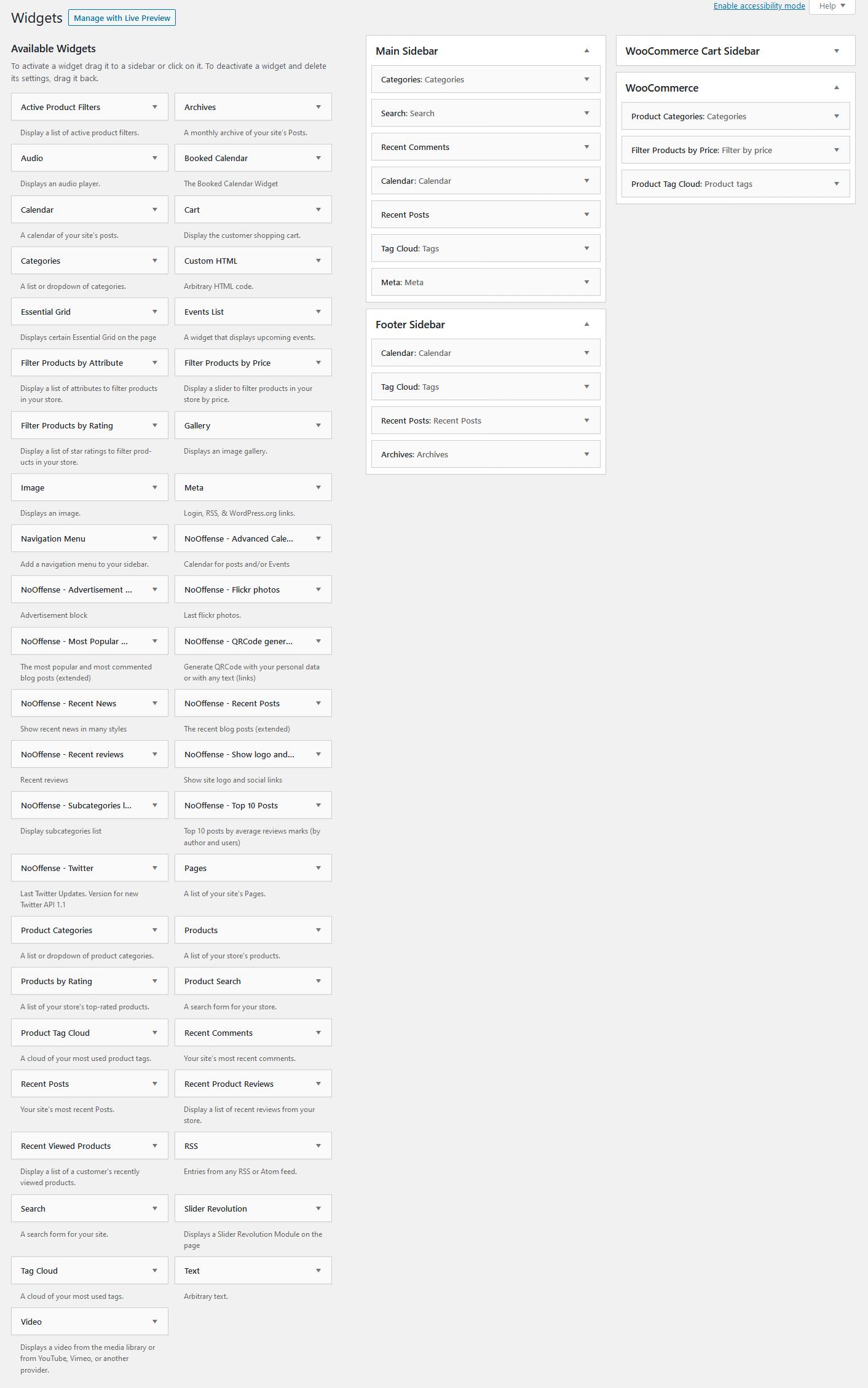
Widgets
Theme comes with several default widget sidebars (areas). Check the Appearance > Widgets section.
- Main sidebar - Displays widgets vertically on the left or right from the main contents.
- Footer sidebar - Displays widgets horizontally in footer of the page.
- WooCommerce Cart Sidebar - Available only if the WooCommerce plugin is installed. Designed to display contents of the cart using the Woocommerce Cart widget.
You can create an unlimited number of additional sidebars for each post, page and category in Appearance > Theme Options > Sidebars section.

Theme widgets can be set in the Appearance > Widgets section.

Here you should just populate selected sidebar with widgets and assign this sidebar to any page, post or category. Simply drag and drop selected widget to sidebar area. Treat the screen shot below as an example.

To add a sidebar to page simply go to Pages > Edit page you want to modify, at the bottom of the page find Post Options > Customization > Sidebars and select a sidebar you want to associate with this page. Click on Update button in top right corner, this will save changes to the page.
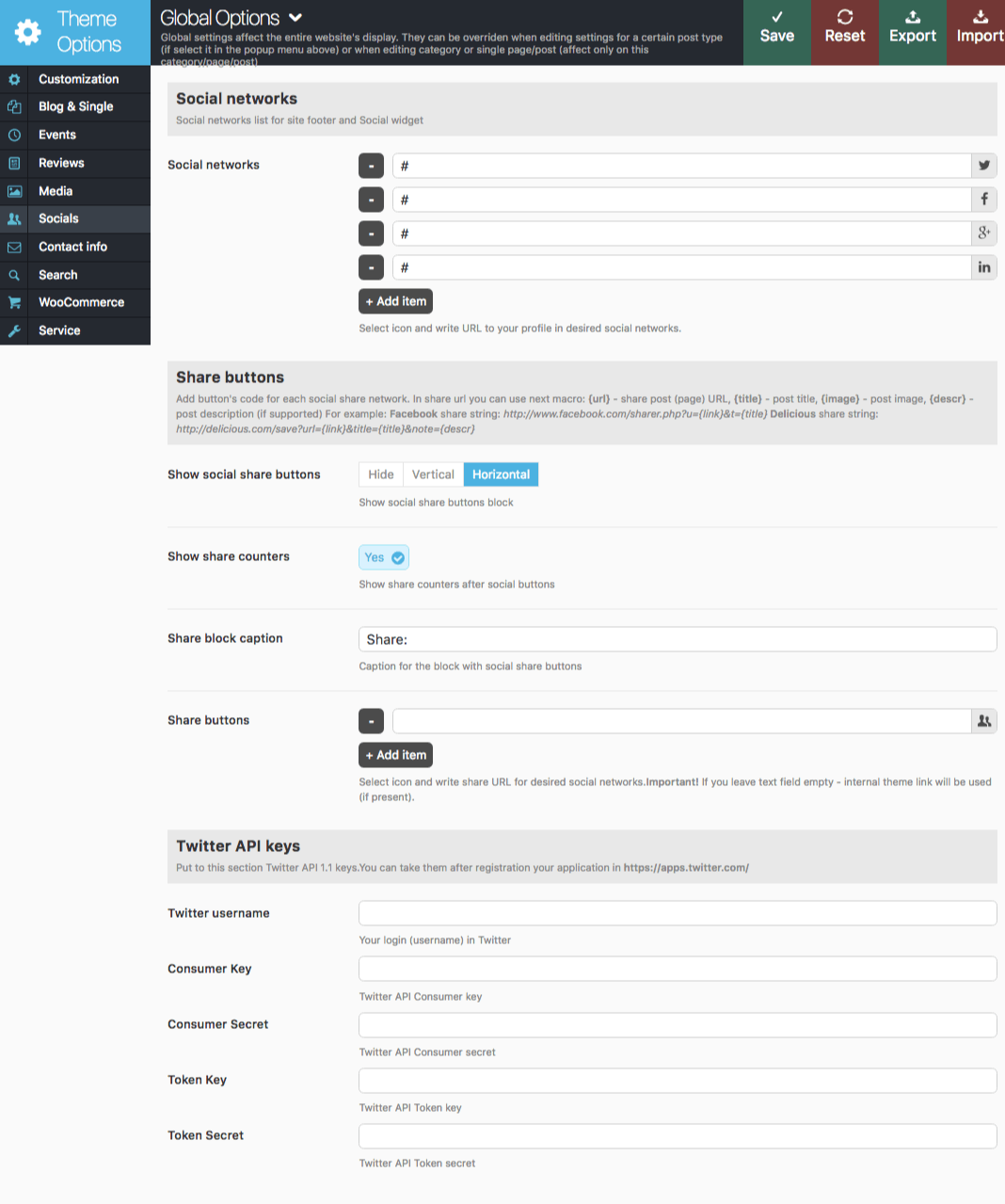
Custom widgets:
- NoOffense - Advanced Calendar: Adds a calendar for posts and events.
- NoOffense - Advertisement block: Used to insert advertising blocks - images with links or arbitrary HTML-blocks. IMPORTANT: Be careful to use extraneous HTML-code inorder not to disrupt the design of the page.
- NoOffense - Flickr photos: Shows photos from Flickr account.
- NoOffense - Most Popular & Commented Posts: Displays the most visited and most commented articles.
- NoOffense - QRCode generator: Displays VCard 3.0 with your personal data (address, phone, email, etc.) as QR Code. Also you can display as QR Code any text (or link).
- NoOffense - Recent News Displays recent news posts.
- NoOffense - Recent Posts: Displays the most recent posts. Unlike the standard widget, it displays the post's featured image, author's name, comments or views number.
- NoOffense - Recent Reviews: Displays the most recent reviews. Unlike the "Recent posts" widget, it displays only posts with reviews marks.
- NoOffense - Show Logo and Social Links: Displays icons of social networks, the parameters of which are filled on the page Appearance > Theme Options > Socials. Also site logo and short description will be displayed.
- NoOffense - Subcategories List: Used to show subcategories list (children of selected category)
- NoOffense - Top 10 posts: Displays the best Reviews (with the highest ratings) in the opinion of the authors and visitors.
- NoOffense - Twitter: This widget shows the last Tweets from your Twitter-feed using the API 1.1 (entered into force in June 2013)
For its work, this version of the widget requires creating "Twitter Application" and obtaining the appropriate codes. Due to the fact that Twitter from June 2013 switched to the new API 1.1 and discontinued support of out-of-date API 1.0, now to get information out of this social network, you must create an account on the resource https://dev.twitter.com/apps. Then, click the "Create a new application", fill in the required fields and generate "Access token" and "Access token secret". As a result, you will get four important core values to work with Twitter API 1.1:- Consumer key
- Consumer secret
- Access token
- Access token secret
Shortcodes
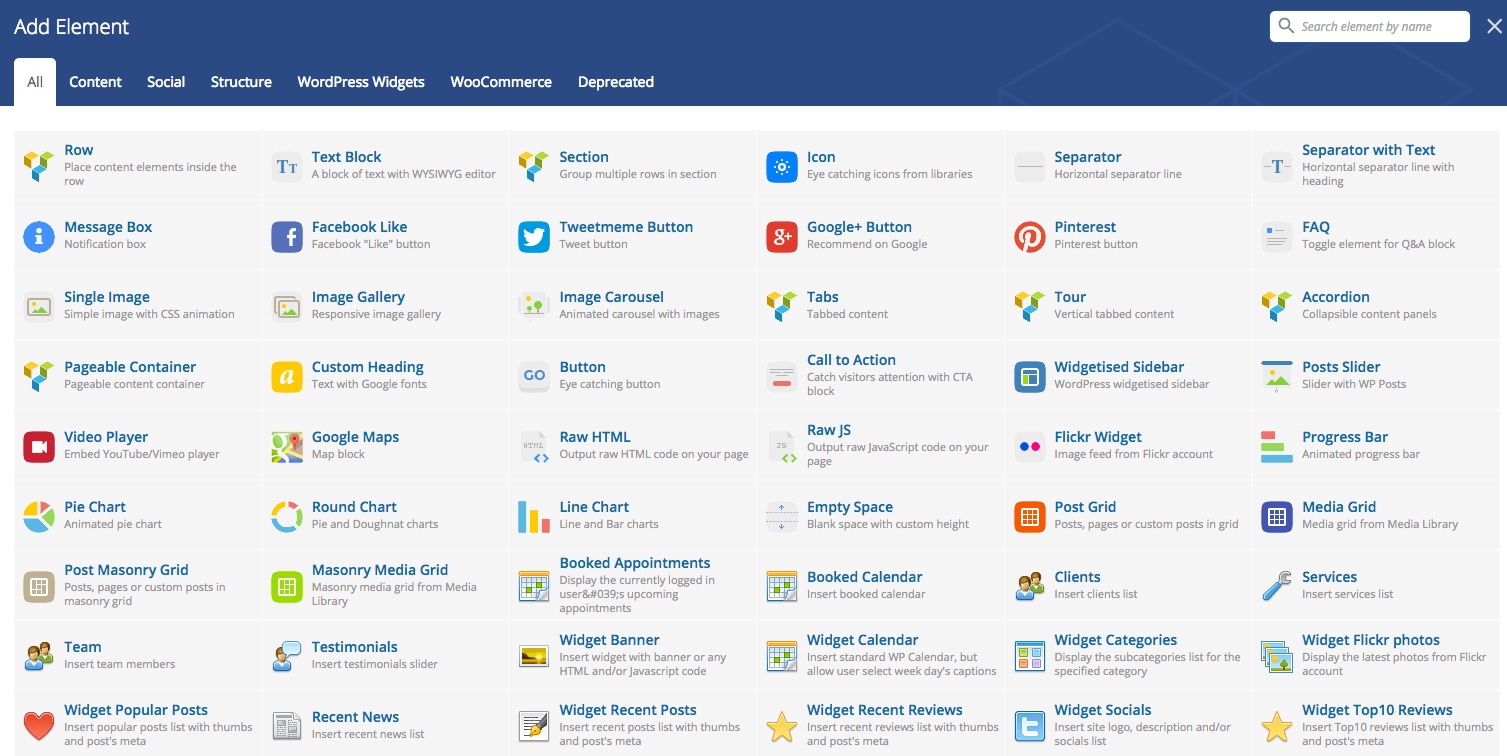
Shortcodes is a handy feature in WordPress that allows you to do some pretty incredible things by just inserting a shortcode into a page or post. Using Shortcodes is very straight-forward, just insert one where you want the relevant content to show up.
The theme comes with a number of shortcodes allowing you to add the info in a simple way. Moreover, you can use WPBakery Page Builder to add new elements to the page:

IMPORTANT: If you are using Classic mode to add shortcodes, please make sure to always start new shortcodes from new lines. Most of the time you won't encounter any errors, if you don't do that, but unfortunately WordPress does mess up the html sometimes. This is true for all shortcodes, but the inline ones like trx_highlight, are the only ones that don't need a new paragraph.
Please note that almost all the shortcodes allow parameters:
- id - unique id for element. Allows you to address this element form javascript or CSS.
- class - class name for element. Allows you to set up additional decorations for the element in CSS stylesheets.
- top, bottom, left, right - the top, bottom, left and right margin of the block. You can select the needed value in the dropdown: no margin, tiny, small, medium, large, huge,
Also, note that "on | off" and "yes | no" in values of the parameters are interchangeable! That is, if the shortcode's description indicates that the value of a parameter can be "on" or "off", it means that along with them you can use the "yes" or "no".
Below is a list of the shortcodes included into the theme.
trx_accordion
Creates blocks of the "accordion" type. Only one of the blocks can be open at a time.
Parameters:
- initial - (number). The number of the initially open block (from 1 to the number of blocks). Attention: if you want to make all accordion items to be closed initially, just write parameter initial greater, than items count!
- style - (number). Accordion style from 1 to 3
- large - (string). Use enlarged headings for elements: on|off
- counter - (string). Number elements of headings: on|off
- shadow - (string). Display shadow under the block Accordion: on|off
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- css - add custom css styles
- animation - select one of available animation effects for this shortcode
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Example:

[trx_accordion initial="1" icon_closed="icon-down" icon_opened="icon-right"][trx_accordion_item title="Title 1" icon_title="icon-home-1" icon_before="icon-home"][vc_column_text]Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.[/vc_column_text][/trx_accordion_item][trx_accordion_item title="Title 2" icon_title="icon-megaphone" icon_before="icon-phone"][vc_column_text]Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.[/vc_column_text][/trx_accordion_item][trx_accordion_item title="Title 3" id="sc_accordion_item_1455714857438_7" icon_title="icon-graduation-cap" icon_before="icon-graduation-light"][vc_column_text]Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.[/vc_column_text][/trx_accordion_item][/trx_accordion]
trx_accordion_item
Creates one item for the "accordion" block. Used only within the shortcode [trx_accordion]
Parameters:
- title - (string). Applied only for the shortcode [trx_accordion_item]. Contains title for the current element.
- id - unique id for element. Allows you to address this element form javascript or CSS
- css - add custom css styles.
- class - class name for element. Allows set up additional decorations for element in CSS stylesheets.
trx_audio
Inserts an audio file.
Parameters:
- Title - audio file title
- author - audio file author
- image - add or upload image associated with the audio file
- align - Choose shortcode alignment
- frame - Enable/disable frame. Enabled by default
- url or src or mp3 or wav - (string). URL of an audio file
- controls - (number). Whether to display the playback controls. The value can be on or off.
- autoplay - (number). Allows autostart playback. The value can be on or off.
- width - (number). The audio container's width (in percent or pixels).
- height - (number). The audio container's height (in pixels).
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- css - add custom css styles.
- animation - add one of available animation effects.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_audio url="/wp-content/uploads/2016/04/sample-melody.mp3" image="/wp-content/uploads/2016/04/bg_about.jpg" controls="show" autoplay="off" top="inherit" bottom="inherit" left="inherit" right="inherit"]
trx_br
Inserts forced newline. Can be used where you can not use html-code. Also used to disable the flow around objects.
Parameters:
- clear - (string). Disables flowing around objects created with any shortcode with parameter align="left|right|both" or means of CSS. The value can be "both" or "left" or "right".
trx_blogger
This shortcode provides a wide variety of displaying posts.
Example:

[vc_row][vc_column][trx_blogger descr="0" cat="0" count="3" offset="0"][/vc_column][/vc_row]
trx_call_to_action
Displays a call to action block.
Parameters:
- title/subtitle - (string). The title/subtitle of the chat element.
- description - enter some description text here.
- style - choose the desired style to display the block.
- alignment - choose the necessary block alignment.
- accented - applies Accent 1 color from the current color scheme to the entire block.
- custom - takes featured image/video out of inner/custom shortcodes.
- image - select or upload the necessary image.
- URL for video file - upload the necessary video.
- button url/2 - link up your button to make it active.
- button caption/2 - leave the necessary caption in this field.
- width/height - set the necessary width and height.
Examples:

[vc_row full_width="stretch_row" css=".vc_custom_1493389356557{background-image: url(/wp-content/uploads/2016/03/bg_testimon.jpg?id=957) !important;}"][vc_column][trx_call_to_action style="2" align="left" title="Receive Our New Book" description="A special offer for all subscribers to get a consultation" link="/category/standard-blog/" link_caption="View articles" link2="/shop/" link2_caption="Get the book"][/trx_call_to_action][/vc_column][/vc_row]
Please check/set the page/block background color before using this shortcode.
trx_chat
Creates chat elements.
Parameters:
- title - (string). The title of the chat element.
- link - (string). URL for the current chat element.
- width - (number). Section width (in percent or pixels).
- height - (number). Section height (in pixels).
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Example:

[trx_chat title="Mike" link="#"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod temporincididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
[/trx_chat]
[trx_chat title="Lisa" link="#"]
Vivamus nec quam nec elit porta dictum. Praesent dignissim eget ligula vel posuere. Proin sed mauris faucibus, euismod erat a, placerat odio.
[/trx_chat]
trx_columns
Creates columns in the text
Parameters:
- count - (number). The number of columns in the generated block. IMPORTANT: Inside the block [trx_columns] ... [/trx_columns] the number of blocks [trx_column_item] ... [/trx_column_item] must correspond to the parameter count.
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_columns count="3"]
[trx_column_item]
1/3
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur
[/trx_column_item]
[trx_column_item]
1/3
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur
[/trx_column_item]
[trx_column_item]
1/3
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur
[/trx_column_item]
[/trx_columns]
trx_column_item
Creates one column item in the columns block
Parameters:
- span - (number). Indicates the number of the merged columns.
- align - (string). Text's alignment inside column. Permitted values are: center | left | right
- color - (string). Color of the inner text.
- bg_color - (string). Background color of the column.
- bg_image - (string). Background image of the column.
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
trx_content
Creates a block for contents (limited by width) on Fullscreen pages.
Parameters:
- style - (string). Any additional CSS-rules for this block.
- class - (string). CSS class name for this block.
- id - unique id for element. Allows you to address this element from javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom the value of which is the number - the margin in pixels from the top and bottom of the block respectively.
trx_countdown
Creates a block for the countdown - how much time is left until a date (time) in the future.
Parameters:
- style - (string). Any additional CSS-rules for this block.
- class - (string). CSS class name for this block.
- width - (number). Section width (in percent or pixels).
- height - (number). Section height (in pixels).
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Example:

[trx_countdown date="2015-08-10" style="1" align="none" animation="none" time="23:59:59"]
trx_dropcaps
Used to create the dropcaps effect - special highlighting of the first letter in a paragraph.
Parameters:
- style - (number). Display style of the first letter. The value can be from 1 to 6. If not specified - use 1.
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
Examples:

[trx_columns][trx_column_item][vc_column_text][trx_dropcaps style="1"]QPerspiciatis unde omnis iste natus sit voluptatem accusantium doloremque laudantium.Perspiciatis unde omnis iste natus sit voluptatem doloremque laudantium.[/trx_dropcaps][/vc_column_text][/trx_column_item][trx_column_item][vc_column_text][trx_dropcaps style="2"]CPerspiciatis unde omnis iste natus sit voluptatem accusantium dolorem que lau. Perspiciatis unde omnis iste natus sit voluptatem accusantium totam.[/trx_dropcaps][/vc_column_text][/trx_column_item][/trx_columns]
trx_events
This shortcode allows you to display events on your page. You can select the necessary category to get an events from, color scheme, different style, post order etc.
Example:

[trx_events style="events-1" columns="2" scheme="original" slider="no" cat="0" count="4" offset="0" orderby="title" order="asc" top="inherit" bottom="inherit" left="inherit" right="inherit"]
trx_form
Display Contact form.
The text for the checkbox "I agree..." is set in Appearance > Theme Options > Customization > Other > Text with Privacy Policy link.
In order to add/customize the Privacy Policy link, navigate to Settings (WP Dashboard) > Privacy and specify the page that will be used as a Privacy Policy one.
NOTICE! In case you are planning to use default form without consent checkbox, just leave the "Text with Privacy Policy link" option empty in the Appearance > Theme Options > Customization > Other section!
IMPORTANT: To activate the contact form, please paste your email address into the Appearance -> Theme Options -> Contact info -> Contact form email field.
To customize the form in available styles you should edit form template file in any text editor like Notepad or TextEdit. In the .../nooffense/templates/trx_form folder you can find form-related files like form_1.php, form_2.php or form_custom.php. These files are responsible for displaying the form in different styles. Choose the file you need, open it in any text editor, and change HTML code according to your needs.
Parameters:
- title - (string). The Contact form's title
- description - (string). The Contact form's description. Displayed under the title.
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_form style="form_2" return_page="none" align="center" top="medium"][/trx_form]
trx_gap
Creates a "gap" in contents of the page, allows the contents specified in this shortcode to stretch to the entire width of the window (the screen).
Examples:

[trx_gap][trx_block bg_color="#ff6e40"][trx_content][vc_empty_space height="1.5em"][trx_call_to_action style="2" align="left" title="((Don’t give up the time!)) Purchase our theme now!" link="#" link_caption="purchase" width="84%"][/trx_call_to_action][vc_empty_space height="1em"][/trx_content][/trx_block][/trx_gap]
trx_googlemap
Displays Google map at the address you specified. Make sure there is a valid API key in the "Google API key" field in the Appearance > Theme Options > Services tab.
Parameters:
- address - (string). The address to which you want to display the map
- latlng - (double,double). The latitude and longtitude coordinates for map center
- zoom - (number). Initial map zoom (from 1 to 20)
- style - (string). Map frame visual style: default|simple|greyscale|greyscale2|style1|style2|style3
- width - (number). Map frame width (in pixels or percents)
- height - (number). Map frame height (in pixels)
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_googlemap height="420"][trx_googlemap_marker address="USA, Chicago, IL 60606" point="370"][/trx_googlemap_marker][/trx_googlemap]
trx_hide
Hide any html block with desired selector (id and/or classes combination).
IMPORTANT: For advanced users only! Careless hide of objects can disrupt the design of your site. Be extremely careful.
Parameters:
- selector - (string). Id and/or classes combination (CSS-selector)
- hide - (string). "on" or "off" - do you want hide selector or show it
- delay - (number). Delay before hide/show element (in ms)
Examples:
[trx_hide selector="#sidebar .calendar"]
trx_highlight
Used to highlight a text with the font's color and / or background.
Parameters:
- type - (number). Type selection: accent theme color letters or white letters on a background of accent theme color. Possible values: 1 or 2. Instead, you can explicitly specify the text color and background color using the following parameters.
- color - (string). The color of the text. You can specify the color (white|black|red|blue|green|brown|... - up to 140 styles) ot its code in format #rrggbb, where rr is a hexademical value of the red component, gg - a hexademical value of the green component, bb - a hexademical value of the blue component
- backcolor - (string). The background color of the text. The same parameter as color.
- style - (string). Arbitrary set of CSS-properties (for advanced users only)
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
Examples:

[trx_highlight type="2"]adipisicing elit, sed[/trx_highlight] do eiusmod tempor incididunt ut labore et dolore magna aliqua. <del>Ut enim ad minim veniam,</del> quis nostrud exercitation ullamco [trx_tooltip title="Tooltip example"]laboris nisi ut aliquip ex ea commodo[/trx_tooltip] consequat blandit praesent luptatum. [trx_highlight type="1"]Duis aute irure dolor[/trx_highlight] in repre in [trx_highlight type="3"]voluptate velit esse cillum dolore[/trx_highlight]
trx_icon
Inserts an image into the text, pressing it (image) to the left or right edge of the text, and the next image text flows around it on the opposite side. You can expand the list of available icons by adding new ones from the fontello website. Watch this video guide for more information.
Parameters:
- icon - (string). Icon name. It can take icon name from 'fontello' set. You can select a required icon using the shortcode builder, or you may learn about a complete list of available icons, opening the page "/css/fontello/demo.html" inside the theme folder.
- size - (number). Font size for the icon (in pixels)
- weight - (number). Font weight for the icon: 100-900 (step 100)
- align - (string). Alignment of the icon. It can take one of the following values: left|right|center
- color - (string). Color of the icon.
- bg_color - (string). Background color of the icon.
- background - (string). Background style for the icon: none|round|square.
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:
[trx_icon icon="icon-cog-2" color="#fff" bg_shape="round" bg_style="menu" bg_color="#eeee22" font_size="56" align="center"]
trx_image
Inserts an image into the text, pressing it (image) to the left or right edge of the text, and the next image text flows around it on the opposite side.
Parameters:
- src or url - (string). URL of the image
- title - (string). Text at the bottom of the image.
- align - (string). Alignment of the image. It can take one of the following values: left|right
- width - (number). the image's width (in pixels).
- height - (number). the image's height (in pixels).
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Example:

[vc_row][vc_column][trx_image url="845"][/vc_column][/vc_row]
trx_infobox
Creates different types of messages.
Parameters:
- style - (string). The infobox style. It can take one of the following values: regular|info|success|error|result. If this parameter is not specified - it gets 'regular'
- closeable - (string). If this parameter is set to "yes" - right in the block there is a button "x" and the block may be closed (disappear) when you click on it. If this parameter is not specified - it gets "no".
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_infobox closeable="yes"][trx_title type="5"]General message goes here[/trx_title][vc_column_text]Lorem ipsum dolor sit amet, consecte tur adipiscing elit. Proin luctus a odio id[/vc_column_text][/trx_infobox][trx_infobox style="success" closeable="yes" color="#ffffff" bg_color="#5f801f"][trx_title type="5" color="#ffffff"]Success message goes here[/trx_title][vc_column_text]Lorem ipsum dolor sit amet, consecte tur adipiscing elit. Proin luctus a odio id[/vc_column_text][/trx_infobox][trx_infobox style="result" closeable="yes" color="#ffffff" bg_color="#f7b311"][trx_title type="5" color="#ffffff"]Warning message goes here[/trx_title][vc_column_text]Lorem ipsum dolor sit amet, consecte tur adipiscing elit. Proin luctus a odio id[/vc_column_text][/trx_infobox][trx_infobox style="info" closeable="yes" color="#ffffff" bg_color="#21a7c4"][trx_title type="5" color="#ffffff"]Information message goes here[/trx_title][vc_column_text]Lorem ipsum dolor sit amet, consecte tur adipiscing elit. Proin luctus a odio id[/vc_column_text][/trx_infobox][trx_infobox style="error" closeable="yes" color="#ffffff" bg_color="#d43737"][trx_title type="5" color="#ffffff"]Error message goes here[/trx_title][vc_column_text]Lorem ipsum dolor sit amet, consecte tur adipiscing elit. Proin luctus a odio id[/vc_column_text][/trx_infobox]
trx_line
It creates the line of the set style.
Parameters:
- style - (string). The line style. It can take one of the following values: none|solid|dashed|dotted|double|groove|ridge|inset|outset|shadow
- color - (string). The color line. You can specify the color (white|black|red|blue|green|brown|... - up to 140 styles) of its code in format #rrggbb, where rr is a hexademical value of the red component, gg - a hexademical value of the green component, bb - a hexademical value of the blue component
- width - (number). The line width. It can be set in pixels (simply specify the number) or as a percentage of the page width (specify number with percents). If this parameter is not specified - it gets100%.
- height - (number). Line width (in pixels)
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_line css="margin-top: 0; margin-bottom: 0.75em;" height="2"]
[trx_line style="dashed" color="#f9beb9" css="margin-top: 0; margin-bottom: 0.75em;" height="2"]
[trx_line style="dotted" color="#69c4c7" css="margin-top: 0; margin-bottom: 0.75em;"]
trx_list
Creates lists of different styles
Parameters:
- style - (string). List display style. It can take one of the following values: regular|check|mark|error. Can be used both ih a shortcode [list] to set the style of all the elements of the list, and in the shortcode [list_item] to change the style of one item in the list.
- icon - (string). Icon name. It can take icon name from 'fontello' set. You can select a required icon using the shortcode builder, or you may learn about a complete list of available icons, opening the page "/css/fontello/demo.html" inside the theme folder. This parameter can be used both in shortcode [trx_list] to specify an icon for the entire list as a whole, and for [trx_list_item] to change icons of a particular item in the list.
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_columns count="3" margins="" top="tiny"][trx_column_item][trx_list style="iconed" icon="icon-ok"][trx_list_item]Ut wisi enim ad minim[/trx_list_item][trx_list_item]Veniam quis nostrud[/trx_list_item][trx_list_item]Exerci tation ullamcorper[/trx_list_item][trx_list_item]Ascipit lobortis nisl ut[/trx_list_item][trx_list_item]Aliquip ex ea commodo[/trx_list_item][/trx_list][/trx_column_item][trx_column_item][trx_list style="iconed" icon="icon-right-open" icon_color="#28262b"][trx_list_item]Ut wisi enim ad minim[/trx_list_item][trx_list_item]Veniam quis nostrud[/trx_list_item][trx_list_item]Exerci tation ullamcorper[/trx_list_item][trx_list_item]Ascipit lobortis nisl ut[/trx_list_item][trx_list_item]Aliquip ex ea commodo[/trx_list_item][/trx_list][/trx_column_item][trx_column_item][trx_list style="ol"][trx_list_item]Ut wisi enim ad minim[/trx_list_item][trx_list_item]Veniam quis nostrud[/trx_list_item][trx_list_item]Exerci tation ullamcorper[/trx_list_item][trx_list_item]Ascipit lobortis nisl ut[/trx_list_item][trx_list_item]Aliquip ex ea commodo[/trx_list_item][/trx_list][/trx_column_item][/trx_columns]
trx_list_item
Creates one list item in the list
Parameters:
- icon - (string). Icon's name. It can take icon name from 'fontello' set. You can select a required icon using the shortcode builder, or you may learn about a complete list of available icons, opening the page "/css/fontello/demo.html" inside the theme folder. This parameter can be used both in shortcode [trx_list] to specify an icon for the entire list as a whole, and for [trx_list_item] to change icons of a particular item in the list.
- title - (string). Indicate the title of the item in the list.
- link - (string). URL for the link of the item in the list.
- target - (string). Target for URL.
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
trx_number
Displays the figure.
Example:

[trx_number value="1" top="inherit" bottom="inherit" left="inherit" right="inherit"]
trx_popup
Creates a block that opens in a popup window. Surrounds the selected text to the block and gives it the properties of a given class from the style table.
Parameters:
- id - (string). ID of the block. Used in the shortcode [trx_button] parameter link="#popup_id" to show this block.
- class - (string). The name of class of the block
- style - (string). CSS-style for the generated block
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:


[trx_button color="#ffffff" bg_color="#c4a648" align="center" link="#popup_shortcode_1" top="32" popup="yes" icon="icon-code"]Get shortcode[/trx_button][trx_popup id="popup_shortcode_1"]Lorem Ipsum[/trx_popup]
trx_price
Displays the price value.
Parameters:
Example:

[trx_price money="19000" currency="$" top="inherit" bottom="inherit" left="inherit" right="inherit"]
trx_price_block
Creates blocks with prices.
Parameters:
- align - (string). The table alignment: left|right|center.
- count - (number). Columns count
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_columns count="3" margins=""][trx_column_item][trx_price_block style="1" title="Standard" link="#" link_text="Buy a Plan" icon="none" money="19.99" period="monthly plan" width="100%"]50 Websites
Unlimited Bandwidth
Unlimited Disk Space
100 MySQL Databases
5000 Email Addresses[/trx_price_block][/trx_column_item][trx_column_item][trx_price_block style="1" title="Professional" link="#" link_text="Buy a Plan" icon="none" money="69.99" period="Monthly Plan" width="100%"]50 Websites
Unlimited Bandwidth
Unlimited Disk Space
100 MySQL Databases
5000 Email Addresses[/trx_price_block][/trx_column_item][trx_column_item][trx_price_block style="1" title="Corporate" link="#" link_text="Buy a Plan" icon="none" money="199.99" period="Monthly Plan" width="100%"]50 Websites
Unlimited Bandwidth
Unlimited Disk Space
100 MySQL Databases
5000 Email Addresses[/trx_price_block][/trx_column_item][/trx_columns]
trx_promo
Used to create different styles of blocks with images and description text.
Parameters:
- Alignment of the promo block - Choose the desired alignment.
- Size of the promo block - Specify the necessary block size.
- Image URL/Position/Width - Manage the image parameters.
Examples:

[trx_promo image="924" image_width="49%" text_margins="2.5em 2.75em" text_align="center" title="Promo Block Example" subtitle="Lorem" description="Lorem" link="#" link_caption="More info" top="medium" bottom="medium"][/trx_promo]
trx_quote
Used to emphasize the big and small quotes in the text.
Parameters:
- cite - (string). URL of the site with the original.
- title - (string). Title for link to the site with the original.
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom the value of which is the number - the margin in pixels from the top and bottom of the block respectively.
Examples:

[trx_quote cite="#" title="Jenny Holzer" top="medium" bottom="medium" image="114"]I really like doing the laundry, because I succeed at it. But I loathe putting it away. It is already clean.[/trx_quote]
trx_reviews
Inserts a reviews block into a single post or sidebar, if it is enabled.
Here's is a short instruction on how to use it properly:
- Navigate to Appearance > Theme Options > Reviews section and enable "Show reviews block" option.
- Add the necessary criteria to the "Reviews Criterias" option.
- Once it's done do not forget to save your changes by clicking on "SAVE" button in the right corner of a top bar panel.
- Navigate to the post you want your reviews block to appear in or create a new one if needed.
- Then proceed to the "Reviews" tab in the Theme Options of your Post options settings.
- Enable "Show reviews block" & "Reviews marks" options. Do not forget to set the necessary amount of "star" marks to each item.
- Insert the reviews shortcode, for example:
[trx_reviews align="center" top="inherit" bottom="inherit" left="inherit" right="inherit"] - Once it's done Update/Publish your post.
- Additionally! In case you want your Reviews Block to appear in the sidebar (by default it appears as the first item right on the top of the sidebar, no matter what kind of sidebar is chosen), then you should display the sidebar, by navigating to the Customization > Sidebars tab on your Post options page and turning the "Show main sidebar" option on (Left/Right are ). Otherwise the reviews block will be displayed in the main content area. Check the screenshots below for more information.


Examples:


[trx_reviews align="center" top="inherit" bottom="inherit" left="inherit" right="inherit"]
trx_search
Displays a search field.
Parameters:
- style - choose the desired style to display the block.
- state - select the search field initial state.
- title - enter title/placeholder here.
- ajax - searching is made via ajax, otherwise the page will need to be reloaded.
Examples:

[trx_search style="regular" state="fixed" title="Search …" ajax="yes" top="inherit" bottom="inherit" left="inherit" right="inherit"]
trx_section and trx_block
Surrounds the selected text to the block and gives it the properties of a given class from the style table. These two shortcodes are absolutely identical! They are created in order to overcome the restriction of WordPress due to which the same shortcodes can not be inserted into each other.
Parameters:
- style - (string). CSS-style for the generated block
- align - (string). Block alignment: none|right|left|center
- columns - (string). Block width in "columns" equivalent: 1_2, 1_3, 1_4, 2_3, 3_4
- dedicated - (string). Whether you need to create "selected" block from the contents. If this parameter is set for "yes", the contents of the block is "cut out" of the place where it's mentioned and is displayed at the beginning of the page's contents (before the title) instead of "Featured image".
- scroll - (string). Whether you need to create a container with a scrollbar and an option to scroll content using swipe gestures. Possible values: yes | no
- controls - (string). Whether to display buttons with arrows to control scrolling. Possible values: yes|no
- dir - (string). Scroll type: horizontal|vertical
- color - (string). Color of the inner text.
- bg_color - (string). Background color of the section.
- bg_image - (string). Background image of the section.
- width - (number). The block's width (in pixels or percents).
- height - (number). The block's height (in pixels).
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

You can wrap any shortcode you want into the "section" one, for example Google map.
[trx_section animation="fadeInUp"][trx_title type="5" top="3.95em" bottom="1.3em"]Google Map[/trx_title]
[trx_googlemap height="420"][trx_googlemap_marker address="USA, Chicago, IL 60606" point="370"][/trx_googlemap_marker][/trx_googlemap]
[/trx_section]
trx_services
Used to display block with available services.
You can customize content for each Service post in WordPress dashboard > Services tab. Open a single service post and edit the Excerpt section for the summary (if empty, general content of the post will be used). The Featured Image section is responsible for displaying the image of the single post.
Example:

[trx_services style="services-4" title="Our Services" description="Much of the work derived from cognitive psychology has been integrated into various other modern disciplines." cat="42" columns="2" count="10" link="/about-us/" link_caption="Explore more" top="huge" bottom="huge" class="cd_accent1_hover"][/trx_services]
trx_skills
Shows the levels of your abilities in many different styles.
Parameters:
- type - (string). Type of the skills block: bar|pie|counter|arc
- style - (number). Style of the skills blocks (only for type="counter"): from 1 to 4
- dir - (string). Direction: horizontal|vertical
- layout - (string). Skills block's layout: rows|columns
- count - (number). Number of skills items in the block.
- maximum - (number). Max value for each skills element. Default value is 100
- title - (string). Skills block's title.
- subtitle - (string). Skills block's subtitle - showed in the center (only if type="arc").
- align - (string). Alignment of the skills block: left|right|center
- color - (string). Color for the skills elements. The main color of accented theme's elements is used by default.
- width - (number). The skills block's width (in pixels or percents).
- height - (number). The skills block's height (in pixels).
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_skills type="pie" layout="columns" columns="2" color="#64c480" bg_color="#ffffff" pie_compact="no" pie_cutout="94"][trx_skills_item title="Graphic Design" value="85%" bg_color="#fafafa" border_color="#ffffff" style="1"][/trx_skills_item][trx_skills_item title="HTML & CSS3" value="75%" bg_color="#fafafa" border_color="#ffffff" style="2"][/trx_skills_item][/trx_skills]
trx_skills_item
Shows one item of the skills block. Used only in the [trx_skills] shortcode.
Parameters:
- title - (string). The name of the current element.
- level - (number). Ability level for the current element (up to maximum)
- color - (string). Color for the current item. The main color of accented theme's elements is used by default.
- style - (number). Style of the skills item (only for type="counter"): from 1 to 4
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
trx_slider
And one more feature of our theme - shortcode "Slider". It can display all posts from a specific category or the slideshow of the Revolution Slider you have prepared beforehand, as a slider (if you have previously installed this plugins).
Let us examine its parameters:
- engine - (string). The engine of the slider: flex|swiper|revo. "Revo" options are available if the plugin revslider.zip is installed. The default parameter is "flex".
- alias - (string). Name of the slide show, prepared in Revolution Slider (if engine=revo)
- interval - (numbers). Slides change interval (in milliseconds: 1000ms = 1s). Default: 5000 (if engine=flex|swiper).
- ids - (numbers). Comma-separated ID posts to be displayed in the slider (if engine=flex|swiper).
- cat - (number or string). ID or slug of the category, which puts out the most recent (or the first) posts added (unless ids parameter is specified). If parameter "cat" is not specified - posts from any category will be displayed (if engine=flex|swiper). It is allowed to specify several ID's (or slugs) separated with commas.
- count - (number). The number of posts displayed from the category (if engine=flex|swiper)
- offset - (number). How many posts to skip before starting output (if engine=flex|swiper)
- orderby - (string). Posts order by (if engine=flex):
- date - posts ordering by descending of publish date
- views - posts ordering by descending of views count
- comments - posts ordering by descending of comments number
- author_rating - posts ordering by descending of review's author marks
- users_rating - posts ordering by descending of review's readers marks
- random - posts ordering is random
- order - (string). Posts order: asc|desc
- controls - (string). The presence of the buttons with arrows in the slider: yes|no
- pagination - (string). The presence of the circles (to switch between slides) at the bottom of the slider: yes|no
- border - (string). The presence of the border (phone image) around the slider: none|dark|light
- titles - (number). Show or not post infobox on each slides (if engine=flex|swiper): none|fixed|slide. If titles='slide' - infobox hide on hover, if titles='fixed' - infobox position is fixed.
- description - (number). Posts excerpt max length. If 0 - excerpt not showed.
- links - (string). Make each slide as link to the correspond post (if engine=flex|swiper): yes|no
- align - (string). The alignments of the slider: left|center|right
- width - (number). The slider's width (in pixels or percents).
- height - (number). The slider's height (in pixels).
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[vc_row][vc_column][trx_slider cat="10"][/trx_slider][/vc_column][/vc_row]
trx_slider_item
Create one item of the slider. Used only in the [trx_slider] shortcode.
Parameters:
- src or url - (string). URL of the image for current slide.
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
trx_table
Displays the table.
Parameters:
- style - (number). Choose a table style.
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_table]
<table>
<tbody>
<tr align="center">
<td>#</td>
<td>Name</td>
<td align="left">Description</td>
<td>Price</td>
</tr>
<tr align="center">
<td>1</td>
<td>Item #1</td>
<td align="left">Lorem ipsum dolor sit amet, consectetur</td>
<td>$10</td>
</tr>
<tr align="center">
<td>2</td>
<td>Item #2</td>
<td align="left">Ut enim ad minim veniam</td>
<td>$20</td>
</tr>
<tr align="center">
<td>3</td>
<td>Item #3</td>
<td align="left">Eiusmod tempor incididunt</td>
<td>$70</td>
</tr>
<tr align="center">
<td>4</td>
<td>Item #4</td>
<td align="left">Lorem ipsum dolor sit amet, consectetur</td>
<td>$100</td>
</tr>
<tr align="center">
<td>5</td>
<td>Item #5</td>
<td align="left">Ut enim ad minim veniam</td>
<td>$350</td>
</tr>
<tr>
<td colspan="3">TOTAL</td>
<td align="center">$1000</td>
</tr>
</tbody>
</table>
[/trx_table]
trx_tabs
Creates blocks with tabs.
Parameters:
- tab_names - (string). Headlines tabs listed per the sign "|" (vertical bar)
- initial - (number). The number of previously open tabs (from 1 to the number of tabs)
- scroll - (string). Creates a scrollable area in the each tab: yes|no
- width - (number). The block's width (in pixels or percents).
- height - (number). The block's height (in pixels).
- id - unique id for element. Allows you to address this element for javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_tabs][trx_tab title="Tab 1" tab_id="sc_tab_1453975839_1_81" id="sc_tab_1453975839_1_81"][vc_column_text]Sed eleifend, lacus nec bibendum pulvinar, nibh mauris vehicula augue, sit amet mattis ligula lorem eu nisl. Integer a egestas mauris. Nam id diam blandit, condimentum dolor ut, euismod arcu. Aliquam erat volutpat.[/vc_column_text][/trx_tab][trx_tab title="Tab 2" tab_id="sc_tab_1453975839_2_2" id="sc_tab_1453975839_2_2"][vc_column_text]Sed eleifend, lacus nec bibendum pulvinar, nibh mauris vehicula augue, sit amet mattis ligula lorem eu nisl. Integer a egestas mauris. Nam id diam blandit, condimentum dolor ut, euismod arcu. Aliquam erat volutpat.[/vc_column_text][/trx_tab][trx_tab title="Tab 3" tab_id="sc_tab_1453976432463_6" id="sc_tab_1453976432463_6"][vc_column_text]Sed eleifend, lacus nec bibendum pulvinar, nibh mauris vehicula augue, sit amet mattis ligula lorem eu nisl. Integer a egestas mauris. Nam id diam blandit, condimentum dolor ut, euismod arcu. Aliquam erat volutpat.[/vc_column_text][/trx_tab][/trx_tabs]
trx_tab_item
Creates one tab item (with tab content) in the tabs block.
Parameters:
- title - (string). Headline for current tab (instead tab_names in parent shortcode [tabs])
- id - (string). ID for the current tab content (optional)
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
trx_team
Displays the members of your team (photo with description).
IMPORTANT: You can customize content for each Team post in WordPress dashboard > Team tab. Just open a single team post and edit the Team Member Details section for the position and social links, the Featured Image section for the image, the Excerpt section for the summary.
Parameters:
- count - (number). Number of items in the team block
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_team style="team-1" cat="0" columns="2" count="2" orderby="date" order="desc"][trx_team_item user="Member 1"][/trx_team_item][trx_team_item user="Member 2"][/trx_team_item][/trx_team]
trx_team_item
Displays one member of your team.
Parameters:
- user - (string). Contains the user login to your blog. The user's data contains the description and links to the user profile in popular social networks. If team member is not registered in your blog - you can put name, photo, email and socials links directly in parameters below.
- name - (string). The team member's name.
- photo - (string). The team member's photo url.
- email - (string). The team member's email.
- socials - (string). The team member's socials links, separated with character '|'.
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
trx_testimonials
It generates a block with the statement of any person (you must also specify its parameters).
IMPORTANT: You can manage the content for a single Testimonial post in WordPress dashboard > Testimonials tab. Open a single testimonial post and edit the Testimonials Details section (for the author's name and position), the content section itself and the Featured Image section (for the image).
Parameters:
- title - (string). Title of the block
- controls - (string). The presence of the buttons with arrows in the block: yes|no
- width - (number). The block's width (in pixels or percents).
- height - (number). The block's height (in pixels).
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_testimonials controls="pagination" slides_space="3" align="center" title="Testimonials" description="Perspiciatis unde omnis iste natus sit voluptatem accusantium doloremque
laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore." cat="0" columns="3" count="5" scheme="original" top="small" bottom="large" animation="zoomIn"][/trx_testimonials]
trx_testimonials_item
It generates one item for testimonials slider.
Parameters:
- photo - (string). The displayed photo (unless user parameter is specified).
- name - (string). The displayed name (unless user parameter is specified).
- position - (string). The position (unless user parameter is specified).
- email - (string). E-mail (unless user parameter is specified)
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
trx_title
Generates standard html title tag.
Example:

[trx_title type="2"]Heading 2[/trx_title]
trx_toggles
Creates blocks of type "toggles". Comparing to the "accordion" you can close all the blocks or open more than one.
Parameters:
- style - (number). Toggles style from 1 to 3
- large - (string). Use enlarged headings for elements: on|off
- counter - (string). Enumerate headings of elements: on|off
- shadow - (string). Display shadow under the block: on|off
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_toggles style="1" counter="off"] [trx_toggles_item title="Toggle One" open="no" icon_closed="icon-chat-2" icon_opened="icon-chat-all-2"]Maecenas eget molestie justo. Curabitur dictum augue libero, in elementum metus malesuada sit amet. Donec ut sagittis justo, id porta orci. Praesent a tellus libero. [/trx_toggles_item] [trx_toggles_item title="Toggle Two" open="yes" icon_closed="icon-chat-2" icon_opened="icon-chat-all-2"]Maecenas eget molestie justo. Curabitur dictum augue libero, in elementum metus malesuada sit amet. Donec ut sagittis justo, id porta orci. Praesent a tellus libero. [/trx_toggles_item] [/trx_toggles]
trx_toggles_item
Creates one item of the toggles block.
Parameters:
- open - (string). Initially open this block: yes|no
- title - (string). Contains the title for the current element as favorite.
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
trx_tooltip
Used to create pop-up tips that appear when you hover over a given piece of text.
Parameters:
- title - (string). Tooltip text.
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
Examples:

[trx_tooltip title="Tooltip Title"]veritatis[/trx_tooltip] et quasi architecto beatae explicabo. Nemo enptatem quia [trx_highlight type="4"]oluptas sit aspernatur[/trx_highlight]
trx_twitter
Used to create slider with twitter feed.
Parameters:
- interval - (number). Interval before slides change (in milliseconds). Default value is 7000 (7000ms = 7s)
- count - (number). Interval before slides change. Default value is 3
- user, consumer_key, consumer_secret, token_key, token_secret - (string). Parameters from your twitter application. Default values pick up from Theme Options.
- width - (number). The slider's width (in pixels or percents).
- height - (number). The slider's height (in pixels).
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Example:
[trx_twitter count="3" controls="yes" interval="7000" autoheight="yes" bg_overlay="0" bg_texture="0" top="inherit" bottom="inherit" left="inherit" right="inherit"]
As the matter of security reasons we provide the shortcode without the twitter tokens and consumer keys. Please use your own keys to make it display your twitter feed properly.
trx_video
Inserts a video file from one of the most popular video hosting services - youtube or vimeo.
Parameters:
- url or src - (string). URL of a video file
- image - (string). URL of the cover image for the video. For video from Youtube picture is retrieved automatically.
- title - (string). Shows title bar above the video frame
- autoplay - (string). Allows autostart playback. The value can be "on" or "off".
- width - (number). Video frame width in pixels or percent.
- height - (number). Video frame height in pixels
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_video url="https://vimeo.com/76375629" image="21"]
WooCommerce
Woocommerce is an industry leader e-commerce plugin for WordPress. Another good news is that our theme is fully compatible with this great tool, allowing you to turn your website into sales machine in just a few clicks. You simply need to install this plugin and allow it to create a set of pages to display categories, products etc. Then you need to add a set of products.
We highly encourage you to read the great documentation files WooCommerce offers. These manuals help to create effective and reliable on line stores providing more features than you can imagine. Here is a list of really useful links helping you create and polish your shop
- Documentation - official plugin documentation.
- Free and Premium extensions - powerful toolbox bringing more features to your shop
- iOS app for Woocommerce - this application gives you full control over your shop.
A few words should be also said about how to set a page set created with WooCommerce. After you created these pages using the plugin, please open the menu "Pages" and set the display parameters for each of the pages. Setting of the the pages for WooCommerce is similar to the settings of Home pages and is described in this section.
Please remember that amongst all pages of the WooCommerce set the page "Shop" has a priority status. It is a sort of a 'blog stream page' for the list of your products and categories. That is why you can set your store's display by changing parameters of the page "Shop" in menu "Pages" (main theme color, availability and position of sidebars etc.).
The products pages inherit the global settings (for header, footer, etc.) specified in Appearance > Theme Options > Global Options > WooCommerce Stream/Single.

The quantity of products displayed on shop page is inherited from the Appearance > Customize > WooCommerce > Product Catalog section. "Products per row" and "Rows per page" options work only if the "Shop list style" (Appearance > Theme Options > WooCommerce) is set to "Thumbs".

Essential Grid
We have added an Essential Grid plugin, to let you create nice gallery views. More information on how to use this plugin can be found here.
Please check a video tutorial showing how to create a new essential grid gallery: here.
To get started you should create page and put specific alias, which is essential grid shortcode, for example:
[ess_grid alias="cobbles"]
Images on the gallery page are featured images that are inserted in posts. Those posts are assigned to the specific grid gallery in essential grid plugin settings.

Booked
We have added an Appointment Booking plugin, to let you easily manage your appointments. All the installation instructions, tutorials and any kind of guides regarding it's functionality can be found here.
Plugin's settings can be found in Appointments (WP dashboard menu) > Settings tab.

To make an appointment navigate to "Make an Appointment" button above the main navigation menu.

Choose one of the available dates and click "Book Appointment".

Once it's done you will receive a notification on your email prompting you about already booked appointment.
All the booked appointments can be seen on Appointments tab (WP dashboard menu).

The Events Calendar
We have included this awesome plugin to our theme to help you create and manage events with ease. Here are some of it's features: Rapidly create events, Saved venues & organizers, Calendar month view with tooltips, Event search, Events Taxonomies (Categories & Tags), Completely responsive from mobile to tablet to desktop.
More information on how to properly use this plugin can be found here.
Here is additional video tutorial that might help you to have a better understanding of how this plugin functions.
The backend settings are available in WordPress option's menu bar > Events > Settings tab.
Contact Form 7
Contact Form 7 can manage multiple contact forms, plus you can customize the form and the mail contents flexibly with simple markup. The form supports Ajax-powered submitting, CAPTCHA, Akismet spam filtering and so on. More information on how to use this plugin can be found here.
You can also check their documentation.
Find a default shortcode below:
[contact-form-7 id="1059" title="Contact form 1"]

Attention! According to General Data Protection Regulation, you need to make your forms compliant. Some prebuilt forms, that come with this theme, already have the corresponding "I agree..." checkboxes. For newly created forms you should add the consent checkboxes in ONE of the following ways:
- Use [acceptance acceptance-697]...[/acceptance] tag. Treat the code and the screenshot below just as an example:

-
Use the WP GDPR Compliance plugin. Navigate to Tools (WP Dashboard) > WP GDPR Compliance, enable a GDPR form tag integration for a particular form and save the changes. You can specify and activate the Privacy Policy page in the Tools (WP Dashboard) > WP GDPR Compliance > Settings tab.

WP GDPR Compliance
The WP GDPR Compliance plugin allows you to make your website GDPR-compliant. It currently supports Contact Form 7 (>= 4.6), Gravity Forms (>= 1.9), WooCommerce (>= 2.5.0) and WordPress Comments.
Using the WP GDPR Compliance plugin does NOT guarantee complete compliance to General Data Protection Regulation.
Check the links below for more information about this plugin:
IMPORTANT: According to General Data Protection Regulation, you need to make your forms compliant. Some prebuilt forms, that come with this theme, already have the corresponding "I agree..." checkboxes. For newly created forms, navigate to Tools (WP Dashboard) > WP GDPR Compliance, enable a GDPR form tag integration for a particular form and save the changes. You can specify and activate the Privacy Policy page in the Tools (WP Dashboard) > WP GDPR Compliance > Settings tab.

All In One Addons for WPBakery Page Builder
Add 40+ new elements to WPBakery Page Builder, includes: Draggable Timeline, Metro Carousel and Tile, Zooma or Magnify, Carousel & Gallery, Tabs, Accordion, Image Hotspot with Tooltip, Parallax, Medium Gallery, Stack Gallery, Testimonial Carousel, iHover, Scrolling Notification and Masonry Gallery etc.
Check the link below for more information about this plugin:
Theme Translation
We recommend using Poedit software for translation-related purposes. To translate the theme to your language, please follow these steps:
- Download and install Poedit software.

- Navigate to the theme/.../languages/ folder and locate .pot file. Copy it to your desktop for editing.

- Double click on the .pot file. In the Poedit window click on the "Create New Translation" button, choose the necessary language of the translation from the dropdown list and click "OK."

- Now select the constant text string you need to translate from the "Source text - English" field and type in the necessary translation into the "Translation" field. You can translate as much as you want, just go through the file and click on each string in Poedit and add your translation.

- Next, you have to save the changes to your .po file using the naming convention based on the language code (e.g. pt for Portuguese) followed by the country code (for instance _BR for Brazil).
To do that click on the "sheet" icon (you can also use hotkeys CMD+Shift+S in OS X or Win+S in Windows) and type in the name according to the screenshot below. The first lower-case letters define the language, whereas the second upper-case letter defines the country. In most cases, the language and country are the same, like “de_DE” for Germany. However, there is a difference for languages like English or Portuguese, which are spoken in several countries natively. In this case, the difference is in the first and second letter pairs; for the UK, the code would be en_GB, whereas the en_US stands for the USA. If you are not familiar with the codes for your native language and country, then visit the GNU website.
See Language Codes and Country Codes for the lists of codes.
Please note, if you use the wrong naming convention WordPress can not process your translation.

- When saving your .po file, Poedit automatically creates a new .mo file, with the same naming convention. According to the example above, the file would be called pt_BR.mo.

- Upload the .po and .mo files you just created to the .../languages/ folder. Make sure these files are in the same directory as the default.pot one.
- OPTIONAL! Only for themes with WordPress version 4.0 or lower.
The last step is to tell WordPress what language to display. Open your wp-config.php file in a text editor and search for: define ('WPLANG', ''); string. Edit this line according to the .mo file you should already have downloaded (e.g. for the Portuguese spoken in Brazil you need to add define ('WPLANG', 'pt_BR');).
In case you still have questions on how to use Poedit, please check the following resources:
Sources and Credits
This section discloses the sources of various files used within the theme and describes their function. Use this section to gain an understanding on how the theme functions behind the scenes if considering any type of modification.
- Fonts:
- Google fonts
- Fontello (non standard, icons set)
All non standard fonts are from Google Web Fonts and Fontello icons set
We have used the pictures from:
http://www.bigstockphoto.com/
IMPORTANT! Please also be advised that all clipart images included in this theme are the copyrighted to their respective owners and are not available for download with this theme. Clipart images can not be used without express permission from the owner and/or need to be purchased separately.